افزونه Calculated Fields Form
✳️اگر کسب و کار شما به محاسبات پرداختی خاصی نیاز دارد و هنگام محاسبه پرداختی ها باید فاکتورهای مختلفی را در نظر بگیرید، افزونه Calculated Fields Form به کمک شما می آید. با استفاده از این افزونه می توانید یک فرم محاسباتی را به سایت خود اضافه کنید تا تمام محاسبات را برای شما انجام دهد.در این سری از آموزش های رایگان طراحی سایت به آموزش افزونه Calculated Fields Form می پردازیم.
✳️افزونه های فرم ساز وردپرس از متداول ترین انواع افزونه ها در مخزن وردپرس هستند. اما این افزونه ها همه دارای یک قابلیت نیستند. اگر در زمینه ای فعالیت می کنید که پرداخت های شما به عوامل خاصی بستگی دارد و احتیاج به یک افزونه با منطق شرطی دارید که ورودی ها را از کاربر دریافت کرده و محاسبات ریاضی روی آنها انجام دهد، افزونه Calculated Fields Form به کار شما می آید.
✳️به عنوان مثال اگر یک نقاش هستید، از هر مشتری به یک میزان هزینه دریافت نمی کنید. خانه ها اندازه های مختلفی دارند و هزینه نقاشی یک خانه به متراژ خانه و سایر عوامل بستگی دارد.
✳️به همین دلیل اکثر مشاغل از این دست مجبور هستند به جای قیمت ثابت، تخمین بزنند. شما می توانید یک فرم محاسباتی با تمام اطلاعات مربوط به قیمت گذاری اضافه کنید تا به مشتریان کمک کنید تصوری از هزینه ها داشته باشند. انواع مشاغل از این قبیل وجود دارد، اما این افزونه کاربردهای دیگری نیز دارند.

?امکانات افزونه Calculated Fields Form
?فرم ساز بصری همراه با چندین فیلد
?افزودن چندین فیلد
?رابط کاربری آسان
?پشتیبانی از هر دو حالت عملیات محاسباتی ساده و پیشرفته
?پشتیبانی از انواع فیلدهای مختلف، مانند دکمه های رادیویی، تاریخها، اعداد و چک باکس
?انجام عملیات بر اساس تاریخ
?مدیریت چندین فرم محاسبه شده
?پیش نمایش فرم های محاسباتی

?آموزش افزونه Calculated Fields Form و ساخت فرم محاسباتی در وردپرس
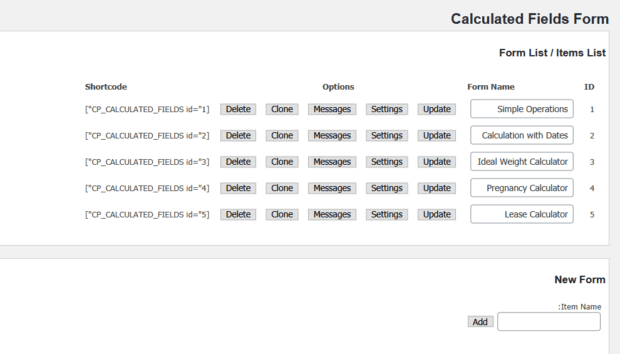
✳️پس از نصب و فعال سازی افزونه در پیشخوان وردپرس منوی جدیدی به نام Calculated Fields Form اضافه می شود. با کلیک بر روی این منو صفحه ای مشابه شکل زیر نشان داده می شود.

✳️در اولین قسمت صفحه، 5 فرم پیش فرض که افزونه Calculated Fields Form به صورت پیش فرض ارائه می دهد را مشاهده می کنید. این فرم ها عملکردهای مختلفی دارند که شامل موارد زیر هستند:
?Simple Operations (توابع عملیاتی ساده)
?Calculation with Dates (محاسبه با تاریخ برای تقویم رزروها و غیره)
?Ideal Weight Calculator (ماشین حساب وزن ایده آل)
?Pregnancy Calculator (ماشین حساب بارداری Calculated Fields Form)
?Lease Calculator (محاسبه اجاره)
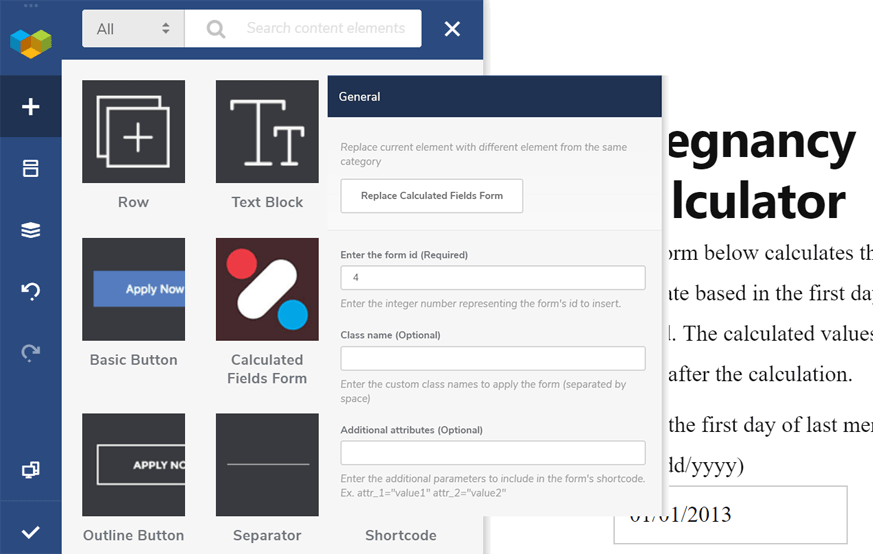
✳️شما می توانید از همین فرم ها استفاده کنید. کافی است شورت کد مربوط به هر فرم که روبروی آن نمایش داده شده است را کپی کرده و در نوشته یا برگه مورد نظر خود پیست کنید.
✳️توجه داشته باشید که در ویرایشگر گوتنبرگ وردپرس این کار را از طریق بلوک کد کوتاه انجام دهید.
✳️اما شما می توانید فرم های سفارشی خود را نیز بسازید.
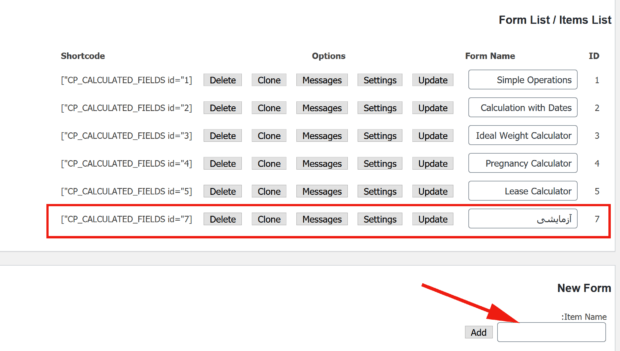
✳️در پایین فرم ها بخشی به نام New Form را مشاهده خواهید کرد. نامی که می خواهید فرم شما داشته باشد را وارد کرده و روی دکمه “Add” کلیک کنید.
✳️فرم ایجاد شده به لیست فرم های موجود در بالای صفحه اضافه می شود

✳️صرف نظر از اینکه می خواهید کدام یک از فرم های موجود در این صفحه را ویرایش کنید، با کلیک روی دکمه settings به ویرایشگر بصری آن فرم هدایت می شود.
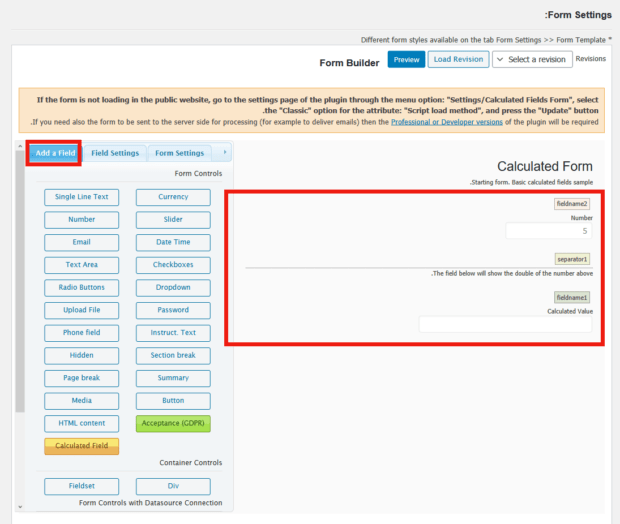
✳️اکنون که می خواهید فرم سفارشی خود را تنظیم کنید روی دکمه “Settings” فرم کلیک کنید تا صفحه تنظیمات آن مشابه شکل زیر برای شما باز شود.

✳️فرم با 3 فیلد شروع می شود. در صورت لزوم می توانید فیلد های بیشتری اضافه کنید.
✳️برای اضافه کردن فیلدهای بیشتر، فیلد مورد نظر خود را از بخش Add a Field در سمت چپ صفحه انتخاب کرده و روی آن کلیک کنید. فیلد بلافاصله پس از کلیک در سمت راست صفحه ظاهر می شود. شما با کشیدن و رها کردن فیلدها در سمت راست می توانید آنها را مرتب کنید.
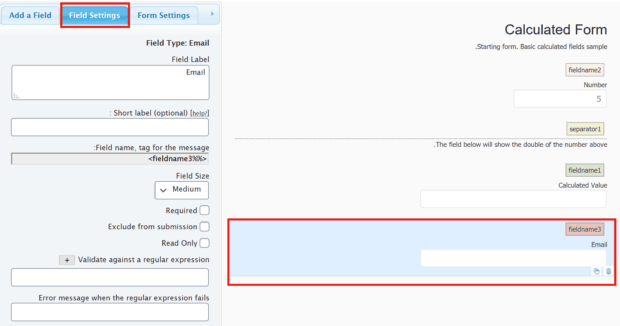
✳️روی فیلدی که در سمت راست اضافه کرده بودید، کلیک کنید. تب سمت چپ صفحه از Add a Field به Field Settings تغییر می کند.

✳️تنظیمات هر فیلد تفاوت کمی با تنظیمات فیلدهای دیگر دارد. در تب Fields Settings می توانید تنظیمات هر فیلد را اعمال کنید. به عنوان مثال می توانید فرم را ترازبندی کنید. همچنین می توانید CSS سفارشی اضافه کرده و سفارشی سازی بیشتری انجام دهید.
✳️هر تغییری که در فرم اعمال کردید، بلافاصله روی دکمه Save کلیک کنید. افزونه Calculated Fields Form قابلیت ذخیره خودکار را ندارد.
✳️در این صفحه فیلدی به نام “Number” را مشاهده خواهید کرد که فیلد ورودی شماره پیش فرض بازدید کنندگان است. روی آن کلیک کنید. در قسمت تنظیمات فیلد می توانید برچسب فیلد، اندازه، فرمت اعداد (رقم، عدد، درصد و غیره)، مینیمم و ماکزیمم، مقدار از پیش تعریف شده و موارد دیگر را تغییر دهید.
✳️به عنوان مثال می خواهید برای بازدید کننده یک قسمت ورود ایجاد کنید که درآمد هفتگی وی را بخواهد. شما می توانید برچسب فیلد را “درآمد هفتگی” بگذارید و بقیه تنظیمات را پر کنید.
?نحوه ساخت فرمول
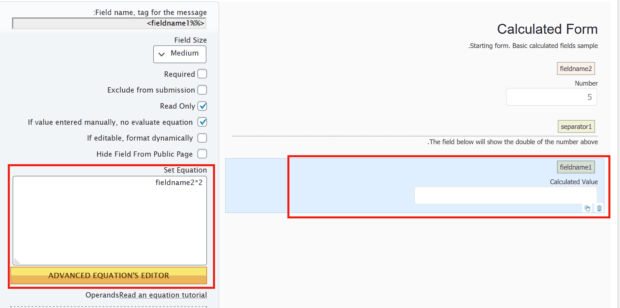
✳️اگر روی فیلد Calculated Value کلیک کنید، یک باکس متنی Set Equation مشاهده خواهید کرد که در آن می توانید یک معادله وارد کنید.

✳️معادله به طور پیش فرض دو برابر کردن هر عددی است که بازدید کننده وارد کرده است. شما می توانید آن را به صورتی که می خواهید تغییر دهید. به عنوان مثال می توانید آن را تغییر دهید تا درآمد هفتگی را در 4 ضرب کرده و درآمد ماهانه فرد را پیدا کند.
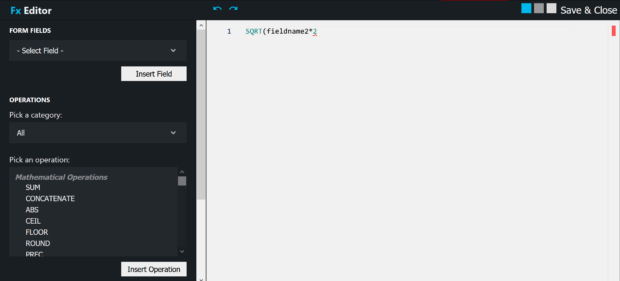
✳️برای مشاهده عملگرهای ریاضی افزونه Calculated Fields Form روی دکمه زرد رنگ Advanced Equations Editor کلیک کنید.

✳️با استفاده از عملگرهای پیشرفته افزونه می توانید هر معادله ای که بخواهید را وارد کنید.
✳️توجه داشته باشید که هر فیلد دارای نام مشخصی است. اگر می خواهید تابع ریاضی را روی یک فیلد ورودی اعمال کنید باید از نام آن فیلد استفاده کنید. برای فهمیدن نام هر فیلد، روی آن فیلد کلیک کنید. در قسمت field name می توانید نام فیلد را مشاهده کنید.
✳️پس از پایان ویرایش تنظیمات، روی دکمه “Save Changes” کلیک کنید.
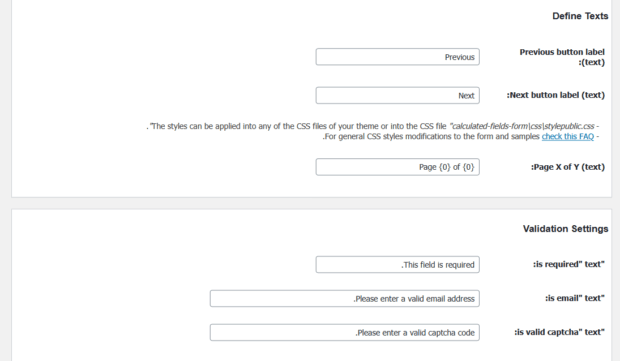
✳️در زیر دکمه ذخیره تغییرات مجموعه دیگری از تنظیمات و گزینه های فرم وجود دارد. در این قسمت ها می توانید پیام هایی که افزونه به کاربران نمایش می دهد را فارسی کنید.

?قرار دادن فرم محاسباتی در نوشته ها و برگه های وردپرس
✳️اکنون تنها چیزی که باقی مانده است قرار دادن فرم در نوشته ها و/یا برگه ها است. افزونه Calculated Fields Form از کد کوتاه برای تحقق این امر استفاده می کند. همانطور که گفته شد، می توانید کد کوتاه را در کنار لیست فرم ها پیدا کنید.
✳️کدکوتاه را کپی کرده و در هر نوشته، برگه یا ابزارک متنی که می خواهید پیست کنید. حال می توانید تغییرات موجود در وب سایت خود را مشاهده کنید.
✳️افزونه Calculated Fields Form می تواند ویژگی های عالی زیادی را به وب سایت شما اضافه کند اما کاری که انجام نمی دهد اصلاح اشتباهات شما است. اگر اطلاعات را اشتباه وارد کنید، نتیجه اشتباهی به دست می آید. بنابراین خطایی مانند قرار دادن “+” به جای “*” می تواند دردسر بزرگی ایجاد کند. این امر به ویژه در خصوص قیمت گذاری اهمیت بیشتری پیدا می کند.
✳️بنابراین قبل از اینکه فرم را در سایت خود نمایش دهید، از عملکرده صحیح آن مطمئن شوید.












دیدگاهتان را بنویسید