افزونه Popup Builder
افزونه Popup Builder
یکی از بهترین راه ها برای تبدیل بازدیدکنندگان سایت به مشترکان لیست ایمیل و مشتریان دائمی استفاده از پنجره های پاپ آپ است. افزونه Popup Builder به شما این امکان را می دهد تا کاربران را قبل از اینکه از سایت شما خارج شود به مشترک لیست ایمیل وردپرس خود تبدیل کنید. در این سری از آموزش های رایگان طراحی سایت به آموزش افزونه Popup Builder می پردازیم.
یکی از بهترین افزونه های پاپ آپ وردپرس است که به شما امکان می دهد هر نوع محتوایی که بخواهید را در پاپ آپ های خود وارد کنید. این افزونه هم به صورت رایگان و هم پرمیوم عرضه شده است.

✳️برخی از ویژگی های نسخه رایگان افزونه Popup Builder عبارت است از:
?ساخت و مدیریت پاپ آپ ها به هر تعداد که بخواهید
?سفارشی سازی ظاهر پاپ آپ ها
?انتخاب بین چند قالب مختلف پاپ آپ
?تنظیم موقعیت قرارگیری پاپ آپ روی صفحه
?پاپ آپ On Click و On Hover
?نشان دادن پاپ آپ بعد از X مقدار از اسکرول کردن صفحه
?و بسیاری موارد دیگر
✳️برخی از ویژگی های نسخه Pro این افزونه عبارت است از:
?پاپ آپ محصولات موجود در فروشگاه ساخته شده با افزونه WooCommerce
?باز کردن فرم لاگین در پاپ آپ
?پاپ آپ پوش نوتیفیکیشن
?پاپ آپ ویدئو
?پاپ آپ شبکه های اجتماعی
?پاپ آپ قرار دادن محدودیت سنی
?و بسیاری موارد دیگر

✳️آموزش افزونه Popup Builder و نحوه ساخت پاپ آپ در وردپرس
ابتدا افزونه را در سایت خود در بخش افزونه ها نصب کنید.
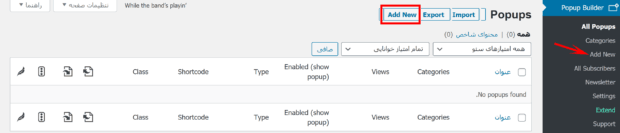
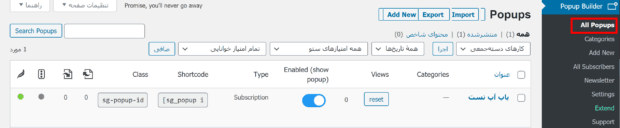
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه منوی جدیدی به نام Popup Builder به پیشخوان وردپرس اضافه می شود. با کلیک بر روی این منو صفحه ای مشابه شکل زیر به شما نشان داده می شود.

در این صفحه می توانید تمام پاپ آپ هایی که با افزونه Popup Builder می سازید را مشاهده کنید.
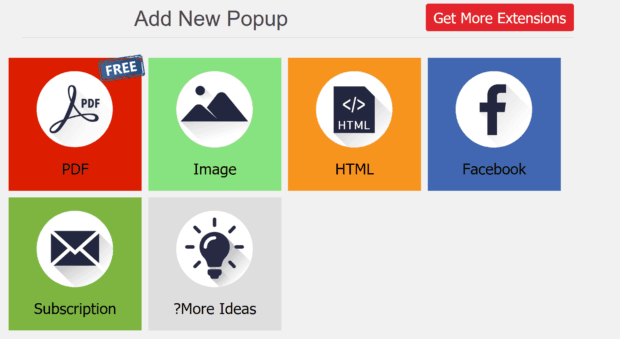
برای ساخت اولین پاپ آپ روی دکمه Add New کلیک کنید. همچنین می توانید از منوی Popup Builder پیشخوان وردپرس روی زیرمنوی Add New کلیک کنید. صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

در این صفحه می توانید نوع پاپ آپی که می خواهید بسازید را انتخاب کنید. پاپ آپ هایی که در نسخه رایگان افزونه Popup Builder می توانید انتخاب کنید شامل موارد زیر است:
PDF
عکس
HTML
فیسبوک
اشتراک: این نوع پاپ آپ ساده ترین روش برای ایجاد یک ارتباط مؤثر بین کاربران و وب سایت است. با این نوع پاپ آپ می توانید به جذاب ترین و بهترین حالت ممکن تعداد مشترکان خود را زیاد کرده و باعث افزایش لیست ایمیل وردپرس خود شوید. با استفاده از این نوع پاپ آپ همراه با ماژول خبرنامه (Newsletter) می توانید ایمیل های بسیار زیادی را ارسال کنید.
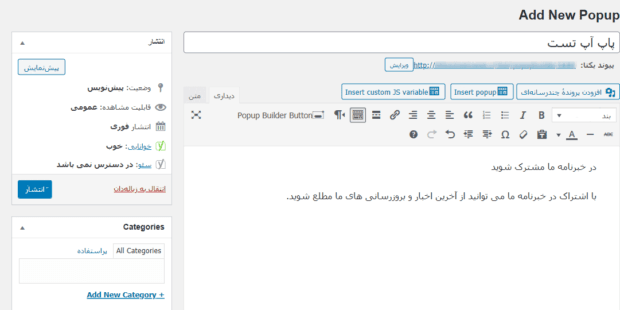
پاپ آپ مورد نظر خود را انتخاب کنید. در این آموزش پاپ آپ اشتراک (Subscription) را انتخاب کرده ایم. با انتخاب این نوع پاپ آپ صفحه ای مشابه شکل زیر نشان داده می شود.

همانطور که مشاهده می کنید این صفحه مشابه ویرایشگر کلاسیک وردپرس است.
یک عنوان برای پاپ آپ خود انتخاب کرده و مشابه تصویر فوق متن مورد نظر خود را در ناحیه متنی وارد کنید.
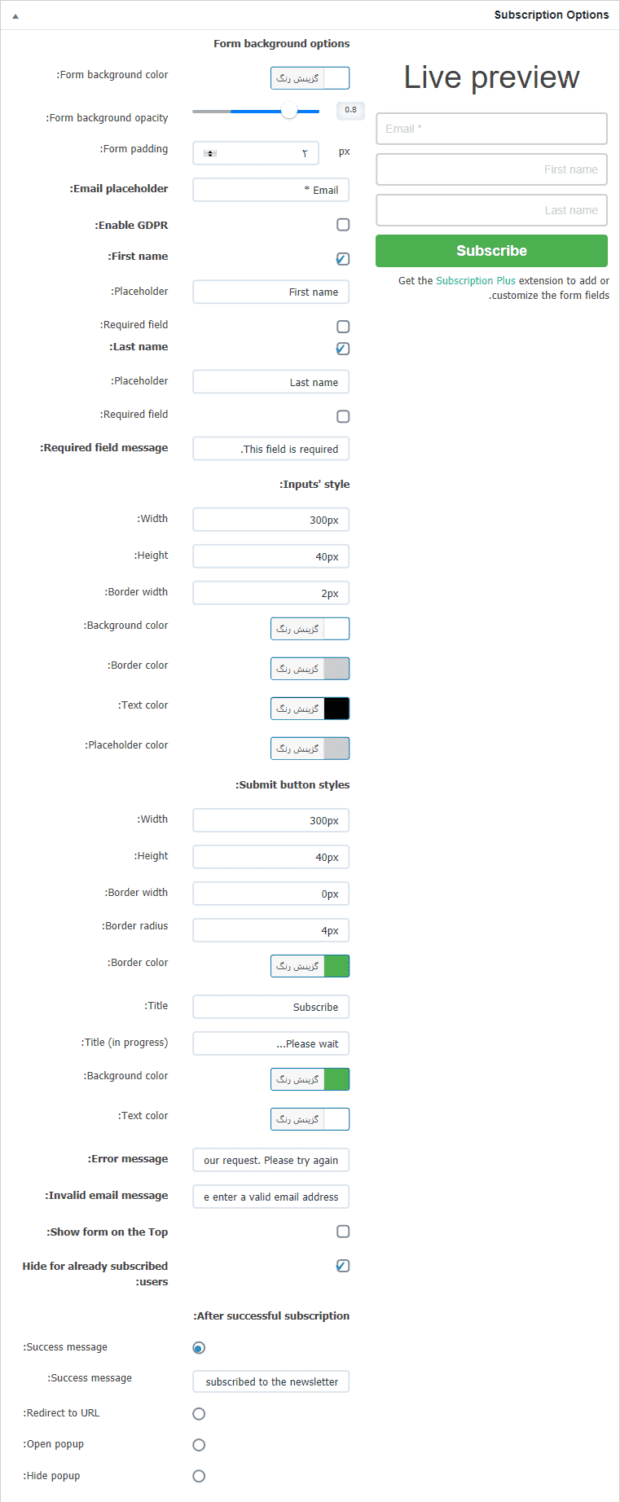
به پایین صفحه اسکرول کرده و باکس Subscription Options را پیدا کنید.
در این باکس می توانید فرم پاپ آپ اشتراک خود را استایل دهی و تنظیم کنید.

در قسمت Form background options می توانید گزینه های پس زمینه فرم را استایل دهی کرده و تنظمیات آنها را پیکربندی کنید. به عنوان مثال می توانید رنگ، درجه تیرگی و روشنی و پدینگ پس زمینه فرم را انتخاب کنید.
در قسمت Email placeholder می توانید متن placeholder باکس ایمیل را وارد کنید. placeholder متن یا توضیحات راهنما است که هنگام کلیک بر روی فیلد ناپدید می شود و می توان اطلاعات را در فیلد مورد نظر وارد کرد.
همچنین می توانید GDPR یا قوانین حفاظت از اطلاعات عمومی، First name یا نام، Last name یا نام خانوادگی را فعال کرده و متن placeholder آنها را تنظیم کنید. سپس مشخص کنید که آیا پر کردن فیلدهای فوق برای کاربر الزامی است یا خیر و متنی که برای لزوم پر کردن فیلدهای ضروری در کنار آن وارد می شود را به دلخواه خود تنظیم کنید.
در بخش Inputs style می توانید عرض و ارتفاع پنجره پاپ آپ، ضخامت مرز، رنگ پس زمینه و مرز، رنگ متن و رنگ placeholder را وارد کنید.
بخش Submit button style مربوط به تنظیمات دکمه ارسال است. شما می توانید عرض، ارتفاع، پهنا و رنگ مرز و گرد بودن گوشه های دکمه، عنوانی که روی دکمه نشان داده می شود، متنی که هنگام ارسال نشان داده می شود، رنگ پس زمینه و رنگ متن را تنظیم و مدیریت کنید.
با کمک این بخش می توانید پیام خطا، پیام ایمیل نامعتبر و پیام اشتراک موفقیت آمیز را سفارشی سازی کنید. همچنین با فعال کردن گزینه Redirect URL می توانید کاربران را پس از اشتراک به یک صفحه تشکر ریدایرکت کنید.
تنظیماتی که تا این قسمت پیکربندی کردید مختص تنظیمات پاپ آپ Subscription بود. با انتخاب انواع دیگر پاپ آپ ها در افزونه Popup Builder تنظیمات دیگری ظاهر می شود. اما تنظیماتی که در ادامه آموزش نحوه پیکربندی آنها توضیح داده می شود در همه انواع پاپ آپ ها مشترک است و با انتخاب هر نوع پاپ آپ می توان آنها را در انتهای صفحه مشاهده کرد.
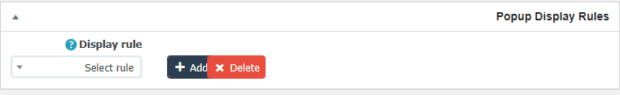
?Popup Display Rules

این بخش مربوط به مکان نشان دادن پاپ آپ در وب سایت است. شما می توانید در پنجره کشویی Display rule مکان مورد نظر خود را انتخاب کنید.
اگر بخواهید قانون دیگری را برای نشان دادن پاپ آپ در وب سایت اعمال کنید کافی است روی دکمه Add کلیک کنید. برای پاک کردن قوانین نیز باید روی دکمه Delete کلیک کنید.
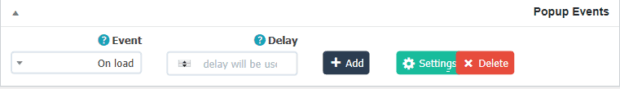
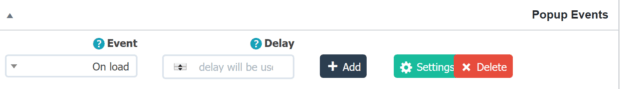
?Popup Events

این بخش مربوط به تنظیمات زمان نشان دادن پاپ آپ است. در قسمت Event می توانید رویدادی که منجر به نشان داده شدن پاپ آپ می شود را انتخاب کنید. در افزونه Popup Builder گزینه های زیر در اختیار شما قرار داده شده است:
On Load یا هنگام بارگذاری صفحه
On Click یا هنگام کلیک کردن
On Hover یا هنگام هاور کردن
Set by CSS class تنظیم با استفاده از کلاس های css
گزینه های نشان دادن پاپ آپ هنگام غیرفعال بودن کاربر یا با اسکرول کردن، در نسخه پرمیوم این افزونه موجود است.
با انتخاب هر گزینه تنظیمات مربوط به آن نشان داده می شود. به عنوان مثال با انتخاب On Load باید در باکس Delay میزان تأخیر زمانی نشان دادن پاپ آپ پس از بارگذاری صفحه را به ثانیه وارد کنید.

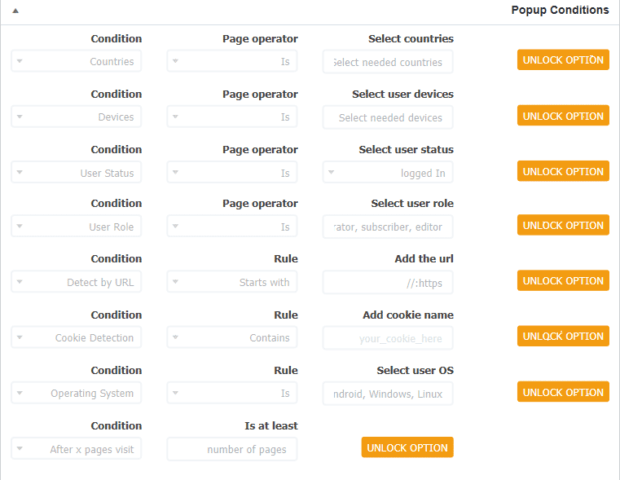
?Popup Conditions

گزینه Popup Conditions مربوط به تنظیمات دقیق تر شرایط نشان دادن پاپ آپ ها است که مربوط به قابلیت های نسخه Pro افزونه است.
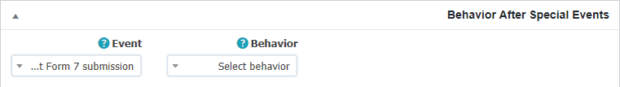
?Behavior after special events

در این بخش می توانید گزینه Contact form 7 submission را انتخاب کنید و در باکس Behavior رفتاری که پس از اشتراک از طریق فرم افزونه Contact form 7 انجام می شود را انتخاب کنید.
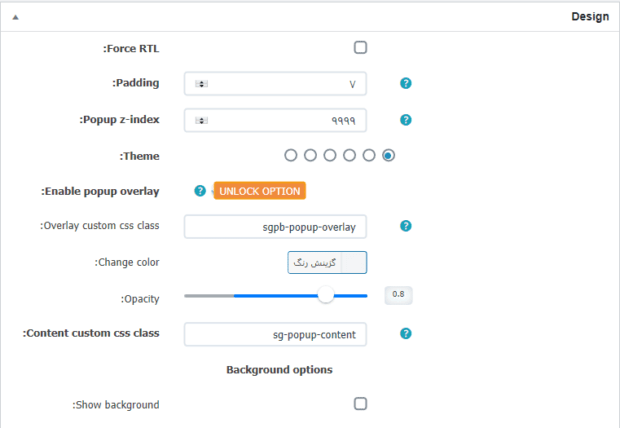
?Design

این بخش شامل ابزارهایی برای طراحی و شخصی سازی ظاهر پاپ آپ است. گزینه های پیکربندی این قسمت از افزونه Popup Builder شامل موارد زیر است:
در قسمت Force RTL می توانید پاپ آپ ها را از راست به چپ کنید که برای فارسی زبانان گزینه لازمی است.
در فیلد Theme با هاور کردن و نگه داشتن موس روی هر یک از گزینهها، میتوانید قالبهای نمایش مختلف پاپ آپ را مشاهده کرده و یکی از آنها را انتخاب کنید.
Overlay custom css class مربوط به زمانی است که برای نمایش پاپ آپ کلاس خاصی تعیین کرده اید. در این قسمت می توانید نام آن را وارد کنید.
در قسمت Change color می توانید رنگ پاپ آپ و در Opacity میزان شفافیت آن را تعیین کنید.
با فعال کردن گزینه Show background میتوانید برای پاپ آپ پس زمینهی رنگی انتخاب کرده و رنگ آن را نیز تغییر دهید.
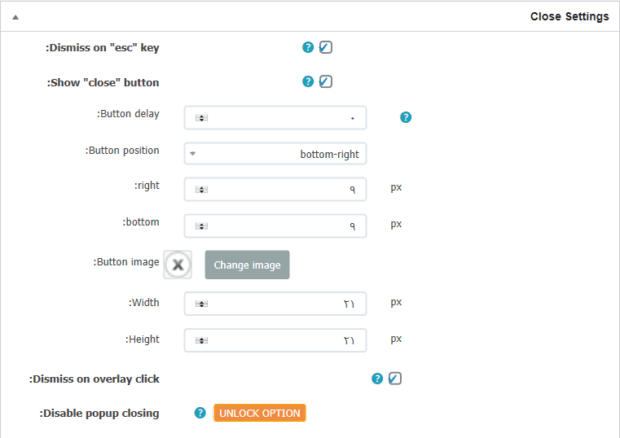
?Close Settings

این بخش مسئول پیکربندی تنظیمات ابزار بستن پاپ آپ است. گزینه های پیکربندی که در این قسمت از صفحه تنظیمات افزونه Popup Builder قرار دارد عبارت است از:
با فعال بودن گزینه Dismiss on “esc” key، اگر دکمه Esc کیبورد زده شود، پاپ آپ ها بسته خواهند شد.
اگر میخواهید دکمه بستن پاپ آپ نمایش داده شود، گزینه Show “close” button را فعال کنید.
در صورتی که میخواهید دکمه بستن پاپ آپ با تاخیر نمایش داده شود، در قست Button delay میزان تاخیر را به ثانیه وارد کنید.
در قسمت های Right و bottom می توانید میزان فاصله دکمه بستن را از راست و پایین تعیین کنید.
در قسمت Button image می توانید برای دکمه بستن عکس انتخاب کنید.
عرض و ارتفاع عکس دکمه بستن پاپ آپ را در قسمت های Width و Height انتخاب کنید.
در صورت فعال بودن گزینه Dismiss on overlay click، اگر کاربر روی هر قسمتی از صفحه که پاپ آپ وجود ندارد کلیک کند، پاپ آپ بسته خواهد شد.
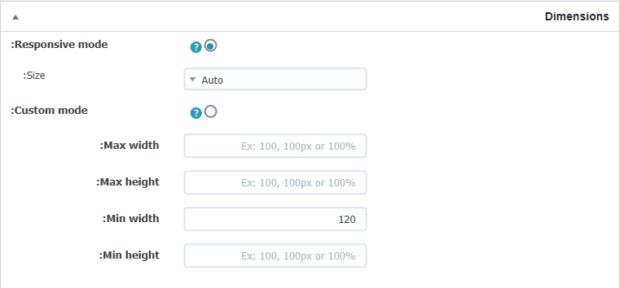
?Dimension

در این بخش می توانید اندازه پاپ آپ ها را سفارشی سازی کنید.
اگر گزینه Responsive mode را انتخاب کنید افزونه به صورت خودکار با توجه به ابعاد صفحه، پاپ آپ را نمایش می دهد. در قسمت Size میتوانید ابعاد پاپ آپ را به درصد وارد کنید.
با انتخاب گزینه Custom mode می توانید به صورت دستی ابعاد پاپ آپ را تعیین کنید. با انتخاب Custom mode ممکن است پاپ آپ در موبایل و تبلت به خوبی نشان داده نشود. بنابراین بهتر است این گزینه را انتخاب نکنید.
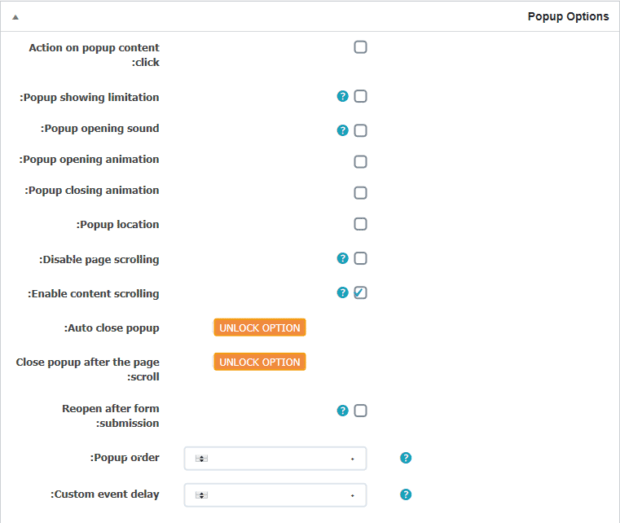
?Popup options

این بخش شامل ابزارهای دیگری برای پیکربندی پاپ آپ ها است. تنظیماتی که در این قسمت از افزونه Popup Builder می توانید آنها را پیکربندی کنید شامل موارد زیر است:
Action on popup content click: اگر این گزینه را فعال کنید سه حالت مختلف نشان داده می شود که مشخص می کنند پس از کلیک روی پاپ آپ چه اتفاقی رخ دهد. حالت های موجود در افزونه Popup Builder شامل موارد زیر هستند:
Close popup: صفحه پاپ آپ با کلیک بر روی آن بسته خواهد شد.
Redirect: کاربر به یک آدرس URL ریدایرکت می شود که می توانید تنظیمات مربوط به لینک را در فیلدهایی که با فعال کردن این گزینه ظاهر می شود، پیکربندی کنید.
Copy to clipboard: یک متن دلخواه که می توانید تنظیمات آن را در همین قسمت پیکربندی کنید، در حافظه clipboard کامپیوتر کاربر کپی خواهد شد.
Popup showing limitation: در این قسمت می توانید برای نشان دادن پاپ آپ ها محدودیت تعیین کنید. محدودیت هایی که می توانید در افزونه Popup Builder اعمال کنید شامل تعداد دفعاتی است که پاپ آپ برای یک کاربر نشان داده می شود و همچنین تعداد روزهایی است که پاپ آپ برای یک کاربر نشان داده می شود.
Popup Opening sound: اگر میخواهید با باز شدن پاپ آپ صدایی شنیده شود این گزینه را فعال کنید. از همین قسمت میتوانید صدای دلخواه خود را نیز قرار دهید.
Popup opening animation: در این قسمت میتوانید برای باز شدن پاپ آپ انیمیشن قرار دهید.
Popup closing animation: اگر می خواهید برای بسته شدن پاپ آپ نیز انیمیشن قرار دهید میتوانید تنظمیات آن را در این قسمت انجام دهید.
Popup location: در این قسمت می توانید موقعیت ظاهر شدن پاپ آپ نسبت به صفحه را تعیین کنید.
Disable page scrolling: اگر این گزینه را فعال کنید، تا زمانی که پاپ آپ ها باز هستند کاربر نمیتواند اسکرول کند.
Enable content scrolling: با فعال کردن این گزینه می توان محتوای پاپ آپ را اسکرول کرد.
Reopen after form submission: اگر این گزینه را فعال کنید، بعد از اشتراک فرم نیز پاپ آپ ها نشان داده خواهند شد.
Popup order: در این قسمت می توانید اولویت نمایش پاپ آپ را تنظیم کنید. هر چه عددی که در این قسمت وارد می شود بزرگتر باشد، پاپ آپ زودتر از دیگر پاپ آپ ها نمایش داده خواهد شد.
Custom event delay: برای تاخیر در باز شدن پاپ آپ، میتوانید از این قسمت مقداری را به ثانیه وارد کنید.
?Custom JS or CSS
این بخش برای اضافه کردن کدهای سفارشی CSS یا JS برای پاپ آپ است. به این ترتیب می توانید پاپ آپ خود را به هر صورتی که بخواهید استایل دهی کنید. این بخش برای کاربرانی مناسب است که اطلاعات کدنویسی دارند.
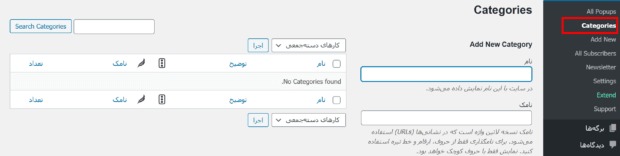
یکی از قابلیت هایی که افزونه Popup Builder در اختیار شما قرار می دهد، دسته بندی کردن پاپ آپ ها دقیقاً مشابه نوشته های وردپرس است.
برای ایجاد دسته در پیشخوان وردپرس به مسیر Popup Builder » Categories بروید. صفحه ای مشابه شکل زیر به شما نشان داده می شود.

همانطور که ملاحظه می کنید صفحه ساخت دسته مشابه صفحه ای است که در وردپرس برای ساخت دسته ها مورد استفاده قرار می گیرد.
پس از دسته بندی کردن پاپ آپ ها و قرار دادن پاپ آپ در یک دسته خاص می توانید پاپ آپ مورد نظر خود را انتشار دهید.
پس از انتشار پاپ آپ در پیشخوان وردپرس به مسیر Popup Builder » All Popups بروید. شما می توانید تمام پاپ آپ های ساخته شده با این افزونه را در این صفحه مشاهده کنید.

در این صفحه برای هر پاپ آپ یک شورت کد اختصاص داده شده است که در قسمت Shortcode می توان آن را مشاهده کرد. شما می توانید از این شورت کد برای قرار دادن پاپ آپ به صورت دستی در هر جایی از محتوای خود که بخواهید، استفاده کنید.












دیدگاهتان را بنویسید