قرار دادن کد در هدر و فوتر با افزونه Insert Headers and Footers
آموزش افزونه Insert Headers and Footers
در این مقاله به آموزش افزونه Insert Headers and Footers می پردازیم. این افزونه یکی از بهترین افزونه های هدر و فوتر وردپرس است که برای قرار دادن کد دلخواه در هدر و فوتر سایت وردپرس به کار برده می شود.
گاهی اوقات ممکن است شرایطی پیش بیاید که شما بخواهید سایت وردپرسی خود را سفارشی سازی کنید. مثلاً ظاهر یا شیوه عملکرد سایت را تغییر دهید و برای این کار لازم باشد که کد قالب خود را ویرایش کنید.
اگر شما با کدنویسی آشنا باشید، می توانید فایل های header.php و footer.php قالب خود را باز کرده و تغییرات را از همان جا اعمال کنید. اما این کار به چند دلیل به هیچ عنوان توصیه نمی شود.

اول اینکه با تغییر قالب یا بروزرسانی قالب به نسخه جدید، ممکن است اتفاقاتی مانند اوررایت کدهای سفارشی اتفاق بیفتد. دوم اینکه اگر در حین وارد کردن کدهای سفارشی خطایی رخ دهد، برگشتن به عقب و تصحیح خطا ممکن است اندکی سخت باشد. سوم اینکه ممکن است باعث قفل شدن سایت شوید که این بدترین حالت ممکن است و درست کردن آن سخت است.
خوشبختانه وردپرس به فکر این موضوع بوده و افزونه ای را به نام Insert Headers and Footers معرفی کرده که می توانید به راحتی و با اطمینان، کدهای سفارشی خود را در هدر و فوتر وب سایت خود وارد کرده و هر زمان که تمایل داشتید کدها را غیرفعال کنید. به همین دلیل است که این افزونه از بهترین افزونه های ویرایش قالب وردپرس است.
افزونه Insert Headers and Footers مزایای دیگری نیز دارد که عبارتند از:
- سرعت:با استفاده از این افزونه دیگر لازم نیست به دنبال این باشید که فایل درست برای وارد کردن کدهای سفارشی خود را پیدا کنید.
- جلوگیری از بروز خطا:با استفاده از این افزونه دیگر امکان پاک کردن ناخواسته ی یک کد یا وارد کردن کدهای سفارشی در یک فایل اشتباه وجود ندارد.
- حفظ کدهای وارد شده:با استفاده از این افزونه تغییراتی که اعمال کرده اید هنگام بروزرسانی قالب از بین نمی رود. زیرا افزونه کدهای وارد شده را در جای دیگری نگه داری می کند.
- ساختار سازمان یافته سایت: با استفاده از این افزونه شما در پیشخوان وردپرس خود می توانید در یک نگاه تشخیص دهید که چه کد و اسکریپتی را در هدر و فوتر خود وارد کرده اید.
در این آموزش افزونه Insert Headers and Footers را بررسی کرده و نحوه استفاده از آن را توضیح خواهیم داد. بنابراین تا انتهای مقاله با تیم w3design همراه باشید.
چه کدی را باید در هدر و فوتر سایت خود قرار دهید؟
بسیاری از افزونه های وردپرس به صورت خودکار کدهایی را به سایت شما اضافه می کنند، این در حالی است که گاهی اوقات شما می خواهید خودتان به صورت دستی این کار را انجام دهید. مانند فعال کردن کارت های توئیتر، اضافه کردن برچسب های نویسنده فیسبوک یا وصل کردن سایت تان به سرچ کنسول گوگل.
اینجا جایی است که آموزش افزونه Insert Headers and Footers به کارتان می آید. اگر از گوگل آنالیتیکس در سایت خود استفاده می کنید بهتر است کد ردگیری آن را در هدر سایت قرار دهید. این کد روی زمان بارگذاری سایت شما تاثیری ندارد و قرار دادن آن در هدر، باعث ارائه آمارهای دقیق تری می شود.
اگر می خواهید کدهای جاوااسکریپت دیگری در سایت خود قرار دهید بهتر است آنها را در فوتر سایت قرار دهید تا روی زمان بارگذاری سایت شما تاثیری نداشته باشد.

آموزش افزونه Insert Headers and Footers و نحوه قرار دادن کد دلخواه در هدر و فوتر
افزونه را از پایین صفحه دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید. اگر منو افزونه را ندیدید یا اطلاعات جزئی تری لازم دارید، به راهنمای گام به گام ما در مورد آموزش نصب افزونه وردپرس مراجعه کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه در منوی تنظیمات پیشخوان وردپرس زیرمنویی با نام Insert Headers and Footers اضافه خواهد شد. روی آن کلیک کنید.
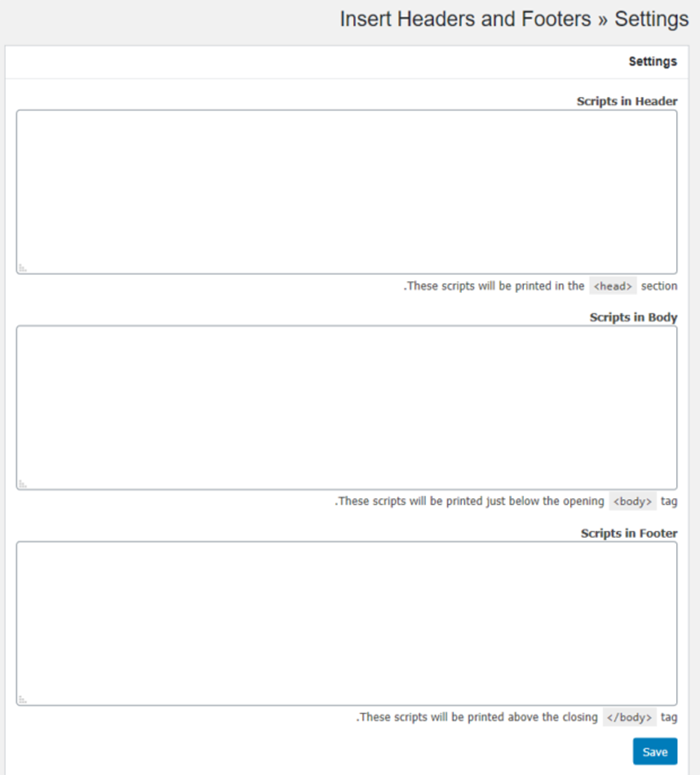
صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

هر کدی که می خواهید در هدر سایت شما و داخل تگ <head> وارد شود را در فیلد اول Scripts in Header قرار دهید.
هر کدی که می خواهید درست بعد از تگ <body> قرار بگیرد را در قسمت Scripts in Body قرار دهید.
هر کدی که می خواهید در انتهای سایت درست قبل از تگ بسته <body/> قرار بگیرد را در فیلد سوم Scripts in Footer قرار دهید.
بعد از اعمال تغییرات روی Save کلیک کنید.
افزونه Insert Headers and Footers به طور خودکار کدهای وارد شده را در مکان های مربوطه در سایت وردپرس شما بارگذاری می کند.
شما همیشه می توانید کدهایی که نمی خواهید نگه دارید را ویرایش و حذف کنید. اما لازم است افزونه را همیشه نصب و فعال نگه کنید. غیرفعال کردن افزونه تمام کد های سفارشی اضافه شده به سایت شما را غیرفعال می کند.
اگر به طور تصادفی افزونه را غیرفعال کردید، نگران نباشید. کدها همچنان در پایگاه داده وردپرس شما ذخیره شده اند. کافی است افزونه را مجدداً نصب و فعال سازی کنید و کدها دوباره ظاهر خواهند شد.
امیدواریم این آموزش مورد توجه و استفاده شما قرار گرفته باشد. دیدگاه های خود را با ما در میان بگذارید.
این را هم بخوانید:












دیدگاهتان را بنویسید