طراحی وایرفریم
طراحی وایرفریم
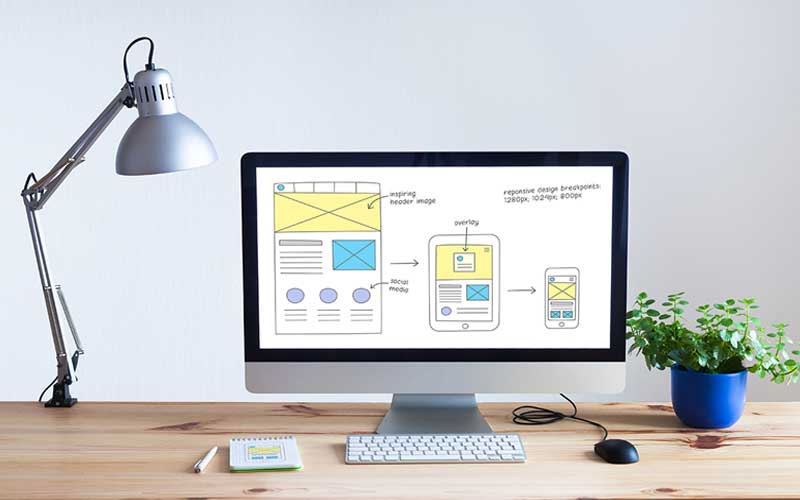
? طراحی وایرفریم یکی از با ارزشترین بخش های یک پروژه است. وایرفریم باعث میشود بتوانید به راحتی چارچوب و ساختار یک طرح را به مشتری یا برنامه نویس منتقل کنید. همانطور که ساخت یک ساختمان نیاز به یک نقشه دارد , برای پیاده سازی طرح یک وبسایت یا نرم افزار هم نیاز به یک نقشه داریم که این نقشه سیاه و سفید و دوبعدی, وایرفریم است.
? وایرفریم در ابتدای پروژه و در تعیین ساختارهای اصلی و اهداف کلی تاثیرگذار خواهد بود.
? طراحان با کمک وایرفریم، نمای بصری کلی و ساختار تایپوگرافی را در رابط کاربری مشخص میکنند. در این قسمت است که میتوان به راحتی اجزای پویای وبسایت را تعریف کرده و تعامل آنها با یکدیگر را مشخص کرد.

چرا برای طراحی وبسایت از وایرفریم استفاده میشود؟
?به عنوان یک مدل طرز کار عمل میکند
یک وایر فریم اساسی ارائه میکند که کمک میکند طراحان فرایند طراحی را شروع کنند و تصمیم بگیرند که چه عناصری مورد نیاز است و در کجا باید آنها قرار بگیرند.
?کمک به شناسایی مناطق مشکل میکند
با کمک وایرفریم شناسایی نقاطی که ممکن است ایجاد اشکالاتی در مرحله بعد کنند آسان میشود. این مسائل اگر شناسایی شوند در همان ابتدا اصلاح میشوند و تغییرات مورد نیاز برای طراحی بدون هرگونه تأخیر انجام میشود.
?صرفهجویی در زمان
وایرفریم ایجاد آن آسان است و میتواند در صورت نیاز در مدت زمان کم تغییر یابد. بنابراین وایرفریمها با ارائه یک فونداسیون محکم باعث صرفهجویی در زمان میشوند.
?بهتر میتوانند برای مشتریها ایده خود را ارائه دهند
عناصر رنگ و گرافیک میتوانند مشتریان را منحرف و توجه آنها را از هدف واقعی سایت دور کنند. وایرفریمها ارائه سادهای از طرحبندی طرح وب هستند و شامل این عناصر نیستند؛ آنها کمک به برقراری ارتباط ایدهها به صورت یک روش واضح و سازمان یافته میکنند که منجر به درک بهتر میشود. با ایجاد Wireframe میتوان ایدههای خود را به شکل تصویر بر روی کاغذ یا نرمافزار پیاده کرد و به صورت شفاهی و تصویری میتوان رابط کاربری ایجاد شده را راحتتر به مشتری خود نشان داد؛ مشتریان همچنین ممکن است پیشنهادات ارزشمندی برای طراحی مؤثرتر ارائه دهند.

مزایای طراحی وایرفریم چیست؟
?ساده سازی و امکان ایجاد تغییر در همهی قسمتها
به خاطر ساده بودن طراحی و آماده سازی یک وایرفریم ایجاد تغییرات هم در آن امر بسیار ساده ای است. تغییراتی که در آینده ممکن است بسیار زمان بر و هزینه ساز باشند، در این مرحله در کمترین زمان ممکن و بدون صرف هزینهی گزاف عملی میشوند.
?نمایش بهتر محتوا
اگر بگوییم محتوا مهمترین بخش هر وبسایتی است گزاف نگفتهایم. نحوهی ارایهی محتوا به مخاطب به نحوی که بتواند او را جذب کند اگر بیشترین ارزش را نداشته باشد،
کم ارزش هم نیست. وایرفریم ابزاری بی نظیر برای یافتن روش ارائهای گیرا و موفق است. عوامل دیگری مثل خوانایی متن هم در وایرفریم قابل برنامه ریزی هستند.
?عملکرد بهتر سایت
چه چیزی مهمتر از عملکرد درست و دقیق و عالی وبسایت میتواند برای سفارش دهندهی آن جذاب باشد؟ این امر در واقع مهمترین مزیت وایر فریمینگ است و حاصل آن رضایت کامل طراح و سفارش دهنده و کاربران سایت خواهد بود.
ضمن اینکه وایر فریم با کمترین هزینه ایدههای مشتری را جلوی چشمش میآورد تا مطمئن باشید کاری که میکنید خواستهی دقیق سفارشدهنده است.
?الهام بخش است
وایر فریم در کنار تمام مزایای دیگرش نقشی الهام بخش در پروسهی توسعهی پروژه دارد. از آنجایی که کاملا انعطاف پذیر است، به اعضای پروژه امکان دستکاری زیادی میدهد و به آنها اجازه میدهد خلاقیت خود را به کار گیرند و ایده ها و افکار خلاقانه تری را در آن پیاده کنند.
چرا که اگر حاصل کار به درد نخور باشد و خوب از آب در نیاید مشکلی پیش نخواهد آمد و میتوان به سادگی و بدون هیچ هزینهی اضافی آن ایده را کنار گذاشت. با این روش دست طراح باز است و شاید باعث خلق اتفاقات هیجان انگیزی در طرح نهایی شود.

چگونه وایرفریمها را بسازیم؟
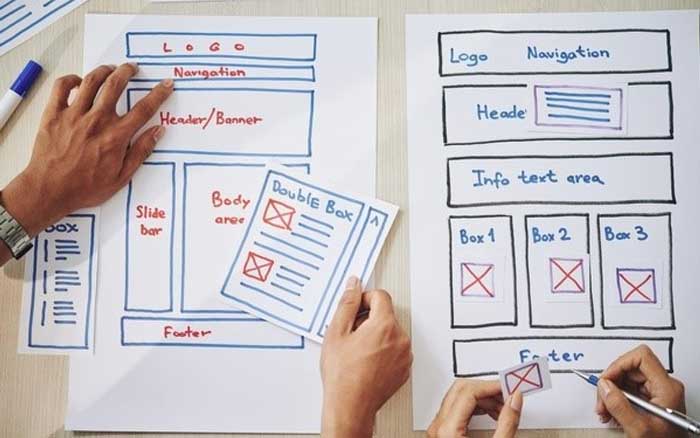
?در سادهترین شکل آن یک وایرفریم تنها یک دسته از مستطیلهای کشیده شده بر روی قطعهای از کاغذ برای نشان دادن محل قرارگیری عناصر یک صفحه است. این بدان معناست که برای شروع نیاز به یک قلم و کاغذ دارید (همچنین میتوانید از یک دستمال سفره، تخته سفید یا هر سطح مناسب دیگری استفاده کنید). بنابراین با استفاده از کاغذ و قلم میتوان طرحهای جالب ایجاد کرد و بدون ابزار خاص طرحهای اولیه مناسبی رسم کرد. طراحی وبسایت بر روی کاغذ ممکن است در ابتدا بی معنا و قدیمی به نظر برسد اما تقریبا هر طراح حرفهای این تکنیک را برای شروع به کار میبرد. بنابراین در ابتدایی ترین شکل آن وایرفریم شما ممکن است یک طرح بر روی کاغذ گراف باشد. یک صفحه خالی یا سفید به شما آزادی کاملی برای طراحی هر چیزی که شما میخواهید میدهد.
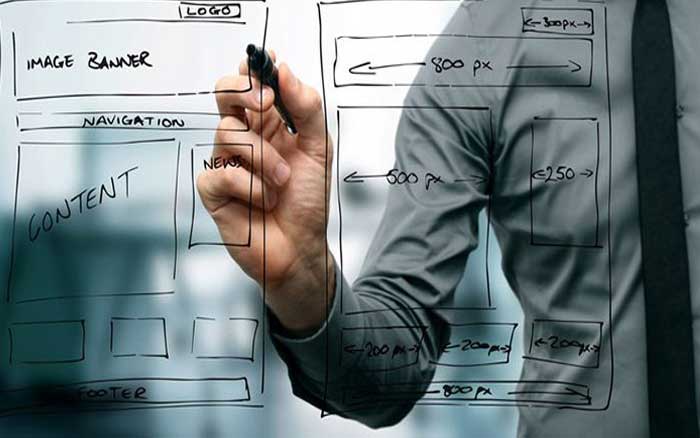
?نحوه دیگر ساخت وایرفریمها میتواند پیچیدهتر ایجاد شوند و آن به صورت دیجیتالی است که میتوان از ابزارهای خاصی استفاده کرد. بسیاری از ابزاهای وایرفریم هستند که اجازه میدهند به صورت مشترک بر روی یک فایل کار شود؛ تغییرات پیگیری شوند و وایرفریمها به یک نمونه اولیه (prototypes) قابل کلیک تبدیل شوند.
?به طور کلی با ترسیم وایرفریمها میتوان بخشهای مختلف و عناصر به کار گرفته شده را به صورت بصری به طور دقیق نشان داد که این امر میتواند کار طراح را آسانتر نماید و بنابراین ارتباط بین طراح و مشتریها را دوچندان کند.بهتر است مشتریان قبل از سفارش طراحی سایت به شرکت ها، طرح مفهومی اولیه از چیدمان اطلاعات خود را بر روی کاغذ یا از طریق نرم افزار پیاده سازی کنند؛ این کار کمک بسیار زیادی به آنها خواهد کرد که بتوانند ایده خود را ارزیابی کرده و به صورت دقیق تر به مجری منتقل کنند. همچنین در طراحی وایر فریم نکات مختلفی از لحاظ تجربه کاربری، سئو، راحتی کاربر و کاربر پسند بودن، سرعت لود صفحات و… باید مدنظر قرار گیرد که طراحان سایت با تجربه می توانند در این زمینه کمک زیادی به مشتریان بکنند.

نکتههایی برای اثربخشی بیشتر وایرفریم
ایجاد یک وایرفریم کارآمد، ترفند خاصی ندارد اما باز هم پیشنهاد میشود نکات زیر را در نظر داشته باشید:
?قبل از شروع کار، حتما تحقیقات لازم را انجام دهید. قبل از مشخص کردن هدفهای نرمافزار، اقدام به ترسیم وایرفریم نکنید، پیشنهادهای منحصربهفرد فروش، مخاطبین هدف و مشکلات احتمالی را باید قبل از شروع به ترسیم وایرفریم شناسایی کنید.
?اصل سادگی را در وایرفریم رعایت کنید. برای ترسیم وایرفریم ساختار صفحه را در نظر بگیرید، بهتر است جزئیات به مراحل بعد موکول شوند.
?وایرفریمهایی که جهت تجربه کاربری طراحی میکنید بهتر است تکرنگ باشند. تجربه نشان داده است فرآیند طراحی پیشرفت بهتری خواهد داشت، به شرط آنکه طراح، پرداختن به جزئیات را به مراحل بعدی واگذار کند.
?از حاشیهنویسی غافل نشوید. حاشیهنویسی در وایرفریم، فرآیند مطالعه طرح ترسیم شده را برای سایر اعضای گروه راحتتر میکند و نقطه نظرهای طراح راحتتر به همکاران منتقل میشود.
?جمعآوری بازخوردها. نظر همکاران را در خصوص وایرفریمی که طراحی کردهاید حتماً جویا شوید، اگر برای شما مقدور است این وایرفریم را به مشتریان بالقوه خود نیز نشان دهید و نقطه نظرهای آنها را هم بپرسید.
آگاهی نسبت به بازخورد همکاران و مشتریان، وایرفریم را بهینهتر میکند و باعث صرفهجویی در وقت طراح در مراحل بعدی پروژه خواهد شد.
?از سیستم جدولبندی کمک بگیرید. با ترسیم وایرفریم در محیط جدولبندی شده میتوانید تمام اجزای صفحه را به صورتی کارآمد و دقیقتر در کنار هم قرار دهید.













دیدگاهتان را بنویسید