افزونه Custom Sidebars
افزونه Custom Sidebars یکی از بهترین افزونه های ابزارک ها و نوار کناری وردپرس است که بسته به محتوای صفحه ای که کاربر در حال مشاهده آن است، نوار کناری و ابزارک های متفاوتی را نمایش می دهد.
قالب ها و طرح بندی های وردپرس مانند هر چیز دیگری، در دوره هایی از محبوبیت بالایی برخوردار بوده و در دوره هایی از محبوبیت آنها کاسته می شود. به عنوان مثال زمانی وب سایت های تک ستونه محبوبیت زیادی داشتند. اما با پیشرفت تکنولوژی، فریم ها، ستون های کناری و ستون های مختلف دیگری به طرح بندی صفحات وب اضافه شد. در چند سال اخیر با رواج گسترده اینترنت تلفن همراه، طرح بندی سایت ها در حال بازگشت به فرم تک ستونه شدن است.
همانطور که بدون شک متوجه شده اید، قالب های پیش فرض وردپرس چندین سال است که طرح های تک ستونی ارائه می دهند. اما بسیاری از کاربران هنوز ستون های فرعی و نوار کناری های وردپرس را ترجیح می دهند. نوار کناری یا سایدبار هنوز بهترین مکان برای ارائه اطلاعات مهم و کاربردی سایت مانند آخرین نوشته ها، فرم اشتراک خبرنامه ایمیل و لینک شبکه های اجتماعی و بسیاری موارد دیگر است.

اگرچه نوار کناری و ابزارک های وردپرس بسیار مفید هستند اما شما می توانید آنها را قویتر کنید. به این ترتیب که به جای نمایش یک نوار کناری یکسان برای تمام صفحات سایت وردپرس خود کاری کنید که در نوار کناری مطالبی نمایش داده شود که با مطالب موجود در صفحه مرتبط باشد.
از سری مقاله های آموزش رایگان طراحی سایت امروز به آموزش افزونه Custom Sidebars می پردازیم که به شما امکان می دهد چند نوار کناری مختلف برای سایت خود ایجاد کرده و تصمیم بگیرید برای هر صفحه کدام یک را نمایش دهید. بنابراین به جای نمایش یک نوار کناری در تمام صفحات می توانید برای صفحات مختلف سایدبارهای متفاوتی داشته باشید.
نوار کناری های سفارشی می توانند در هر مکانی که قالب شما اجازه نمایش ابزارک ها را می دهد شامل نوار کناری، فوتر و مکان های دیگر قرار بگیرند.
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه در پیشخوان وردپرس به مسیر نمایش » ابزارک ها بروید.
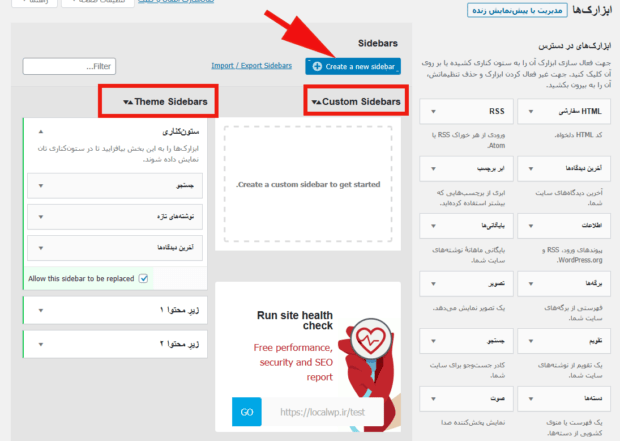
هنگامی که در بخش ابزارک ها قرار گرفتید ، متوجه می شوید که گزینه های جدیدی به این صفحه اضافه شده است. ناحیه ابزارک های سایت وردپرس شما به دو بخش تقسیم شده است. بخش Custom Sidebars که با استفاده از افزونه ساخته شده است و بخش Theme Sidebars که نواحی ابزارک های قالب است و در درون خود قالب ایجاد شده است.

همچنین ، یک دکمه Create New Sidebar مشاهده خواهید کرد ، که هدف از آن ایجاد یک نوار کناری جدید و همانطور که قبلاً به آن اشاره کردیم ، هر ناحیه ابزارک سفارشی دیگری نیز هست.
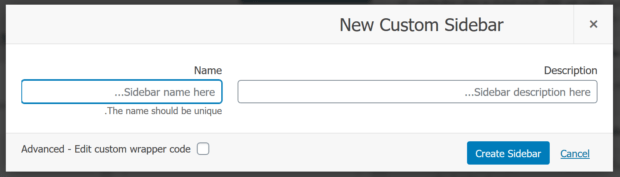
برای شروع ساخت ناحیه جدید ابزارک ها، روی دکمه Create a new sidebar کلیک کنید. با کلیک بر روی این دکمه می توانید جزئیات ناحیه ابزارک های سفارشی شامل یک نام یکتا و توضیحات را وارد کنید. وارد کردن توضیحات اختیاری است.

روی دکمه Create Sidebar کلیک کنید و ناحیه ابزارک های جدید شما ساخته می شود.
باید توجه داشته باشید که افزونه Custom Sidebars مطالبی که در قسمت توضیحات وارد کرده اید را به صورت زنده نمایش نمی دهد. در قسمت Description می توانید هدف از ایجاد آن منطقه خاص را به صورت یک یادداشت مختصر توضیح دهید.
پس از ایجاد نوار کناری می توانید ابزارک های مورد نظر خود را با کشیدن و رها کردن در آن قرار داده و در صورت لزوم آنها را پیکربندی کنید.

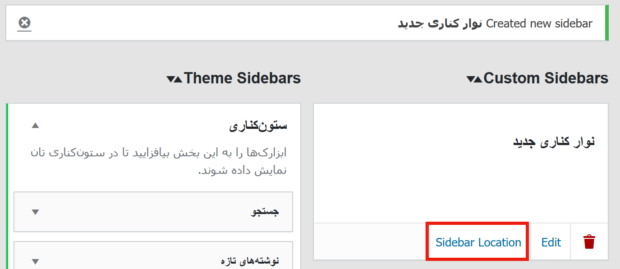
در قسمت پایین ناحیه جدیدی که ایجاد کرده اید، چند لینک را مشاهده می کنید که عبارتند از:
- Sidebar Location
- Edit
- آیکون سطل زباله
در قسمت Edit می توانید اطلاعات نام و توضیحات سایدبار سفارشی را ویرایش کنید و با کلیک بر روی آیکون سطل زباله می توانید سایدبار سفارشی را پاک کنید.
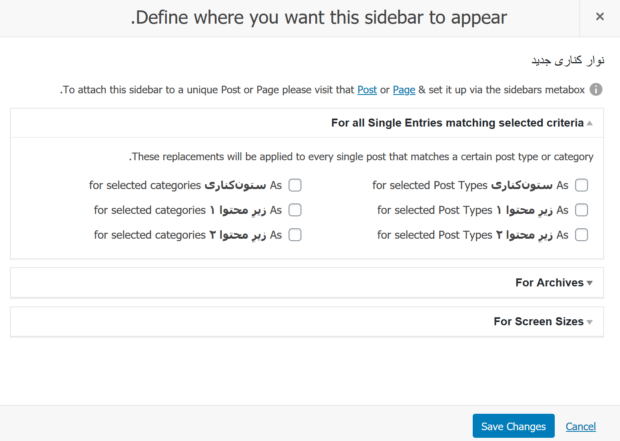
در قسمت Sidebar Location می توانید مکان قرارگیری نوار کناری را مشخص کنید. برای این کار روی لینک Sidebar Location کلیک کنید.

پس از باز شدن صفحه، افزونه Custom Sidebars لیست تمام مکانهای که قالب شما برای قرار دادن ابزارک ها در اختیارتان قرار می دهد را نشان می دهد. همچنین در این صفحه می توانید گزینه هایی را برای نمایش ناحیه سفارشی در صفحات بایگانی تنظیم کنید.
هنگام تعیین محل نمایش نوار کناری سفارشی، چند گزینه زیر را می توانید انتخاب کنید:
- نمایش در کنار همه نوشته ها از یک دسته خاص (for selected categories)
- نمایش در همه نوشته ها از یک نوع خاص (for selected post types)
- نمایش در صفحات بایگانی ، مانند صفحه اصلی یا برگه نوشته های وبلاگ
- نمایش در نوشته ها یا برگه های خاص
- امکان تنظیم قانون برای نمایش/عدم نمایش نوار کناری در صفحات با اندازه های مشخص (به این ترتیب می توایند نوار کناری را برای کاربران موبایل و تبلت پنهان کنید).
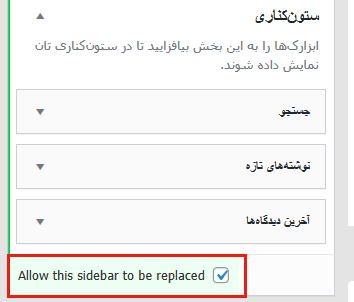
نکته بسیار مهمی که باید بخاطر بسپارید این است که اگر می خواهید از ناحیه ابزارک های سفارشی استفاده کنید باید اجازه جایگزین کردن آن را به ناحیه ابزارک های پیش فرض بدهید. در این حالت ، باید در قسمت Theme Sidebars هر ناحیه را باز کرده و باکس Allow this sidebar to be replaced را فعال کنید.

اگر می خواهید نوار کناری در کنار یک نوشته یا برگه خاص نمایش داده شود ، این کار را می توانید در صفحه ویرایشگر آن نوشته یا برگه خاص انجام دهید.
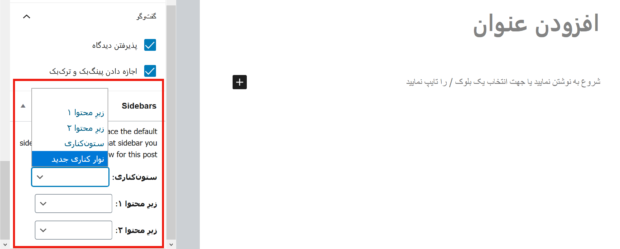
افزودن نوار کناری سفارشی در ویرایشگر گوتنبرگ
اگر مایل به اضافه کردن سایدبار سفارشی فقط به صفحات خاصی هستید، یک روش بسیار ساده برای این کار وجود دارد.
افزونه Custom Sidebars – Dynamic Widget Area Manager با ویرایشگر گوتنبرگ وردپرس سازگار است. پس از باز کردن ویرایشگر نوشته یا برگه، در سمت چپ ویرایشگر ، متاباکس Sidebars نمایش داده می شود که به شما امکان می دهد نوار کناری که می خواهید در آن برگه (یا نوشته) خاص نشان دهید را انتخاب کنید.

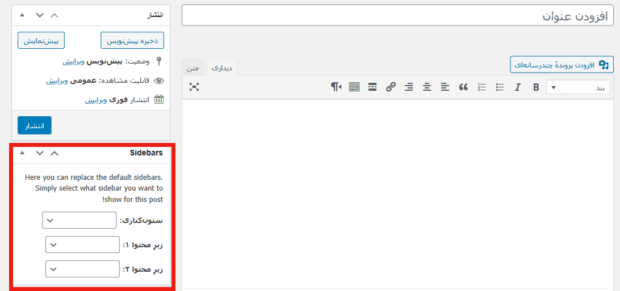
افزودن نوار کناری سفارشی در ویرایشگر کلاسیک
در ویرایشگر کلاسیک وردپرس نیز امکان انتخاب نوار کناری سفارشی وجود دارد. پس از باز کردن ویرایشگر، در هر صفحه گزینه ای جدید در سمت چپ ویرایشگر ظاهر می شود که به شما امکان می دهد نوار کناری مورد نظر خود را انتخاب کنید.

تمام کاری که باید انجام دهید این است که نوار کناری که می خواهید در صفحه مورد نظر نشان داده شود را انتخاب کنید.
اگر چند نوار کناری ایجاد کرده اید می توانید آنها را در همه نواحی موجود در قالب خود نمایش دهید.












دیدگاهتان را بنویسید