سایت استاتیک یا داینامیک
سایت استاتیک یا داینامیک
وبسایت استاتیک و کاربردهایش
بگذارید کمی بیشتر دربارهی سایتهای استاتیک و ویژگیها و کاربردهایش صحبت کنیم. در سایت ایستا میشود علاوهبر CSS، از زبان برنامهنویسی سطح بالایی بهنام Javascript هم استفاده کرد. اگر گفتیم سایت ایستا ساده و ابتدایی است، منظور این نبود که نمیشود در این سایت رنگ، عکس یا دیگر المانهای بصری را داشت. نمیشود با این سایت تعاملی داشت یا از آن درخواستی کرد.
در این سایت محتوای صفحات تغییری نمیکنند و ثابت هستند. کاربر و مرورگر او نقشی در اینکه محتوای صفحه چه باشد و چطور نمایش داده شود ندارد. ( اما، اگر شما وارد سایت آمازون شوید، سایت میفهمد شما از ایران هستید و اگر بخواهید کالایی بخرید به شما پیغام میدهد که به ایران چیزی ارسال نمیکند.) تنها تعامل ممکن کلیک روی لینکها و پرکردن فرم (مثلا فرم تماس) است. تعداد صفحات سایت ایستا هم معمولا ثابت است.
همانطور که مشخص است کاربردهای سایت استاتیک زیاد نیست. میشود از صفحات و سایتهای استاتیک در موارد زیر استفاده کرد:
سایتهایی که تعداد صفحات کمی دارند.
سایتها یا صفحاتی که فقط میخواهند اطلاعاتی را به کاربر نمایش دهند تا او بخواند یا پرینت بگیرد.
سایت استاتیک و مزایا و معایبش
مزایای سایتهای ایستا:
طراحی و ساخت این سایتها کمهزینهتر است. داشتنش نیازی به مهارت زیاد و نرمافزارهای پیچیده ندارد. شاید حتی نیازی به اجارهی سرور هم نباشد.
ساخت وبسایتهای ایستا زمان کمی هم میبرد چون پیچیدگی خاصی ندارد.
این وبسایتها سریعتر بارگذاری میشوند.
بازیابی اطلاعات و کدهای سایتهای استاتیک بعد از هکشدن راحتتر است. اساسا امنیت این سایتها بیشتر است چون اطلاعاتی را از کاربر نمیگیرند تا ذخیره کنند.
معایب سایتهای ایستا:
چیزی بهنام ساختن تجربهی کاربری برای سایتهای استاتیک وجود ندارد، چون کاربر کاری نمیتواند در سایت انجام دهد تا بخواهد تجربهای از تعامل با سایت داشته باشد.
تمام صفحات ایستا ساختار html یکسانی دارند. بههمیندلیل، هر نوع تغییر یا ویرایش ساختار یا محتوا را باید با تغییر کدنویسیها و برای تک تک صفحات انجام داد، که طبیعتا کار زمانبریست.
وبسایت داینامیک و کاربردهایش
هر سایتی که اطلاعاتی را از کاربر بگیرد تا پردازشی (در Server-side) روی آن انجام دهد و بعد نتیجه را به کاربر برگرداند، هر صفحهای که کاربر بتواند در آن کاری (action) انجام دهد و درنتیجه محتوای صفحه با هرکاری که کاربر انجام میدهد تغییر میکند؛ سایت و صفحهی دینامیک یا پویاست. همانطور که قبلا هم اشاره شد، نمونهی بارز سایت داینامیک سایتهای فروشگاهی هستند.
نمونههای دیگری از پویایی عبارتانداز: وقتی وارد سایتی میشوید و پیامی برایتان ظاهر میشود که «میخواهی ایمیلت را بده تا خبرنامهی ما را دریافت کنی»، هربار که در سایتی login میکنید، وقتی وارد وبسایت یک کلینیک میشوید و آنلاین وقت میگیرید، وقتی وارد سایت دانشگاه میشوید و آنلاین انتخاب واحد میکنید، یا وقتی قبض آب را پرداخت میکنید.
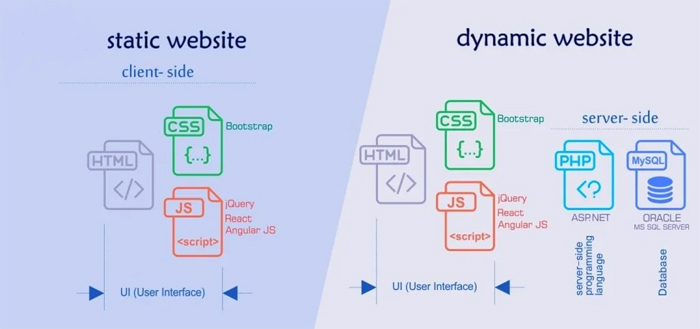
برعکس سایت استاتیک که کاری با پردازش اطلاعات و درنتیجه بکاند نداشت، سایت داینامیک با بکاند و زبانهای آن (Python ,Java C++, PHP) بسیار سروکار دارد. درواقع، در سایت داینامیک برای پردازش اطلاعات از زبانهای Client-side و Server-side باهم استفاده میشود، چون پردازشها را سرور و مرورگر انجام میدهند.
کاربردهای سایتها و صفحات پویا طبیعتا بیشتر است و هرروز بیشتر هم میشود. سایت پویا یعنی تعامل و عملکرد. سایت داینامیک امکانات زیادی به طراح و همچنین کاربر میدهد. سایتهای داینامیک محدودیتی در تعداد صفحات ندارند (مثلا دیجیکالا که برای هر محصول یک صفحه دارد) و در صفحات پویا کاربر میتواند اطلاعات بدهد و بگیرد، کاری انجام دهد و از سایت هم بخواهد تا کاری برایش انجام دهد.
سایت داینامیک و مزایا و معایبش
مزایای سایتهای داینامیک:
اجازهی تعامل با کاربر را میدهند و درنتیجه سایتهایی جذابترند برای کاربر.
سایتهایی کاربردیتر و عملیاتیتر هستند.
در این سایتها امکان دریافت و ذخیرهی منظم اطلاعات کاربران وجود دارد.
در سایتهای پویا این امکان هست که محتوای متناسب با نیاز هر کاربر به او نمایش داده شود.
در سایتهای پویا امکان بهکارگیری تکنیکهایی مانند AJAX برای ارتقای عملکرد سایت وجود دارد.
معایب سایتهای پویا:
هزینهبرتر هستند، چون به مهارت و تخصص بیشتری نیاز هست و همچنین بحث طراحی رابط کاربری و تجربه کاربری نیز پیش میآید.
طبیعتا طراحی و ساخت سایتهای داینامیک طولانیتر و زمانبرتر هم هست.
از سایتهای ایستا کندترند.
خطر حملهی هکرها و سرقت اطلاعات از آنها بسیار بالاست.
تفاوتهای وبسایت استاتیک (ایستا) و داینامیک (پویا)
سایت ایستا را مروگرها میتوانند پردازش کنند. یعنی الزاما به پایگاهداده (سرور) نیازی نیست. درست برعکس سایتهای داینامیک یا پویا، (سایتهایی مانند آمازون). سایتهایی که میشود در آنها سفارش ثبت کرد، پول پرداخت کرد، حسابکاربری درست کرد، کامنت در آن نوشت و … . این سایتها علاوهبر چیزهایی که کاربر میبیند (فرانتاند یا Client-side)، بکاند یا Server-side هم دارند.
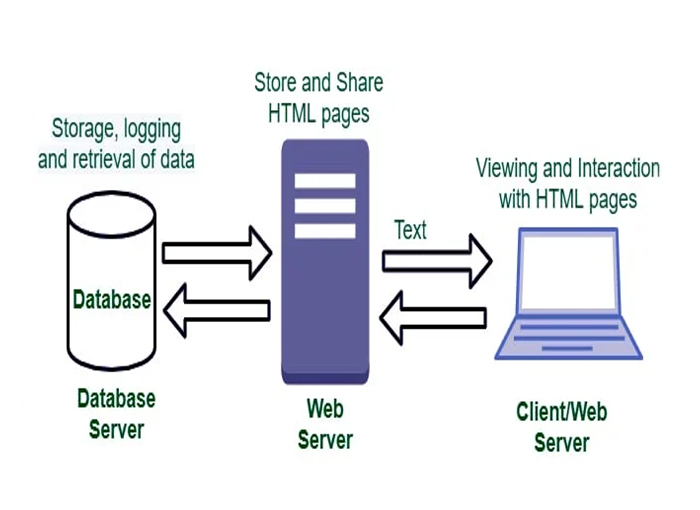
هر وبسایت داینامیکی به پایگاهداده نیاز دارد. پایگاهداده (Database) مجموعهای از دادههاست (ساختاریافته یا نیافته) که درون سرور ذخیره میشوند. اطلاعات سایت داینامیک، برعکس سایت استاتیک، در کدها و فایلها ذخیره نمیشود، بلکه در پایگاهداده ذخیره میشوند. بههمیندلیل، سایت داینامیک به زبانهای برنامهنویسی سمت سرور (مثلا PHP) هم نیاز دارد.
جمعبندی و نتیجهگیری
۱. وبسایتها با صفحات ایستا شروع کردند. اما تکنولوژیهای کامپیوتری و استفاده از اینترنت گسترش یافت و بههمیندلیل به سایتهایی نیاز بود کاربردیتر و عملیاتیتر.
۲. گرچه سایتهای داینامیک جذابیتها و مزایای بیشتری دارند و داشتن آنها ارجح بر سایتهای استاتیک است، شاید سایت ایستا پاسخگوی نیاز شما از داشتن یک وبسایت باشد.
۳. اگر آموزش طراحی سایت را گذرانده باشید، خودتان بهراحتی میتوانید صفحات و سایت استاتیک درست کنید و قطعا با کمی کمک حرفهای و یک سرور میتوانید از پس طراحی وب پویا هم بربیایید.















دیدگاهتان را بنویسید