افزونه Envira Gallery
افزونه Envira Gallery
افزونه Envira Gallery یکی از قدرتمندترین و بهترین راه ها برای ساختن گالری های عکس واکنش گرا در وردپرس است.
یکی از راههای تعامل با بازدیدکنندگان سایت، استفاده از عکس است. یکی از وظایف شما به عنوان مدیر سایت این است که اشتیاق کاربران و بازدیدکنندگان سایت را برای دیدن عکس ها و تصاویر زیبا، برآورده کنید و همچنین سایت را به سرعت بارگذاری کنید. همانطور که می دانید، استفاده از حجم زیادی از تصاویر بزرگ و با کیفیت سرعت بارگذاری سایت را کاهش می دهد.
شما می توانید در منو رسانه پیشخوان وردپرس، چند عکس انتخاب کرده و بدون نیاز به هیچ افزونه ای، یک گالری عکس درست کنید. اما مشکلی که وجود دارد این است که با این کار قابلیت های مهمی را از دست می دهید. به عنوان مثال با این روش، دیگر گالری و تصاویر شما واکنش گرا نبوده و قابلیت نمایش در صفحات موبایل را ندارد. در ضمن نمی توانید عکس ها را به صورت پاپ آپ یا اسلایدشو نشان دهید.
بهترین راه برای نمایش تصاویر در سایت، ساخت گالری عکس در وردپرس با افزونه Envira Gallery است. تفاوت Envira Gallery با دیگر افزونه های ساخت گالری عکس در وردپرس این است که بیشتر افزونه ها فایل های CSS و جاوااسکریپت خارجی را لود می کنند که این کار باعث کاهش سرعت آنها می شود.

برخی از ویژگی های این افزونه عبارت است از:
کار با آن ساده است و در یک دقیقه می توانید با یک سازنده کشیدن و رها کردن، گالری های عکس زیبایی بسازید.
موبایل دوستانه و SEO دوستانه است و برای افزایش سرعت در وردپرس بهینه سازی شده است.
می توانید عکس ها را با آن به راحتی به اشتراک بگذارید یا بفروشید.
می توان به راحتی آن را سفارشی سازی کرده و مطابق نیازهای خود تغییر داد.
در این سری از آموزش های رایگان طراحی سایت به آموزش افزونه Envira Gallery می پردازیم.
آموزش افزونه Envira Gallery و نحوه ساخت گالری عکس در وردپرس
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه، منوی جدیدی به نام Envira Gallery در پیشخوان وردپرس نشان داده می شود.

بهتر است در ابتدا اطلاعاتی راجع به منوی Addons داشته باشید. اگر می خواهید قابلیت های مختلف این افزونه را فعال سازی کنید باید به قسمت Addons بروید. توجه داشته باشید که برای نصب کردن گزینه های این قسمت باید آنها را خریداری کنید.
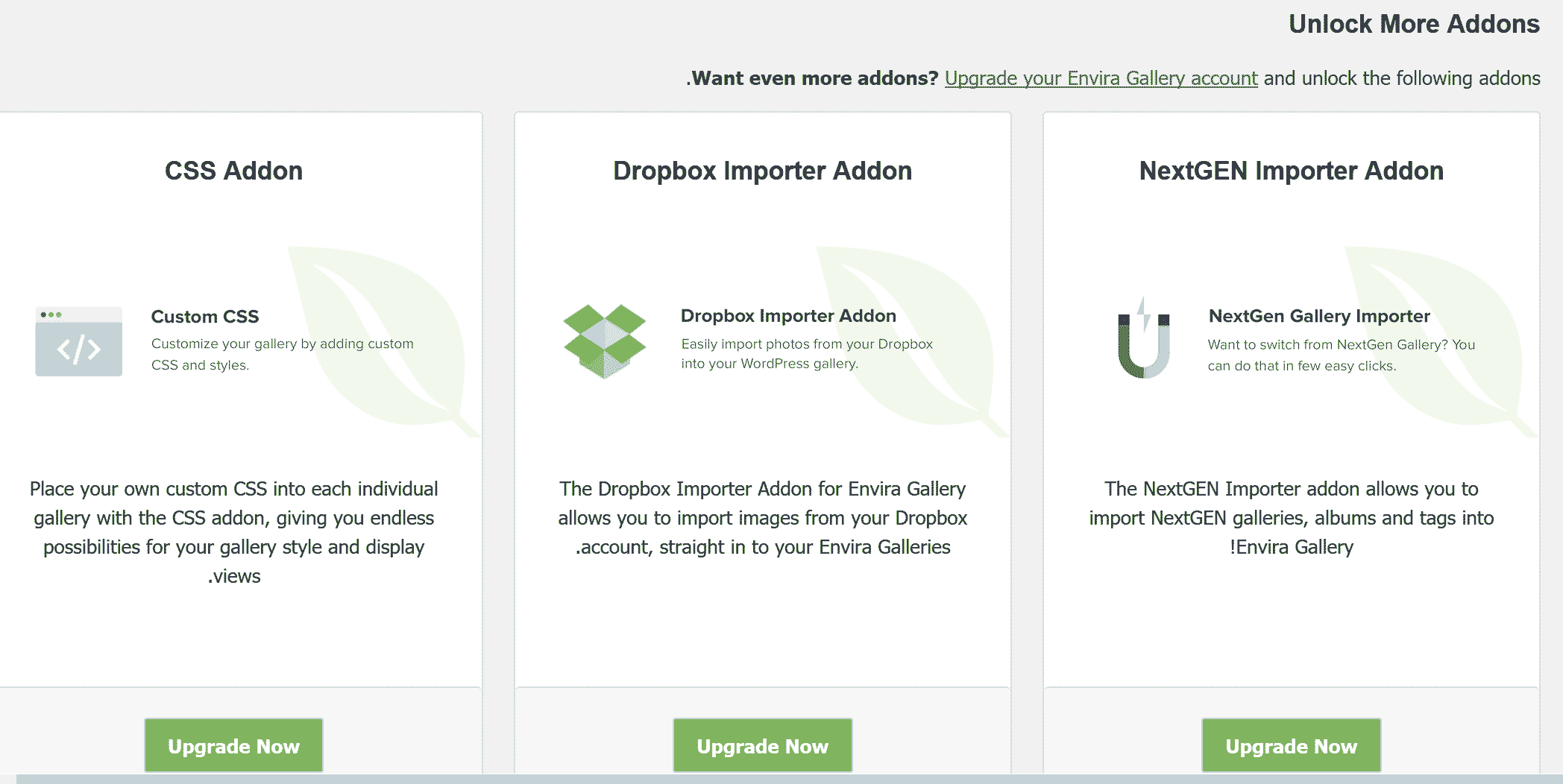
روی زیرمنوی Addons کلیک کنید. صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

در این صفحه بیش از ۲۹ addon مشاهده می کنید و به این معنی است که رنج گسترده ای از امکانات را می توانید به هسته افزونه اضافه کنید. البته لازم نیست که هر ۲۹ گزینه را فعال کنید. تنها گزینه هایی که نیازهای شما را برطرف می سازند، کافی است. برای هر یک از addon ها توضیحاتی در زیر آن نوشته شده است که در قسمت addons می توانید از آنها استفاده کنید.
برای ساخت اولین گالری عکس خود، روی زیرمنوی Add New در پیشخوان وردپرس کلیک کنید.

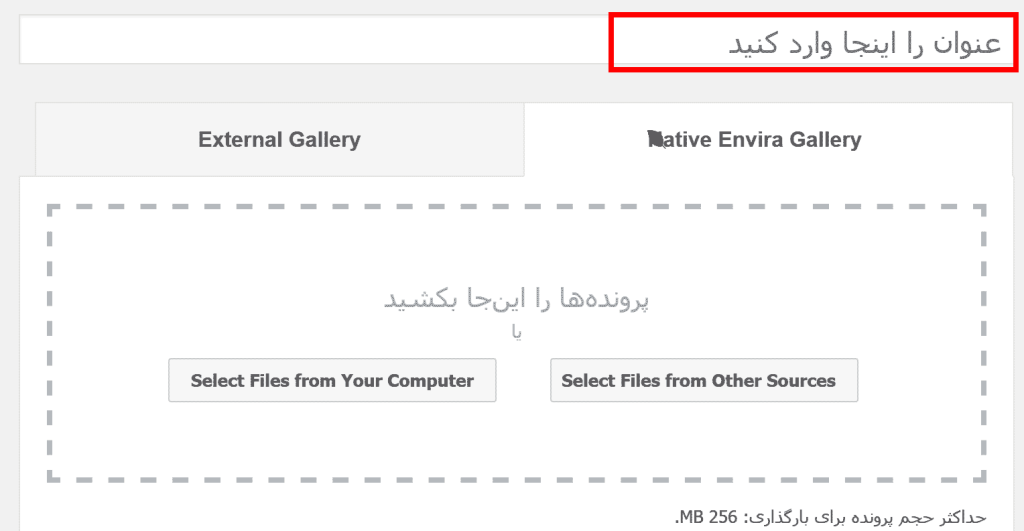
ابتدا برای گالری عکس خود یک عنوان انتخاب کنید. سپس باید مهمترین کار که انتخاب عکس است را انجام دهید. افزونه Envira Gallery چندین گزینه را در اختیار شما قرار می دهد.
با کلیک بر روی Select Files from Other Sources می توانید عکسها را از قسمت رسانه پیشخوان وردپرس خود اضافه کنید. و با کلیک روی Select Files from Your Computer می توانید عکسها را از کامپیوتر خود انتخاب کنید.
در تب External می توانید عکسها را مستقیماً از Dropbox، اینستاگرام یا پینترست ایمپورت کنید. همچنین می توانید یک فایل زیپ شده که حاوی تمام عکسهایی است که می خواهید در سایت قرار دهید را ایمپورت کنید. البته هر دو مورد غیررایگان است و باید Addon لازم را نصب کرده باشید.

افزونه Envira Gallery دارای چندین پنل است که با اسکرول کردن به سمت پایین صفحه می توانید آنها را مشاهده کنید.
در ادامه آموزش به بررسی پنل های مختلف افزونه Envira Gallery می پردازیم.
آموزش تنظیمات تصاویر در افزونه Envira Gallery
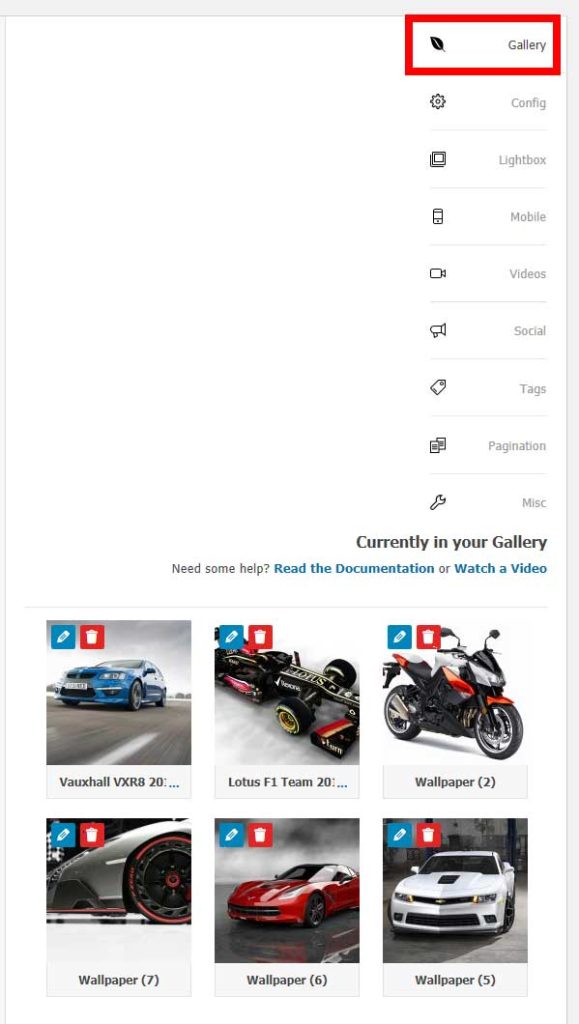
در پنل Gallery می توانید تصاویر آپلود شده در وب سایت را مشاهده کرده و آنها را مرتب سازی کنید.

بعد از انتخاب عکسها و ایمپورت یا آپلود کردن آنها، اسکرول کرده و در قسمت پایین صفحه در بخش Gallery، عکس های خود را ببینید. در این قسمت می توانید تصاویر خود را ویرایش کرده و یا با کشیدن و رها کردن آنها را جابجا و مرتب کنید.
ویرایش متاداده به شما امکان ویرایش عکس ها را می دهد. شما می توانید عنوان، متن Alt و URL تصاویر و بسیاری تنظیمات دیگری که با خریداری افزون های مختلف افزونه Envira Gallery به صفحه ویرایش عکس ها اضافه می شود را پیکربندی کنید.
برای ویرایش متاداده عکس ها، روی آیکون مداد در گوشه بالا سمت چپ هر تصویر کلیک کنید.
فیلدهای مورد نظر خود را ویرایش کرده و روی دکمه Save Metadata کلیک کنید تا تغییرات ذخیره شود.
آموزش پیکربندی تنظیمات عمومی افزونه
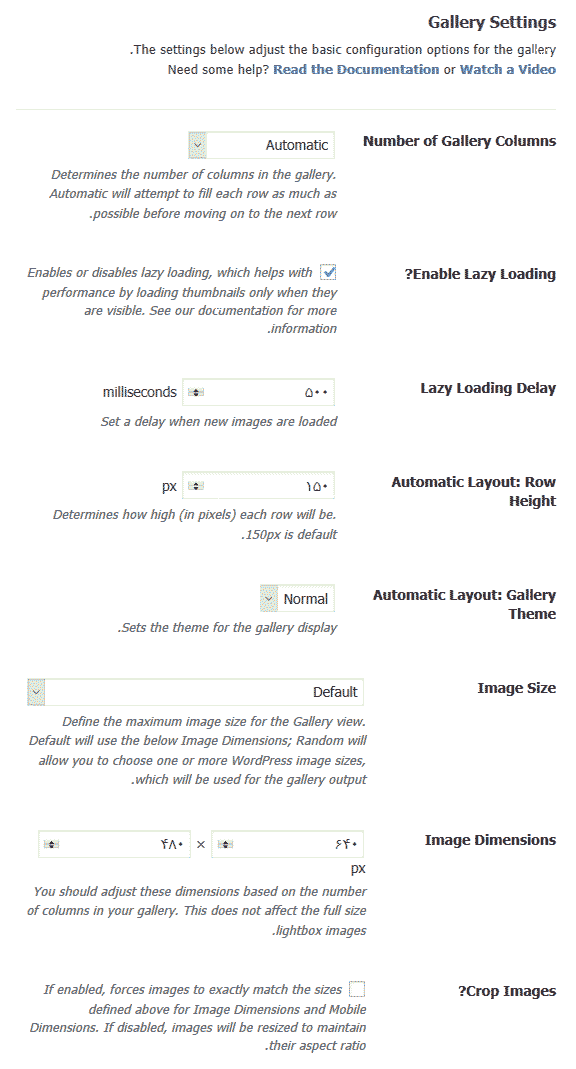
با کلیک بر روی Config صفحه ای مطابق شکل زیر برای شما نشان داده می شود.
در این صفحه می توانید تنظیمات اصلی افزونه Envira Gallery را پیکربندی کنید.

Number of Gallery Columns: در این قسمت می توانید تعداد ستون های موجود در گالری را تعیین کنید. گزینه Automatic باعث می شود تا هر ردیف تا جایی که ممکن است از تصاویر پر شود، سپس به ردیف بعدی رفته شود.
Enable Lazy Loading: با فعال کردن این گزینه، ویژگی بارگذاری تنبل روی تصاویر گالری اعمال می شود. این ویژگی با بارگذاری تصاویر در صورت مشاهده آنها توسط کاربر باعث افزایش سرعت وردپرس شده و کارایی سایت را بالا می برد. برای آشنایی بیشتر با این ویژگی به مقاله بهترین افزونه های Lazy Load وردپرس مراجعه کنید.
Lazy Loading Delay: در این قسمت می توانید تأخیر زمانی بارگذاری تنبل برای مواقعی که تصاویر جدید بارگذاری می شوند را تنظیم کنید.
Automatic Layout: Row Height: در این قسمت می توانید مشخص کنید که هر ردیف چه ارتفاعی (به پیکسل) داشته باشد. مقدار پیش فرض 150 پیکسل است.
Automatic Layout: Margins: این بخش مربوط به تنظیمات فضای بین تصاویر (به پیکسل) است. مقدار پیش فرض 1 پیکسل می باشد.
Image Size: در این بخش می توانید ماکزیمم اندازه تصاویر را تنظیم کنید. انتخاب گزینه Default باعث می شود اندازه پیش فرض قسمت Image Dimensions اعمال شود. گزینه Random به شما اجازه می دهد که بیشتر از یک اندازه برای تصاویر داشته باشید.
Image Dimensions: با انتخاب گزینه Default در قسمت قبل، این بخش نشان داده می شود. شما باید اندازه های انتخاب شده در این قسمت را براساس تعداد ستون های گالری تنظیم کنید. اندازه های این بخش ربطی به اندازه تصاویر لایت باکس ندارد.
Crop Images: این بخش نیز با انتخاب گزینه Default در قسمت Image size فعال می شود. اگر این گزینه را فعال کنید، تصاویر دقیقاً با اندازه ای که در قسمت بالا انتخاب کرده اید، منطبق می شوند. اگر غیرفعال باشد، تصاویر طوری تغییر اندازه می دهند که نسبت آنها حفظ شود.
اگر Gallery Templates Addon را فعال کرده باشید، می توانید پنج قالب مختلف برای گالری تصاویر خود داشته باشید و از بین آنها یکی را انتخاب کنید.
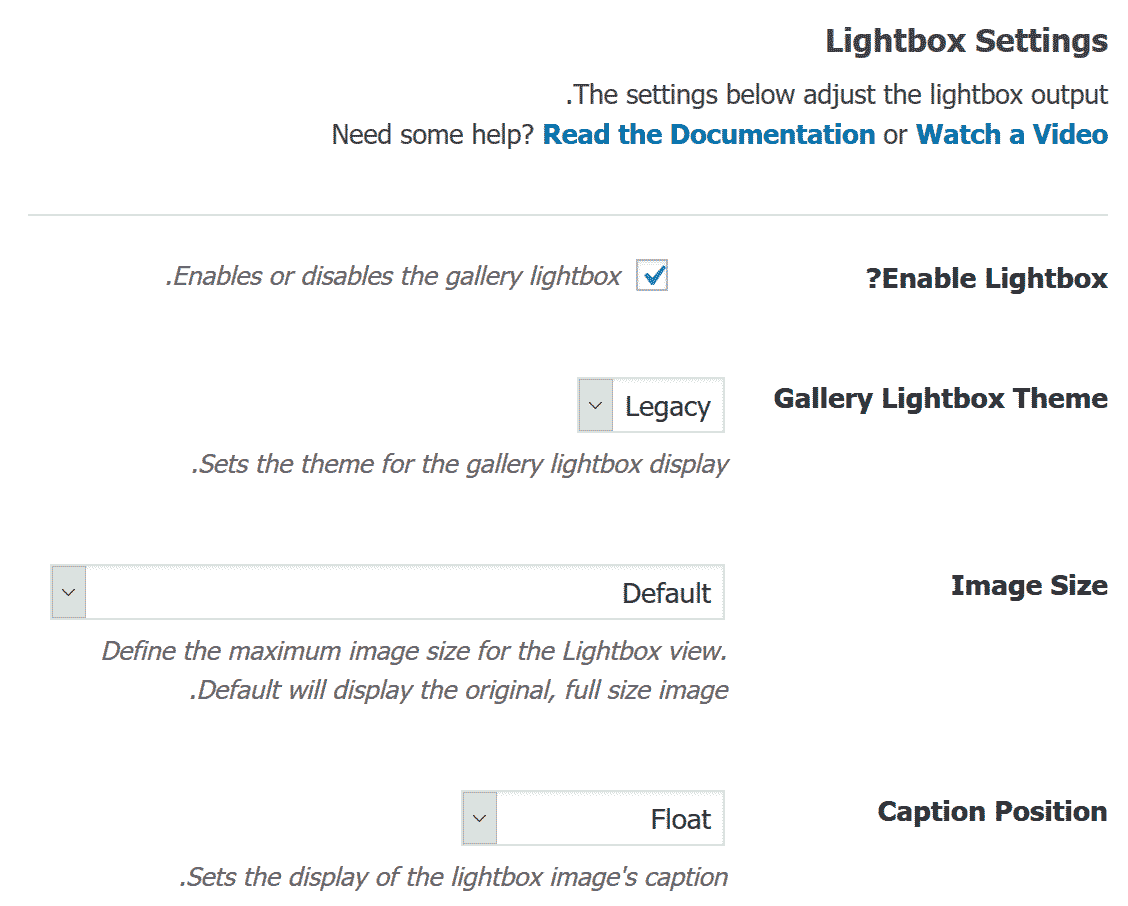
تنظیمات Lightbox

در این قسمت می توانید تنظیمات لایت باکس ها را انجام دهید و مشخص کنید با کلیک کردن بر روی عکسها چه افکتی ظاهر شود.
تنظیماتی که در این صفحه وجود دارد شامل فعال یا غیرفعال کردن لایت باکس، انتخاب قالب لایت باکس گالری، اندازه عکس های لایت باکس و موقعیت کپشن است.
در قسمت قالب لایت باکس اگر Gallery Templates Addon را فعال کرده باشید می توانید ۸ استایل برای لایت باکس خود انتخاب کنید.
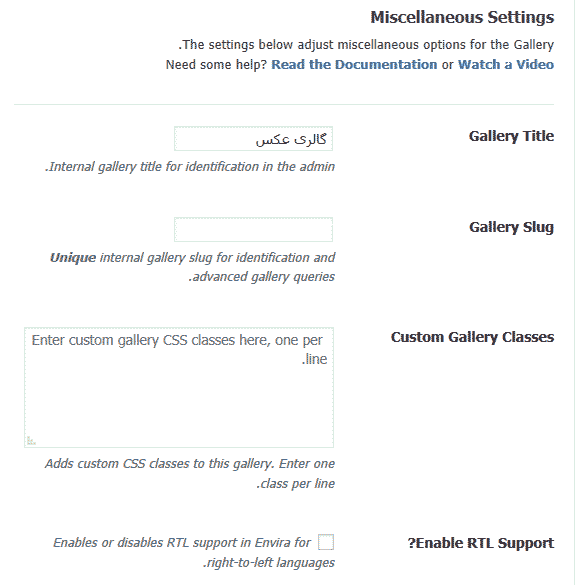
تنظیمات متفرقه افزونه Envira Gallery
در قسمت Misc می توانید تنظیمات دیگر افزونه Envira Gallery را پیکربندی کنید.

در این قسمت می توانید نام گالری خود را عوض کنید، یک نامک (Slug) به گالری بدهید، کلاسهای CSS سفارشی برای گالری بسازید، بخش پشتیبانی زبانهای راست به چپ (RTL) مانند فارسی را فعال کنید.
بقیه پنل های این افزونه مربوط به نسخه Pro آن و خریداری Addon ها است و جزء این قسمت از آموزش افزونه Envira Gallery قرار نمی گیرد.
پس از آنکه تنظیمات مورد نظر خود را اعمال کردید، گالری را انتشار دهید.
قرار دادن گالری در نوشته ها و برگه های وردپرس
حال که ساخت گالری عکس در وردپرس با افزونه Envira Gallery انجام شد وقت آن است که گالری را در نوشته یا برگه مورد نظر خود قرار دهید.
پس از اینکه گالری عکس را انتشار دادید، افزونه یک شورت کد در اختیار شما قرار می دهد که می توانید آن را کپی کرده و در هر نوشته یا برگه ای که تمایل داشتید، پیست کنید.
شورت کد مورد نظر را می توانید در سایدبار سمت چپ صفحه ساخت گالری پیدا کنید.

همچنین می توانید در پیشخوان وردپرس به مسیر Envira Gallery » All Galleries رفته و شورت کد را در آنجا پیدا کنید.

توجه داشته باشید که در ویرایشگر گوتنبرگ وردپرس برای وارد کردن شورت کد به نوشته ها و برگه ها باید از بلوک کد کوتاه استفاده کنید.
در ویرایشگر کلاسیک وردپرس پس از نصب و فعال سازی افزونه Envira Gallery یک دکمه Add Gallery به ابزارهای موجود در صفحه ویرایشگر اضافه می شود که با کلیک بر روی آن و انتخاب گالری مورد نظر خود می توانید آن را به صفحه اضافه کنید.

شورت کد به صورت خودکار به صفحه اضافه می شود. حال می توانید نوشته یا برگه را انتشار دهید.
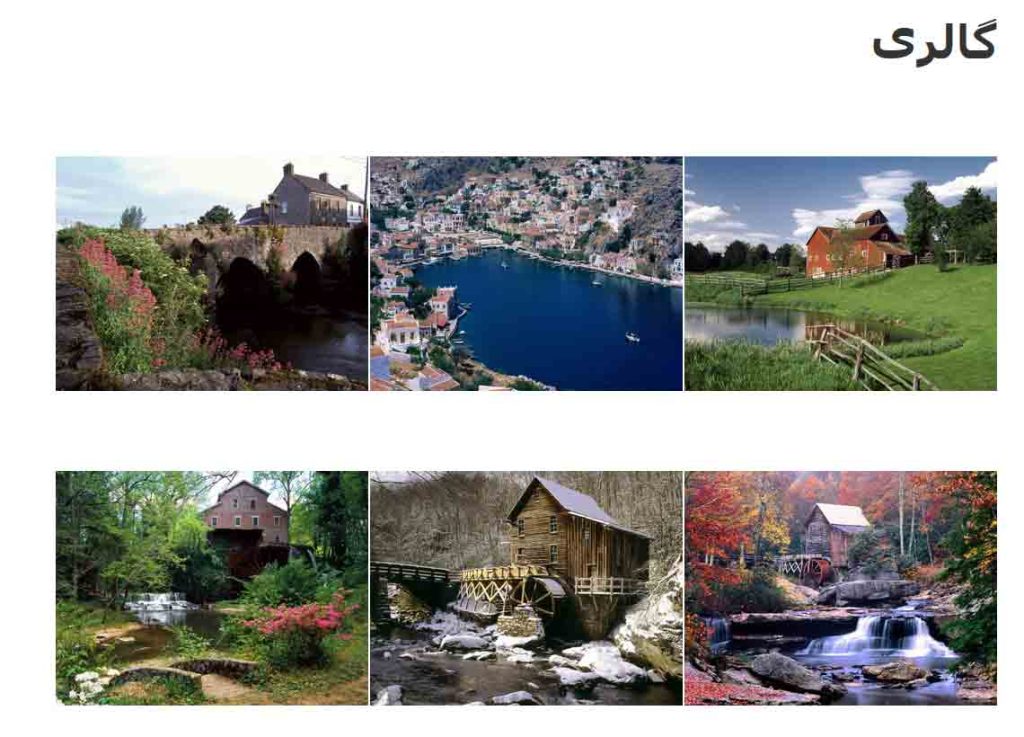
آموزش افزونه Envira Gallery در همین قسمت به پایان می رسد. گالری ساخته شده به شکل زیر خواهد بود.

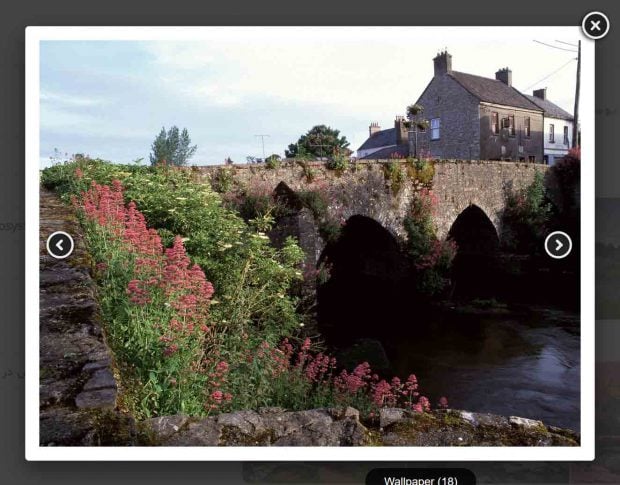
با کلیک بر روی هریک از عکسها نمایش لایت باکس عکس موردنظر را به شکل زیر مشاهده خواهید کرد.













دیدگاهتان را بنویسید