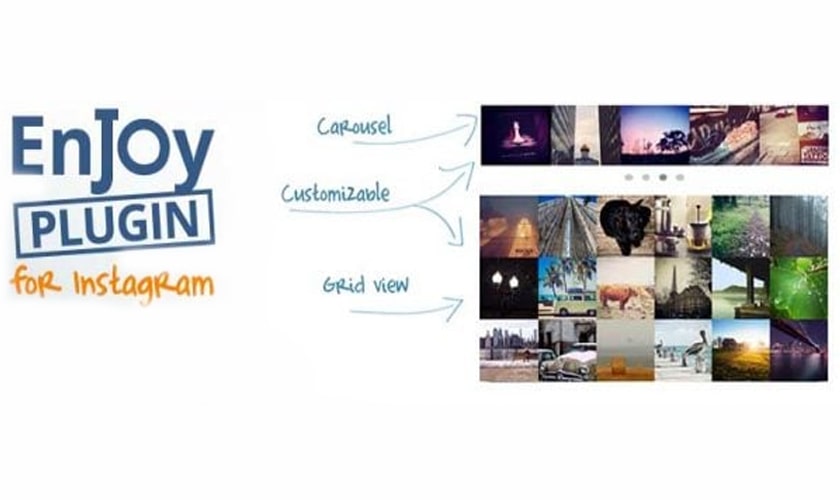
Enjoy Plugin for Instagram
Enjoy Plugin for Instagram
شبکه های اجتماعی به صورت فزاینده ای اهمیت بسیار زیادی در ارتقاء کسب و کار، وبلاگ یا وب سایت شما پیدا کرده اند و اینستاگرام یکی از شبکه هایی است که حرف اول را در این رابطه می زند. داشتن یک فید اینستاگرام به صورت مستقیم در وب سایت شما نه تنها تعداد فالوورها را افزایش می دهد بلکه در وقت شما برای آپلود کردن و بروزرسانی تصاویر نیز صرفه جویی می کند.افزونه Enjoy Plugin for Instagram یکی از بهترین افزونه های اینستاگرام وردپرس است که به شما اجازه نمایش تصاویر اینستاگرام در وب سایت وردپرسی تان را به دو صورت شبکه ای و گردونه و همچنین ابزارک های سایدبار می دهد.
این افزونه کاملاً رسپانسیو است و به کاربران اجازه نمایش تصاویر پروفایل یا هشتگ را می دهد.از سری مقاله های آموزش رایگان طراحی سایت امروز به آموزش افزونه Enjoy Plugin for Instagram می پردازیم.
با استفاده از افزونه Enjoy Plugin for Instagram می توانید عملیات زیر را انجام دهید:
- نمایش تصاویر پروفایل اینستاگرام و/یا هشتگ
- استفاده از نمایش شبکه ای یا گردونه برای تصاویر و فیلم ها
- افکت fade in برای نمایش شبکه ای
- سفارشی سازی تعداد ستون ها و ردیف هایی که می خواهید نمایش دهید
- سفارشی سازی تعداد عکسهایی که می خواهید همزمان نمایش داده شوند
- استفاده از دکمه های ناوبری (بله / خیر)
- استفاده از دکمه کد کوتاه در ویرایشگر گوتنبرگ وردپرس
- نمایش ابزارک های فید اینستاگرام در ساید بارها

آموزش افزونه Enjoy Plugin for Instagram و نحوه نمایش مطالب اینستاگرام در وردپرس
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
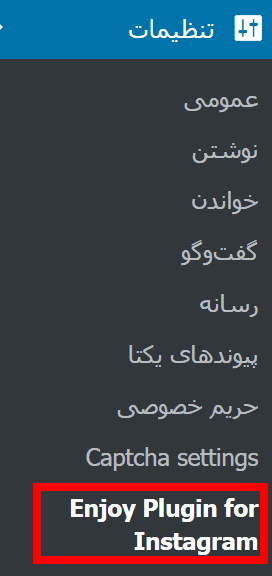
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه در منوی تنظیمات پیشخوان وردپرس زیرمنوی جدیدی به نام Enjoy Plugin for Instagram اضافه خواهد شد.

با کلیک کردن بر روی این زیرمنو صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

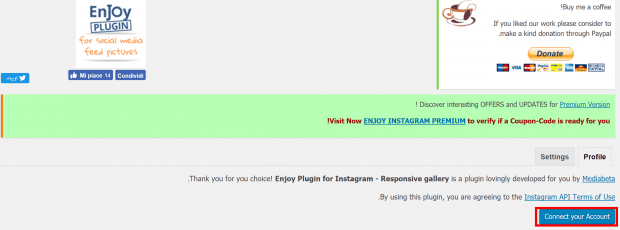
برای نمایش مطالب اینستاگرام در وب سایت وردپرسی خود کافی است افزونه Enjoy Plugin for Instagram را به اکانت اینستاگرام خود وصل کنید. برای این کار روی دکمه Connect your Account کلیک کنید.
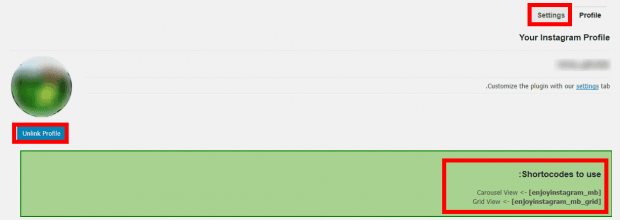
پس از احراز اصالت اکانت اینستاگرام، وب سایت وردپرسی شما به اکانت اینستاگرام تان متصل شده و صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

افزونه Enjoy Plugin for Instagram در این صفحه دو شورت کد یکی برای نمایش گردونه (Carousel) و دیگری برای نمایش شبکه ای (Grid) در اختیار شما قرار می دهد. می توانید این شورت کدها را کپی کرده و در نوشته ها و برگه های سایت وردپرسی خود استفاده کنید.
اگر بخواهید پروفایلی که سایت وردپرسی خود را به آن متصل کرده اید، تغییر دهید کافی است روی دکمه آبی رنگ Unlink Profile در سمت چپ صفحه کلیک کنید.
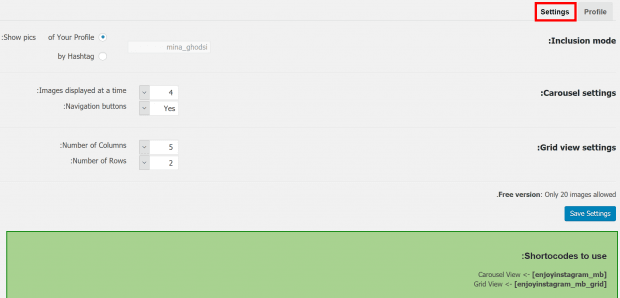
برای شخصی سازی تنظیمات افزونه روی تب Settings در بالای صفحه کلیک کنید. صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

در قسمت Inclusion mode می توانید نمایش تصاویر پروفایل یا تصاویر با استفاده از هشتگ را انتخاب کنید.
در قسمت تنظیمات Carousel می توانید تعداد تصاویری که همزمان نشان داده می شوند را انتخاب کنید.
نمایش گردونه اینستاگرام برای نشان دادن تصاویر و/یا ویدئوها از یک نقطه وب سایت مفید است. شما می توانید با کشیدن انگشت بر روی تلفن های همراه یا تبلت یا کلیک بر روی فلش ها در دسکتاپ کامپیوتر بین تصاویر موجود در گردونه اسکرول کنید. در نسخه رایگان افزونه تا 10 تصویر می توانید برای نمایش انتخاب کنید. همچنین می توانید نمایش/عدم نمایش دکمه های ناوبری را انتخاب کنید.
از فید گردونه اینستاگرام می توانید برای گروه بندی تصاویری که دارای یک قالب هستند، نمایش جزئیات محصول خاصی که می خواهید بفروشید، بیان یک داستان از طریق تصویر، به اشتراک گذاری یک رویداد بدون برهم زدن ساختار صفحه وب و بسیاری موارد دیگر استفاده کنید.
چیدمان Grid اینستاگرام روشی است که معمولاً در پروفایل اینستاگرام برای سازمان دهی و انتشار تصاویر استفاده می شود. اگر ترجیح می دهید از همان روشی که برای انتشار تصاویر در پروفایل اینستاگرام تان استفاده می کنید، در وب سایت وردپرسی تان نیز استفاده کنید یا برای ایجاد تفاوت تنها بخشی از تصاویر را نمایش دهید، Grid view گزینه مناسبی است.
View Grid به شما کمک می کند فضای بیشتری به عکس های خود اختصاص داده و وب سایتی با ظاهر جالب تر ، منظم تر و تازه تر داشته باشید.
در قسمت تنظیمات Grid view افزونه Enjoy Plugin for Instagram می توانید تعداد سطرها و ستون ها را مشخص کنید.
در نهایت روی دکمه Save Settings کلیک کنید.
آموزش اضافه کردن فید اینستاگرام در نوشته ها و برگه های وردپرس
برای اضافه کردن فید اینستاگرام در نوشته ها و برگه های وردپرس یک نوشته یا برگه جدید بسازید یا یکی از نوشته ها و برگه های موجود در وب سایت را که می خواهید فید اینستاگرام را در آن قرار دهید به حالت ویرایش باز کنید.
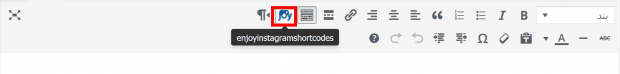
در ویرایشگر کلاسیک وردپرس روی آیکون Enjoy Instagram shortcodes در نوار ابزار بالای صفحه کلیک کنید.

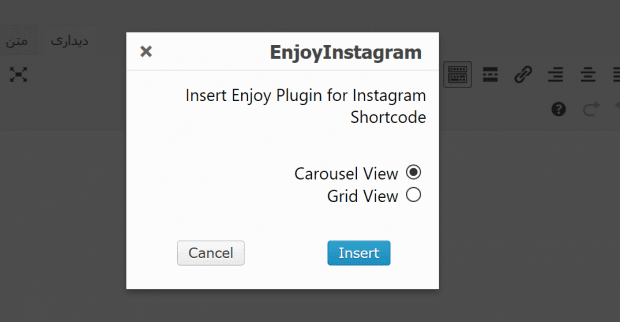
یک پنجره پاپ آپ باز می شود که از شما می خواهد نوع نمایش تصاویر اینستاگرام در وب سایت خود را انتخاب کنید. شما می توانید طبق نیازهای سایت خود یکی از دو گزینه Carousel view یا Grid view را انتخاب کنید. سپس روی دکمه Insert کلیک نمایید.

پس از آن شورت کد مربوط به نوع فیدی که انتخاب کرده اید در صفحه وارد می شود و می توانید نوشته یا برگه خود را انتشار دهید.
در ویرایشگر گوتنبرگ وردپرس تا تاریخ انتشار این آموزش بلوک جداگانه ای برای اضافه کردن فید اینستاگرام با افزونه Enjoy Plugin for Instagram در نظر گرفته نشده و با استفاده از بلوک کد کوتاه این کار انجام می گیرد.
کافی است شورت کدی که در انتهای صفحات افزونه برای نمایش فید اینستاگرام به حالت گردونه و شبکه در اختیار شما قرار داده شده است را کپی کرده و در بلوک کد کوتاه پیست کنید.
پس از آن می توانید صفحه مورد نظر خود را انتشار دهید. در نظر داشته باشید که اکانت اینستاگرام شما نباید پرایوت باشد.
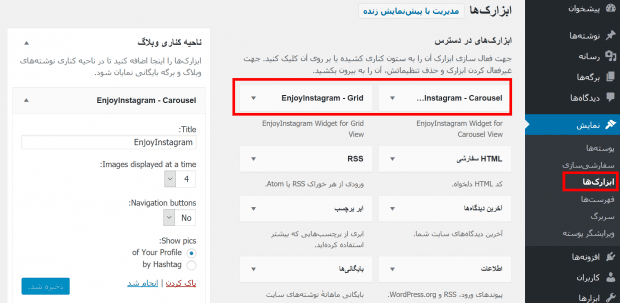
برای نمایش فید اینستاگرام در ابزارک ساید بار در پیشخوان وردپرس به مسیر نمایش » ابزارک ها بروید. بر طبق نیازهای سایت خود یکی از دو ابزارک Enjoy Instagram-Carousel یا Enjoy Instagram-Grid را انتخاب کرده و آن را کشیده و در ساید بار مورد نظر خود رها کنید.

پس از آن پنجره ای باز می شود که می توانید تنظیماتی که در قسمت قبل در تب Setting توضیح داده شد را پیکربندی کنید.
افزونه Enjoy Plugin for Instagram به صورت پرمیوم نیز عرضه شده است. نسخه Pro افزونه یک ویژگی تعدیل بسیار مفید اضافه کرده است که به شما اجازه می دهد هر پست اینستاگرامی که در وب سایت وردپرسی شما نمایش داده می شود را بررسی کرده و آن را تأیید/عدم تأیید کنید.












دیدگاهتان را بنویسید