Recent Posts Widget Extended
افزونه Recent Posts Widget Extended
نمایش آخرین و جدیدترین مطالب و نوشته های سایت وردپرس در نوار کناری سایت با افزونه Recent Posts Widget Extended ، یکی از بهترین راه ها برای تشویق بازدیدکنندگان به خواندن مطالب و باقی نگه داشتن آنها در سایت است.
افزونه Recent Posts Widget Extended یکی از بهترین افزونه های نمایش آخرین نوشته ها در وردپرس است که با کسب امتیاز 4.7 از 5 و با بیش از 200000 نصب فعال یکی از محبوب ترین افزونه های وردپرس برای نمایش آخرین نوشته ها نیز هست.

این افزونه ابزارک نوشته های اخیر را همراه با مجموعه قدرتمندی از ویژگی ها برای نمایش محتوا به نوار کناری سایت شما و سایر نواحی دارای ابزارک اضافه می کند. همچنین برخلاف افزونه Recent Posts Widget With Thumbnails با استفاده از شورت کد می توانید لیست آخرین نوشته های سایت خود را در نوشته ها و برگه ها نمایش دهید.
یکی از ویژگی های افزونه Recent Posts Widget Extended که آن را از بقیه افزونه ها متمایز می کند توانایی تبدیل عنوان ابزارک به یک لینک و اضافه کردن متن یا HTML قبل و بعد از لیست آخرین نوشته ها است. همچنین فیلدی برای اضافه کردن CSS سفارشی در ابزارک وجود دارد تا بتوانید ظاهر لیست آخرین نوشته ها را طبق نیازهای سایت خود شخصی سازی کنید.
آموزش استفاده از افزونه Recent Posts Widget Extended
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
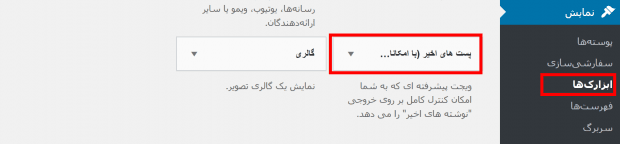
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعالسازی افزونه، در پیشخوان وردپرس به مسیر نمایش » ابزارک ها بروید.

مشاهده می کنید که ابزارک جدیدی به نام “پست های اخیر (با امکانات وسیع)” به ابزارک های موجود در وردپرس اضافه شده است.
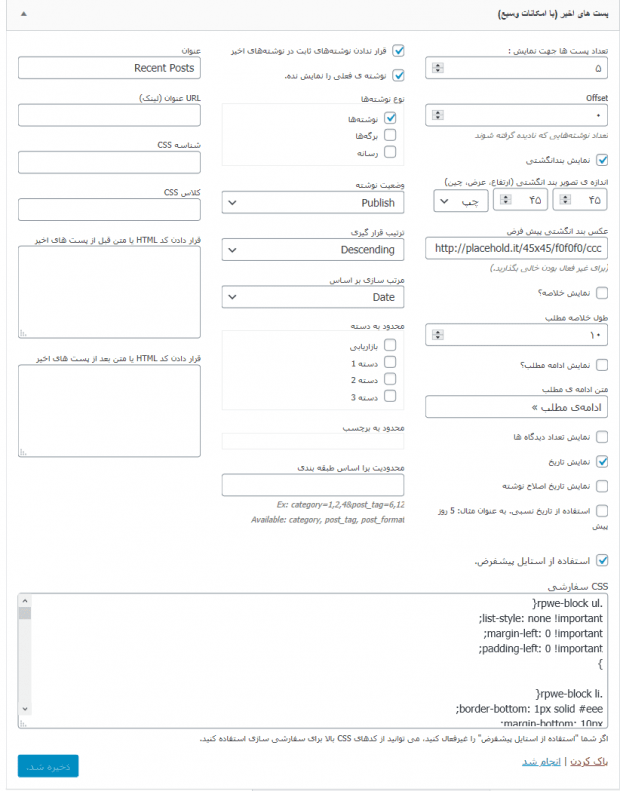
این ابزارک را کشیده و در ساید بار مورد نظر خود رها کنید. پس از آن باکس تنظیمات ابزارک “پست های اخیر (با امکانات وسیع)” باز می شود.

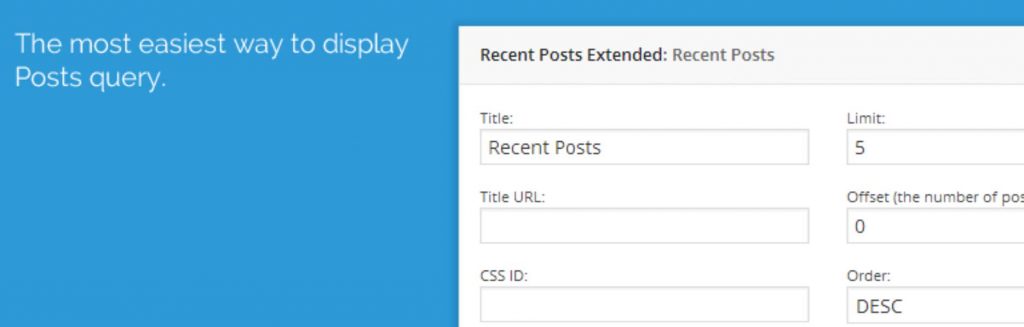
تعداد پستها جهت نمایش: در این قسمت می توانید تعداد پست هایی که میخواهید در لیست آخرین نوشته های سایت شما نشان داده شود را مشخص کنید.
offset: از این قسمت میتوانید تعداد پستهایی که میخواهید نادیده گرفته شوند را مشخص کنید.
نمایش بند انگشتی: فعال کردن این گزینه باعث می شود یک تصویر بندانگشتی در کنار نوشته ها نمایش داده شود.
در پایین این چک باکس می توانید اندازه ی تصویر بند انگشتی را مشخص کنید.
عکس بندانگشتی پیش فرض: در این قسمت از ابزارک افزونه Recent Posts Widget Extended می توانید آدرس URL تصویری که می خواهید تصویر بندانگشتی پیش فرض شما باشد را وارد کنید. اگر این کادر را خالی بگذارید، تصویر بندانگشتی پیش فرض غیرفعال می شود.
تصویر بندانگشتی پیش فرض هنگامی نمایش داده می شود که شما باکس نمایش بندانگشتی را فعال کرده باشید اما محتوای شما حاوی هیچ تصویری نباشد.
نمایش خلاصه: با فعال کردن این گزینه خلاصه ای از محتوای نوشته نشان داده می شود.
طول خلاصه مطلب: در این قسمت می توانید مشخص کنید که طول خلاصه محتوا چقدر باشد
نمایش ادامه مطلب: از این قسمت میتوانید مشخص کنید که در انتهای خلاصه عبارت “ادامه مطلب” نمایش داده شود یا نه.
متن ادامه مطلب: اگر نمایش ادامه مطالب را در بالا فعال کرده باشید، از این قسمت میتوانید متن ادامه مطلب را طبق سلیقه خود وارد کنید.
در چک باکس های بعدی می توانید به ترتیب نمایش تعداد دیدگاه ها، نمایش تاریخ، نمایش تاریخ ویرایش نوشته، استفاده از تاریخ نسبی، قرار ندادن نوشته های ثابت در نوشته های اخیر و عدم نمایش نوشته ی فعلی را فعال کنید.
نوع نوشته: در این قسمت از ابزارک افزونه Recent Posts Widget Extended می توانید نوع نوشته/ نوشته هایی که می خواهید لیست آخرین نوشته های شما از بین آنها انتخاب شود را مشخص کنید.
وضعیت نوشته: از این قسمت میتوانید تعیین کنید که نوشتههای نمایش داده شده در لیست دارای چه وضعیتی باشند. به صورت پیش فرض وضعیت منتشر شده انتخاب شده است.
ترتیب قرارگیری: در این قسمت میتوانید ترتیب قرار گیری نوشته ها را طبق موردی که در باکس زیر انتخاب می کنید، مشخص کنید.
مرتبسازی بر اساس: از این قسمت میتوانید مشخص کنید که نوشته های موجود در لیست بر چه اساسی مرتب شوند.
محدود به دسته: در این قسمت میتوانید مشخص کنید که نوشته ها از چه دستهای انتخاب شود.
محدود به برچسب: علاوه بر انتخاب دسته، در این قسمت می توانید نمایش آخرین نوشته ها را محدود به برچسب های خاصی کنید.
محدودیت براساس طبق بندی: در این قسمت می توانید ترکیبی از دو مورد فوق را انتخاب کنید.
عنوان: در این قسمت میتوانید یک عنوان برای لیست آخرین نوشته ها انتخاب کنید.
URL عنوان (لینک): در این قسمت می توانید یک آدرس URL برای عنوان انتخاب کنید که کاربر با کلیک بر روی عنوان به این آدرس هدایت شود. (این قسمت ویژگی خاص افزونه Recent Posts Widget Extended است که مشابه آن در افزونه های دیگر نیست.)
در قسمت های بعد می توانید یک ID و کلاس CSS انتخاب کرده و لیست آخرین نوشته های خود را براساس آنها شخصی سازی کنید.
قرار دادن کد HTML یا متن قبل/بعد از پست های اخیر: در این دو قسمت می توانید یک متن یا کد HTML برای نمایش قبل و بعد از لیست آخرین نوشته ها انتخاب کنید. این ویژگی نیز مختص افزونه Recent Posts Widget Extended است.
در انتهای صفحه تنظیمات، باکسی به نام “استفاده از استایل پیش فرض” قرار دارد. با فعال کردن این گزینه می توانید استایل پیش فرض افزونه را برای لیست نوشته های خود اعمال کنید. اگر این باکس را غیرفعال کنید می توانید از کدهای CSS ی که در باکس پایین آن قرار دارد برای سفارشی سازی لیست نوشته های اخیر خود استفاده کنید و آنها را مطابق نیازهای سایت خود شخصی سازی نمایید.
در پایان روی دکمه “ذخیره” کلیک کنید.
افزونه Recent Posts Widget Extended قابلیت اضافه کردن لیست نوشته های اخیر در داخل نوشته ها و برگه های وردپرس را ارائه کرده است. برای این کار شورت کد هایی را به شرح زیر در اختیار کاربرانش قرار می دهد.
شورت کدهای افزونه
اگر می خواهید آخرین نوشته ها در محتوای سایت شما نیز نشان داده شود، افزونه Recent Posts Widget Extended این امکان را برای شما فراهم کرده است. برای این کار می توانید از شورت کد زیر استفاده کنید.
[rpwe]این شورت کد را کپی کرده و نوشته یا برگه مورد نظر خود را به حالت ویرایش باز کنید. سپس شورت کد را در هر جایی از محتوا که می خواهید پیست کنید.
توجه داشته باشید که اگر از ویرایشگر گوتنبرگ وردپرس استفاده می کنید باید این کار را از طریق بلوک کد کوتاه انجام دهید.
شما می توانید تعداد پست های نمایش داده شده را با اضافه کردن “limit=”x در داخل کد تغییر دهید. به جای x باید عدد مورد نظر خود را وارد کنید. به عنوان مثال با برای نشان دادن 10 پست تصادفی در یک صفحه باید کد زیر را داخل نوشته با برگه وارد کنید.
[rpwe limit="10"]اگر می خواهید همراه با آخرین نوشته ها، تصویر های بندانگشتی نیز نمایش داده شوند از کد زیر استفاده کنید.
[rpwe limit="10" thumb="true"]تمام آرگومان های پیش فرضی که می توانید داخل شورت کد از آنها استفاده کنید به صورت زیر هستند.
limit="5"
offset=""
order="DESC"
orderby="date"
post_type="post"
cat=""
tag=""
taxonomy=""
post_type="post"
post_status="publish"
ignore_sticky="1"
taxonomy=""
excerpt="false"
length="10"
thumb="true"
thumb_height="45"
thumb_width="45"
thumb_default="http://placehold.it/45x45/f0f0f0/ccc"
thumb_align="rpwe-alignleft"
date="true"
readmore="false"
readmore_text="Read More »"
styles_default="true"
cssID=""
before=""
after=""












دیدگاهتان را بنویسید