افزونه Quiz Master Next
افزونه Quiz Master Next
افزونه Quiz Master Next یک پلاگین چندمنظوره بسیار کاربردی برای ساخت آزمون آنلاین است که از آن میتوان برای ساخت آزمون آنلاین در وردپرس با نظرسنجی ، پرسشنامه یا هر نوع فرم نظرخواهی دیگری استفاده کرد.
تصویر زیر یک نمونه از ساخت آزمون آنلاین در وردپرس با Quiz Master Next است.

در این سری از آموزش های رایگان طراحی سایت به آموزش افزونه Quiz Master Next می پردازیم.
مراحل ساخت آزمون آنلاین در وردپرس با Quiz Master Next
در این بخش مراحل ساخت آزمون آنلاین در وردپرس با Quiz Master Next را به صورت گام به گام به شما آموزش میدهیم برای ساخت آزمون آنلاین باید مراحلی که در ادامه این بخش بیان میکنیم را گام به گام اجرا کنید:
مرحله اول : دانلود و نصب افزونه Quiz and Survey Master
نصب این پلاگین مثل بقیه پلاگین ها بسیار ساده است برای این کار از بخش پلاگین ها مطابق مسیر زیر اقدام به دانلود افزونه QSM کنید:
Plugins > Add New >
و در کادر جستجو نام این پلاگین را که Quiz and Survey Master است سرچ کنید تا در صفحه نتایج این پلاگین نمایش داده شود سپس آن دانلود و نصب کنید.
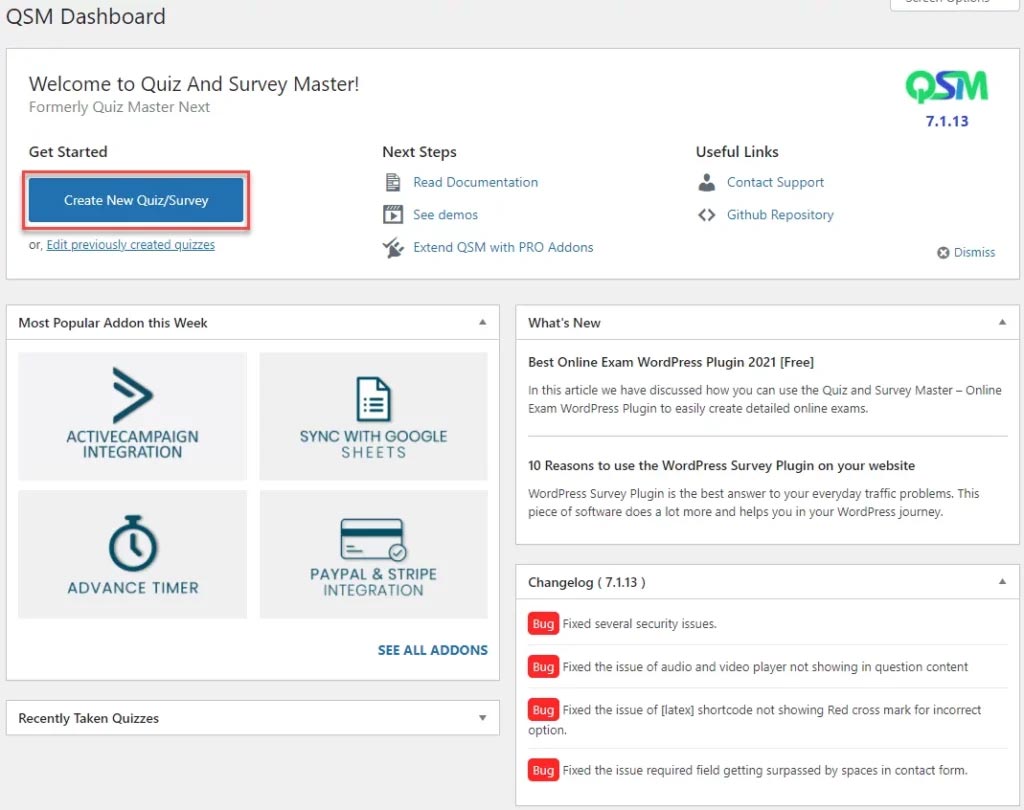
با نصب افزونه Quiz and Survey Master در پنل مدیریت وردپرس در منوی سمت راست ، بخش جدیدی به نام QSM نمایش داده میشود که با کلیک روی آن به داشبورد این افزونه هدایت میشوید :
مرحله دوم : ایجاد آزمون جدید
پس از نصب افزونه ساخت آزمون آنلاین در وردپرس با Quiz Master Next با کلیک روی بخش QSM در منوی سمت راست پنل مدیریتی ، مطابق شکل زیر به بخش مدیریت افزونه QSM هدایت میشوید که با کلیک روی گزینه Create New Quiz/SURVEY در شکل زیر میتوان اقدام به طراحی آزمون آنلاین کرد :

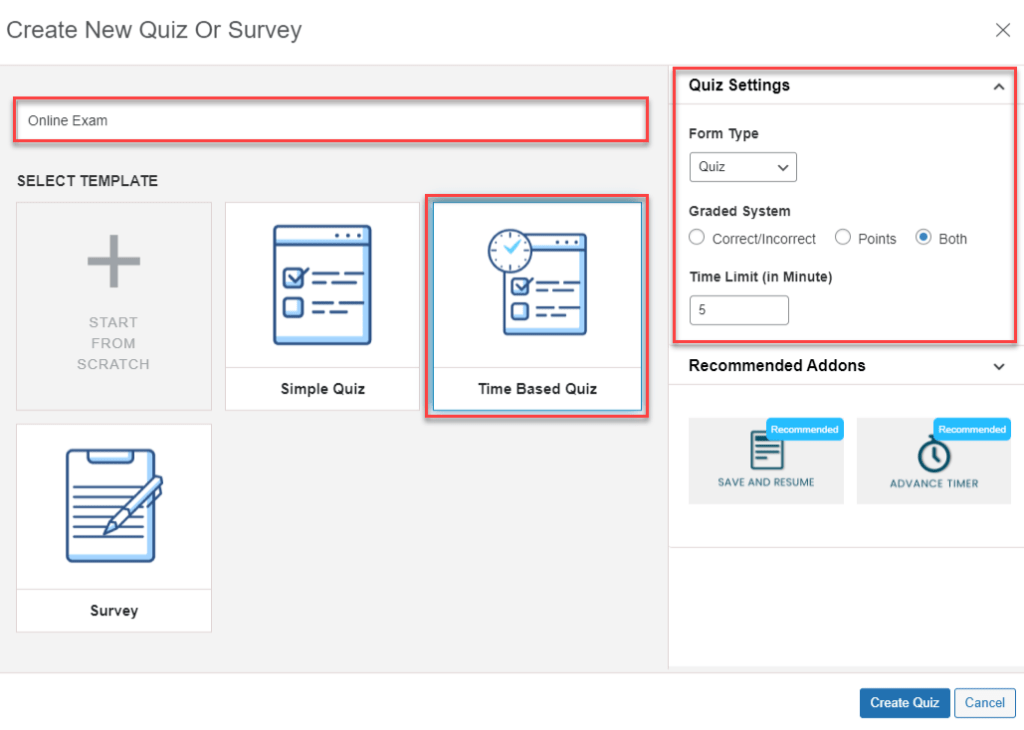
در این بخش باید یک نام برای آزمون انتخاب کنید و آن را در کادر قرمز اول در شکل زیر وارد کنید همچنین باید نوع آزمون را انتخاب کنید که در این بخش ما آزمون با زمانبندی محدود را انتخاب میکنیم

در بخش تنظیمات این پلاگین در سمت راست تصویر بالا میتوان زمان و سایر تنظیمات آزمون را تعیین کرد بعد از تعیین این تنظیمات روی دکمه Create Quiz پایین صفحه کلیک کنید تا به مرحله بعدی هدایت شوید.
مرحله سوم : افزودن سوال به آزمون آنلاین
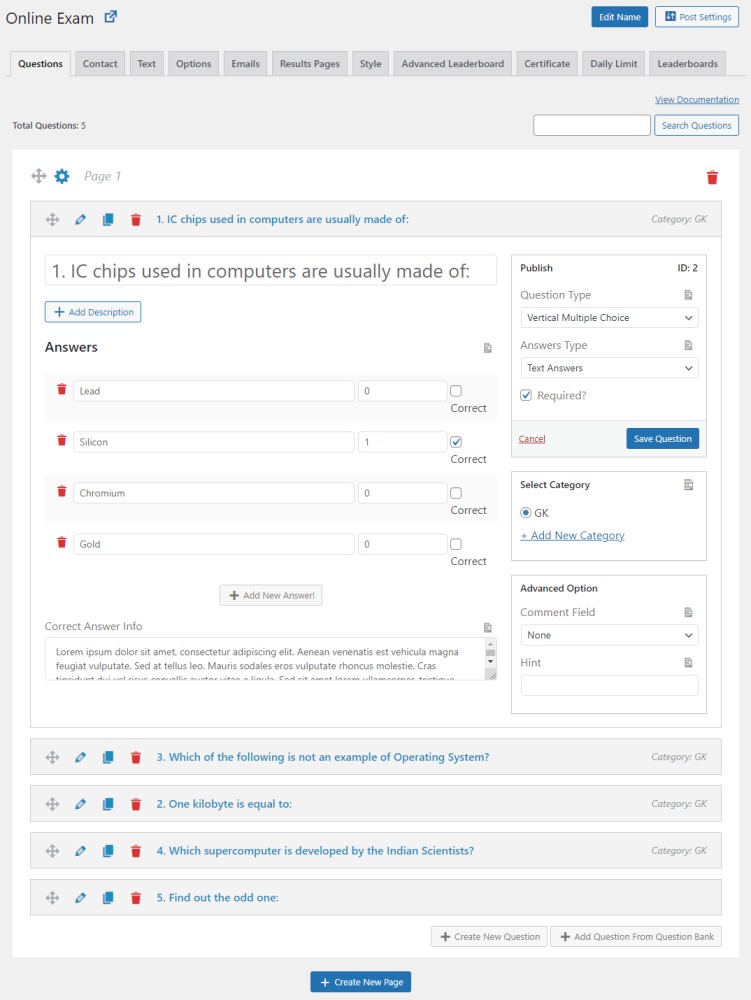
در این مرحله باید سوالاتی که برای آزمون آنلاین مدنظرتان است را طراحی کنید برای تعداد سوالات هیچ محدودیتی وجود ندارد و هر تعداد سوال که نیاز است اضافه کنید. ابتدا باید نوع سوالی که مورد نظر شماست را از لیست کشویی سمت راست مطابق شکل زیر انتخاب کنید. این پلاگین شامل 15 نوع مختلف سوال مثل سوال چند گزینهای ، جای خالی ، چک باکس ، پاسخ کوتاه و انواع دیگر سوال است که باید در هر سوال یکی از آنها انتخاب شود.
در این مثال ما قصد داریم سوال چندگزینهای را انتخاب کنیم بنابراین ما گزینه vertical multiple choice را که بیانگر سوال چندگزینه ای عمودی است انتخاب میکنیم و در کادر متنی سوال خود را وارد میکنیم و گزینه های سوال را هم وارد میکنیم و گزینه صحیح را هم مشخص میکنیم.
نکته جالب این افزونه این است که برای هر سوال میتوان از رسانه های مختلف مثل عکس ، ویدئو ، گیف و حتی سوال هم استفاده کرد.

در این مثال در سوالی که طراحی کرده ایم 4 گزینه را قرار دادهایم که پاسخ صحیح سوال گزینه 2 است که مقدار آن را 1 قرار دادهایم و تیک چک باکس آن را هم علامت زدهایم.
همان طور که در تصویر بالا میبینید هر سوال میتواند یک دسته بندی داشته باشد از بخش catergory آن را انتخاب کنیم به عنوان مثال یک سوال میتواند در دسته سوالات برنامه نویسی وب باشد و با استفاده از همین دسته بندی میتوان سوالات یک آزمون را انتخاب کرد مثلا در آزمون برنامه نویسی وب فقط سوالاتی که در دسته بندی برنامه نویسی وب هستند را قرار داد.
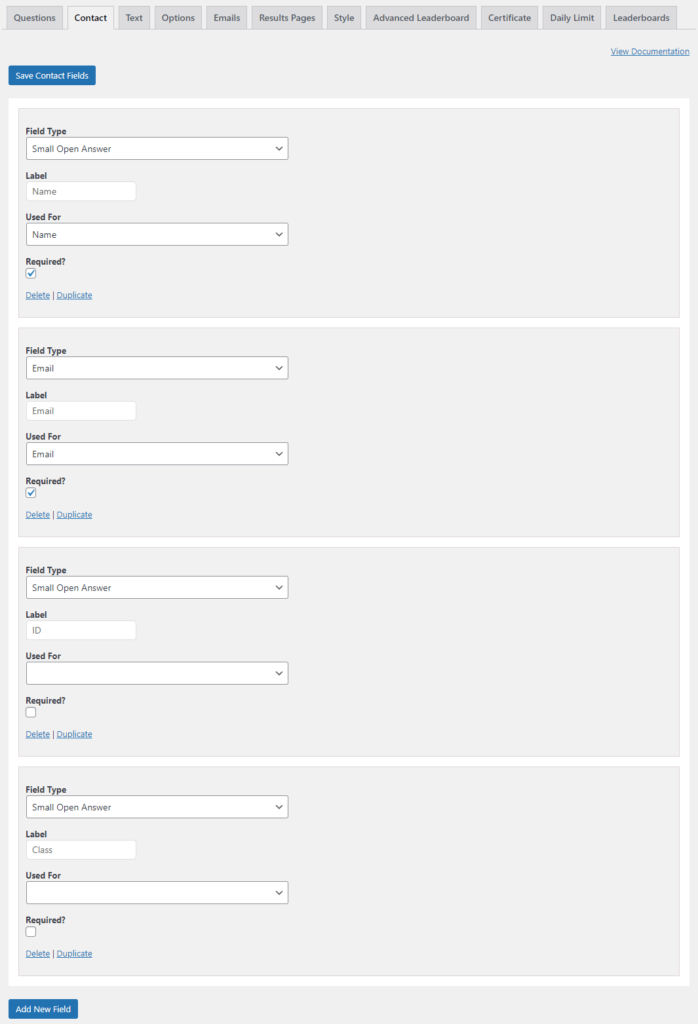
مرحله چهارم : جمع آوری اطلاعات تماس کاربران از طریق تب contact
در تب بعدی در پلاگین Quiz and Survey Master ، باید اطلاعات تماس کاربران را دریافت کنید برای این مطابق شکل زیر منظور روی تب دوم در افزونه Quiz and Survey Master کلیک کنید :

برای هر افزودن فیلد جدید روی دکمه “Add New Field” در پایین صفحه کلیک کنید تا یک فیلد جدید ایجاد شود نوع فیلد را میتوان در لیست کشویی “Field Type” انتخاب کرد که ما در این مثال نوع سوال را “open small answer” را انتخاب کرده ایم.
برای هر فیلد میتوان یک برچسب برای نمایش به کاربر انتخاب کرد مثلا برای بخش نام در این مثال برچسب “Name” و برای بخش ایمیل در این مثال برچسب “email” را قرار داده ایم.
در کادر متنی سوم هم تعیین میکنیم که مقدار ورودی کاربر به عنوان چه متغیری قرار میگیرد مثلا فیلد اول در نام کاربر و فیلد دوم در ایمیل کاربر قرار میگیرد.
با تیک زدن چک باکس “Required?” میتوان ورود اطلاعات آن فیلد را برای کاربر الزامی کرد تا در صورت پر نکردن آن فیلد به کاربر پیام خطا داده شود.
بعد از افزودن فیلدهای موردنظر ، با کلیک روی دکمه آبی “save contact fields” در بالای صفحه فرم مورد نظر برای دریافت اطلاعات تماس کاربران ایجاد و ذخیره میشود.
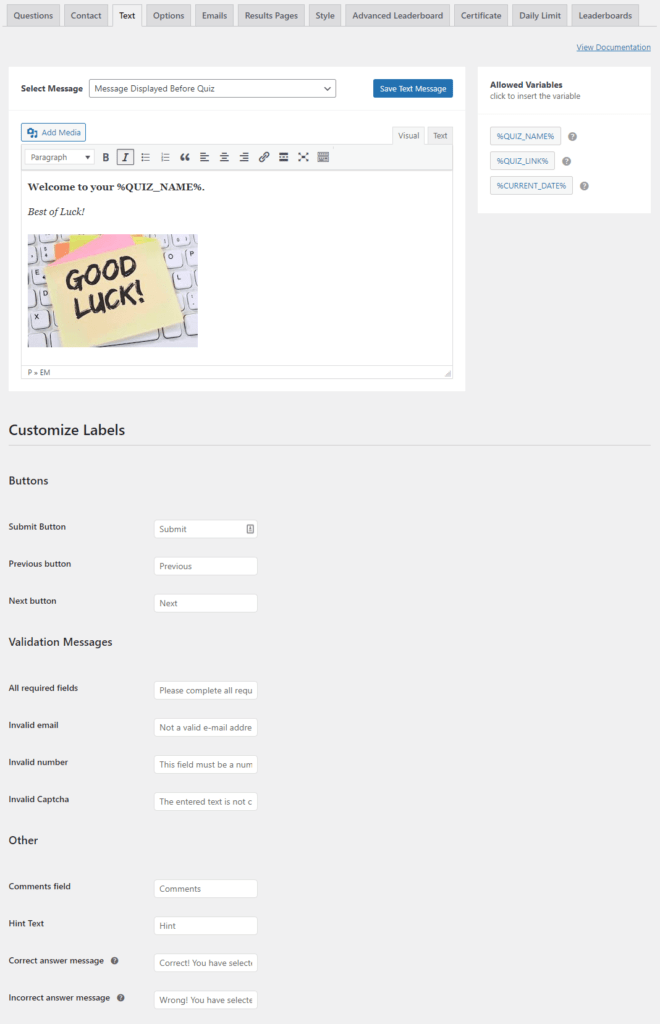
مرحله پنجم : تعیین محتوای پیام نمایشی به کاربر قبل از شروع آزمون
در تب سوم از افزونه Quiz and Survey Master برای ایجاد آزمون آنلاین در وردپرس ، که تب Text است پیامی که قبل از شروع آزمون به کاربر نمایش داده میشود را میتوان تعیین کرد که این پیام میتواند یک متن ساده باشد. نکته مهم این است که در این بخش می توان از رسانه ها مثل فیلم ، عکس یا گیف هم استفاده کرد.

در لیست کشویی تصویر بالا با برچسب “Select Message Drop Down” چند متن آماده برای نمایش به کاربر وجود دارد که میتوان از بین آنها هم متنی که قبل شروع آزمون به کاربر نمایش داده میشود را انتخاب کرد.
در بخش “Customize Labels” ، میتوان لیبل دکمه مربوط به هر سوال را تعیین کرد که مثلا با کلیک روی دکمه “Next” ، کاربر به سوال بعدی منتقل میشود حال میتوانیم این برچسب را به “سوال بعدی” تغییر دهیم.
در بخش “validation” هم میتوان پیامی که به ازای ورود مقدار نامعتبر در هریک از فیلدها وارد میشود را تعیین کرد مثلا وارد کردن مقدار متنی در فیلد شماره تماس نامعتبر است و با وارد کردن متن به جای شماره در این فیلد کاربر با پیام خطای اعتبارسنجی مواجهمیشود. پس از وارد کردن مقادیر موردنظر روی دکمه آبی “Save Text Message” کلیک کنید تا تغییراتی که اعمال کرده اید ذخیره شود.
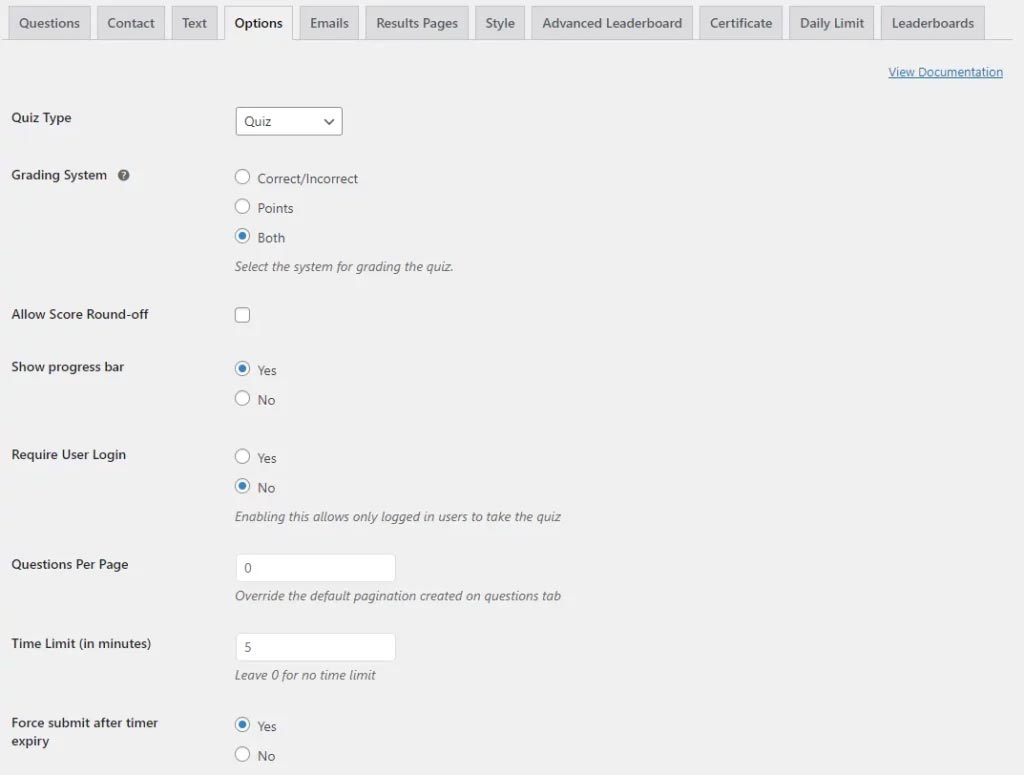
مرحله ششم : تعیین تنظیمات آزمون آنلاین
در تب options این پلاگین ، گزینه های متعددی برای تنظیم در ساخت آزمون آنلاین در وردپرس با Quiz Master Next وجود دارد که مهمترین این گزینه ها شامل موارد زیر میشود :
آیا “progress bar” نمایش داده شود؟
آیا برای مشاهده آزمون آنلاین کاربر حتما باید لاگین کند؟
تعداد سوالاتی که در هر صفحه باید نمایش داده شود
آیا آزمون محدودیت زمانی دارد؟
اگر آزمون محدودیت زمانی دارد محدودیت زمانی آن چقدر است؟
آیا بعد از پایان آزمون ، عملکرد کاربر ارسال شود؟
در یک آزمون حداکثر چند سوال میتوان ایجاد کرد؟
تعیین تاریخ و زمان برگزاری آزمون
در یک زمان واحد حداکثر چند کاربر میتوانند در آزمون شرکت کنند؟
آیا امکان آزمون مجدد وجود دارد؟
آیا نام دسته بندی سوالات به کاربر نمایش داده شود؟
علاوه بر مواردی که در لیست بالا به آنها اشاره کردیم تنظیمات دیگری هم وجود دارد که میتوان آنها را تعیین کرد

اگر تنظیمات آزمون آنلاین را مطابق شکل بالا قرار دهید کاربر برای پاسخ به سوالات 5 دقیقه زمان خواهد داشت.
مرحله هفتم : تنظیم محتوای ایمیل ها برای ارسال به کاربر و مدیر آزمون
تب بعدی در پلاگین ساخت آزمون آنلاین در وردپرس ، تب email که برای تنظیمات ایمیل ارسالی به کاربران و مدیران است که اطلاعات ایمیل کاربران را قبلا در تب contacts دریافت شده است
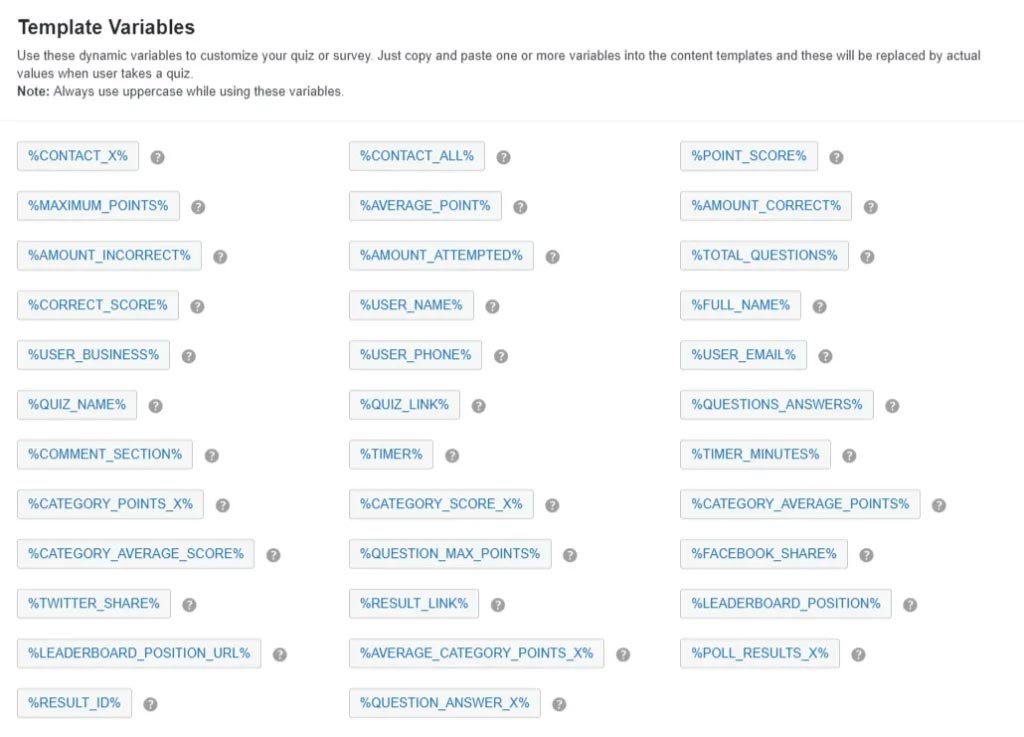
به طور پیشفرض ، مقدار این تب “QUESTIONS_ANSWERS_EMAIL%” است که یک ایمیل حاوی پاسخ کاربر به سوال و پاسخ صحیح آن به خود کاربر و مدیر ارسال میشود البته میتوان با استفاده از بیش از 30 متغیر مختلف تغییراتی در ساختار ایمیل ارسالی به کاربر و مدیر سایت ایجاد کرد. افزونه Quiz Master Next
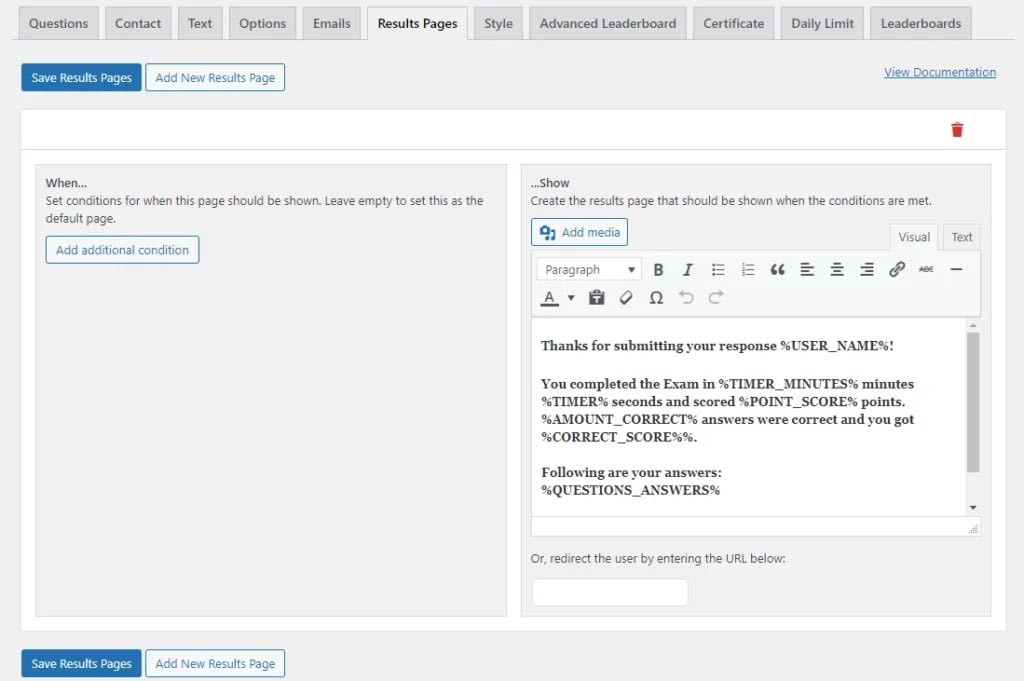
مرحله هشتم : تنظیمات صفحه نتایج نهایی آزمون
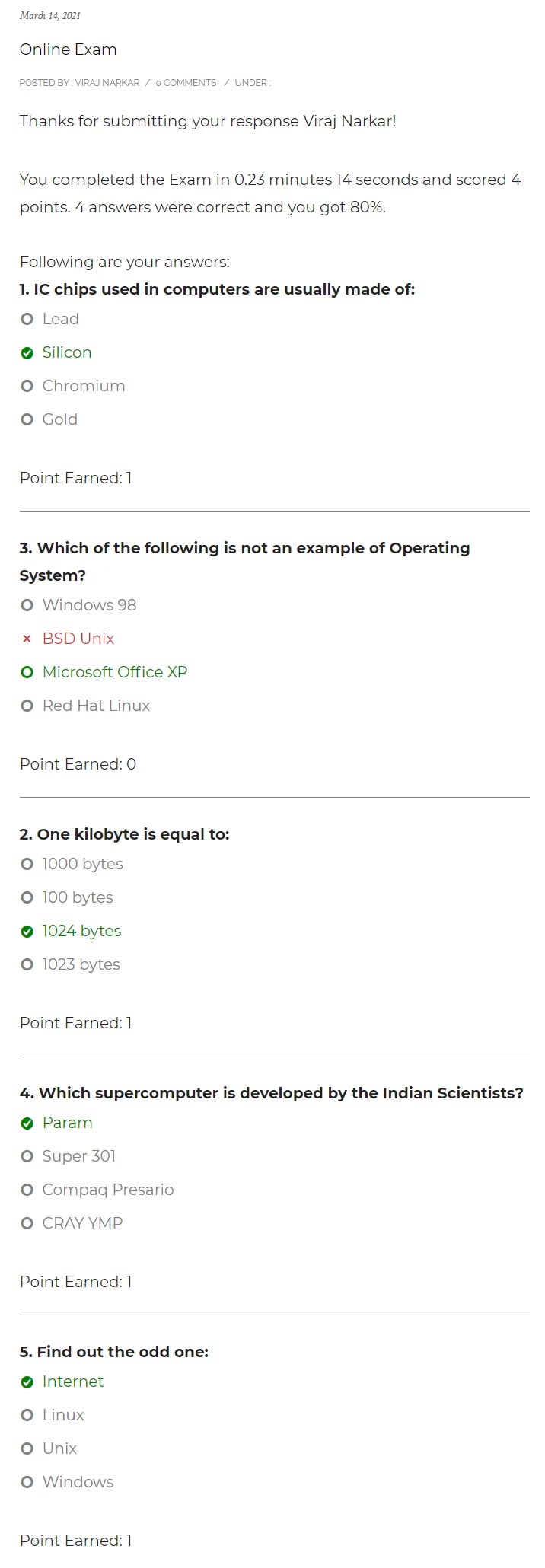
تب بعدی تب تنظیمات نحوه نمایش نتیجه آزمون به کاربر است که در آن میتوان با ساختارهای مختلف نتایج آزمون را به کاربر و مدیر آزمون نمایش داد که در شکل زیر ما یک ساختار را که در سمت چپ تصویر قرار دارد نمایش دادهایم.

ما در این تب ساختار زیر را ایجاد کرده ایم :
Thanks for submitting your response %USER_NAME%!
You completed the Exam in %TIMER_MINUTES% minutes %TIMER% seconds and scored %POINT_SCORE% points. %AMOUNT_CORRECT% answers were correct and you got %CORRECT_SCORE%%.
Following are your answers:
%QUESTIONS_ANSWERS%
البته میتوان با استفاده از بیش از 30 متغیری که در تصویر زیر نمایش داده شده اند نحوه نمایش نتایج آزمون به کاربر یا مدیر آزمون را تغییر داد:

بعد از تعیین نحوه نمایش نتایج آزمون ، روی دکمه آبی “save result page” کلیک کنید تا اطلاعاتی که وارد کرده اید ذخیره شوند.
مرحله نهم : استایل صفحه آزمون
تب بعدی تب استایل است که در آن میتوان از استایلهای پیشفرض زیادی برای تعیین نحوه نمایش آزمون به کاربر استفاده کرد البته برای این کار میتوان استایل ها و css های سفارشی هم ایجاد کرد تا نحوه نمایش آزمون به کاربر را سفارشی سازی کرد.
بعد از انتخاب استایل مورد نظر روی دکمه ذخیره تغییرات کلیک کنید تا تغییرات شما اعمال شوند.
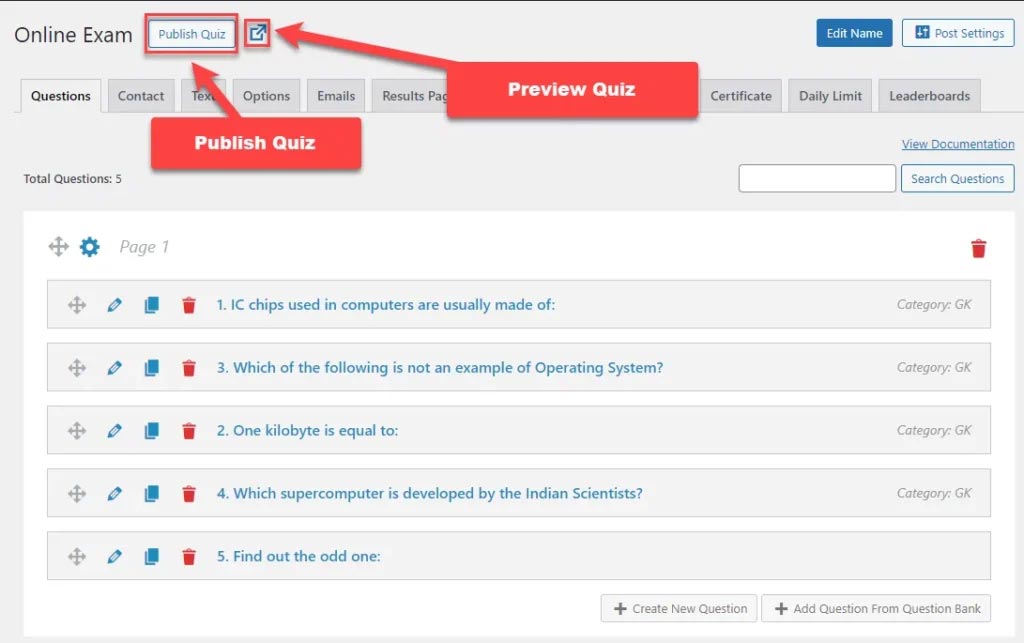
مرحله دهم : پیش نمایش و انتشار آزمون
در مرحله آخر همانطور که مشاهده میکنید میتوان پیش نمایش آزمونی که طراحی شده است را مشاهده کرد و سپس آن را انتشار داد برای پیش نمایش آزمون باید مطابق شکل زیر روی آیکون بالای صفحه کلیک کرد تا آزمون طراحی شده نمایش داده شود که با کلیک روی این آیکون این آزمون در یک برگه جدید نمایش داده میشود.

اگر با مشاهده پیش نمایش آزمون ، آزمون طراحی شده مطابق خواسته شماست میتوانید مطابق شکل بالا ، آن را با کلیک روی دکمه “Publish Quiz” در بالای صفحه منتشر کنید.
با اجرای مراحلی که در این محتوا بیان شد میتوان به راحتی اقدام به ساخت آزمون آنلاین در وردپرس با Quiz Master Next کرد بعد از طراحی آزمون باید آن را در یک صفحه یا پست قرار داد یا یک لینک از آزمون ساخته شده ایجاد کرد که برای این منظور باید از shortcode آزمون ساخته شده استفاده کرد. برای مشاهده shortcode آزمون ساخته شده با استفاده از پلاگین Quiz and Survey Master باید با کلیک روی بخش QSM در منوی سمت راست داشبورد وردپرس سایت مطابق مسیر زیر پیش رفت :
QSM -> QSM Dashboard > Edit, previously created quizzes
با پیمایش مسیر بالا اگر میخواهید shortcode آزمون را در یک صفحه یا پست خالی قرار دهید shortcode .را به عنوان یک کد embed کپی کنید و اگر به دنبال ایجاد یک لینک برای آزمون هستید گزینه Link Shortcode را انتخاب کنید.












دیدگاهتان را بنویسید