متا تگ viewport چیست؟
متا تگ viewport چیست؟
?Viewport به بخشی از صفحات وب که توسط کاربران قابل رؤیت است میگویند. HTML5 برای اینکه مدیران سایتها بتوانند کنترل این بخش از سایت را در دست بگیرند روشی معرفی کرده است. این کار از طریق متا تگ viewport قابل انجام است.
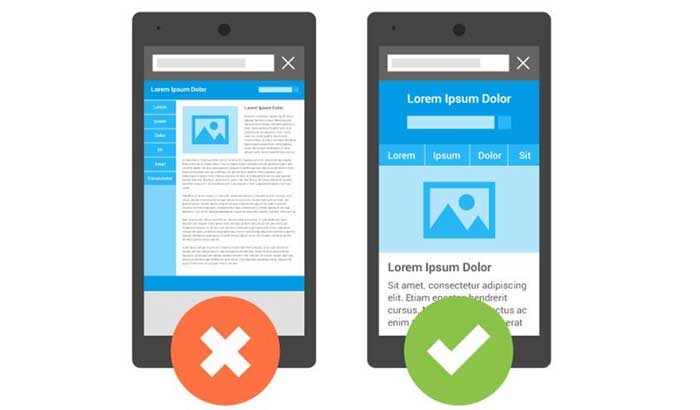
?در واقع با بهکارگیری متا تگ viewport، ظاهر صفحه وب با تغییر سایز دستگاه کاربر (موبایل، تبلت و کامپیوتر) تغییر میکند. به همین دلیل است که در موبایل منوها و چیدمان صفحه وب تغییر میکند و بعضی از بخشهای غیرضروری حذف میشوند. همه اینها از طریق متا تگ viewport و تحت کنترل مدیر سایت و با انتخاب او انجام میشود.

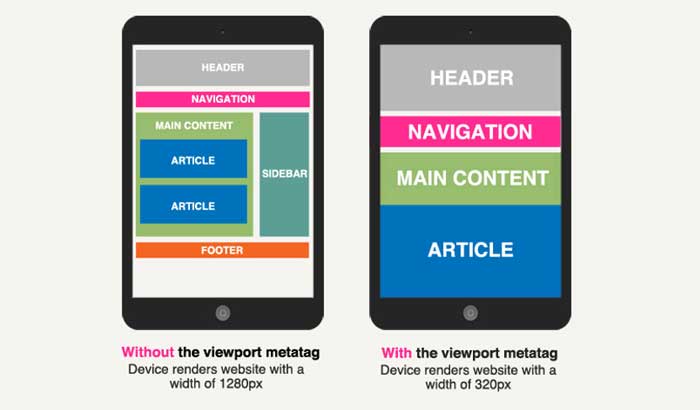
?Viewport با اندازه صفحه تغییر پیدا میکند، یعنی بر روی صفحه موبایل کوچکتر از صفحه کامپیوتر یا لپتاپ است. قبل از تبلت و تلفنهای همراه، صفحات وب فقط برای صفحه نمایش کامپیوتر طراحی میشدند و معمولاً صفحات وب دارای طراحی استاتیک و اندازهای ثابت بودند.
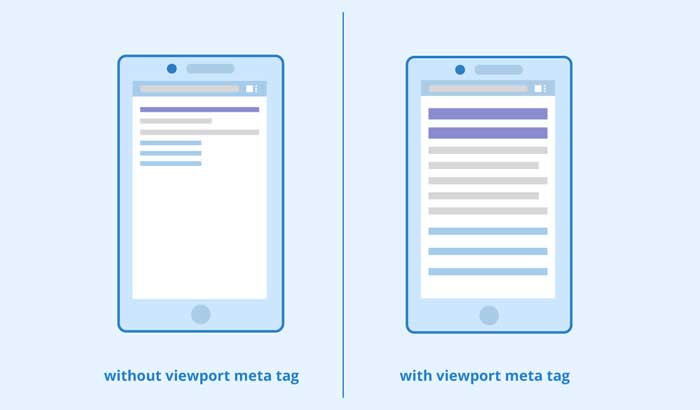
?اما وقتی قابلیت وب گردی از طریق تبلت و تلفنهای همراه هم به وجود آمد؛ اندازه صفحات وب برای نمایشگرهای کوچک و دستگاههایی با سایز اسکرینهای مختلف بیش از حد بزرگ به نظر میرسید. به طوری که کاربران سایتها را با دردسر مواجه میکرد و باعث میشد تا محتوای سایت در نمایشگرهای کوچک به هم بریزد و کارایی لازم را نداشته باشد.
?برای برطرف کردن این مشکل، مرورگرها دست به کار شدند و تکنولوژیهایی به وجود آمدند که میتوانستند اندازه صفحه سایت را با اندازههای صفحه نمایشگری که سایت در آن در حال نمایش بود تطبیق دهند
?متا تگ viewport به مرورگر دستورالعملهایی در مورد نحوه کنترل ابعاد صفحه و مقیاسبندی آن میدهد.

چگونگی تعریف و تنظیم متا تگ Viewport
?HTML5 روشی را در اختیار شما قرار داد تا طراحان وب از طریق برچسب <meta>بتوانند viewport را تحت کنترل خود داشته باشند.
?شما باید متا تگ ویوپورت را طبق دستور پایین در تمام صفحات وب خود وارد کنید:
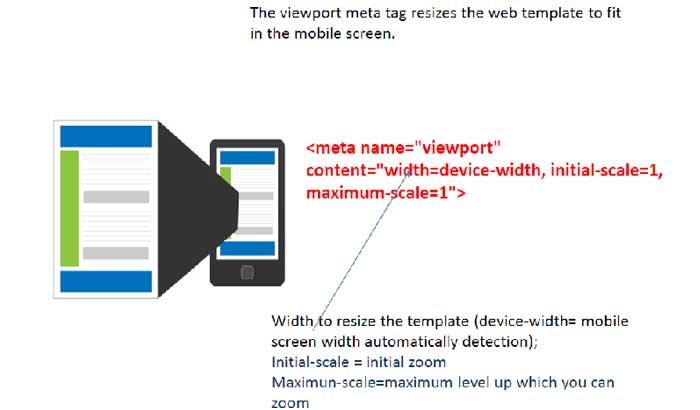
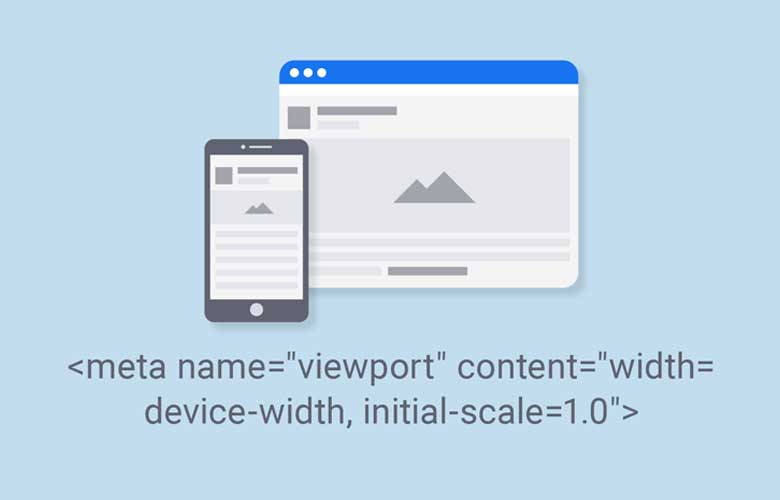
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
?متاتگ viewport به مرورگرها میگوید که چگونه مقیاس و ابعاد یک صفحه را کنترل کنند.

آشنایی با پارامترهای متا تگ viewport:
?پارامتر width:
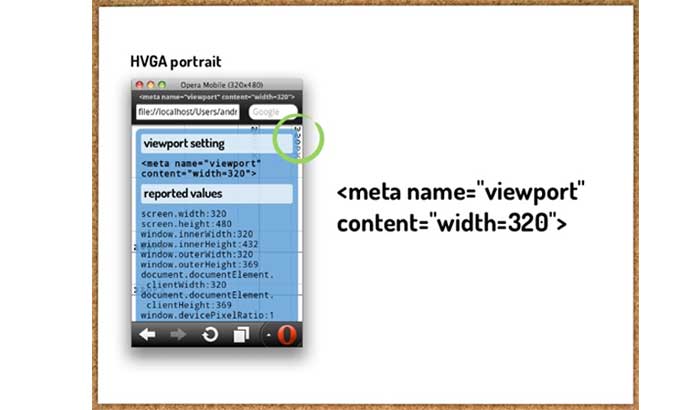
این پارامتر در واقع مهمترین قسمت متا تگ viewport می باشد. به مرورگر می گوید که عرض وب سایت چقدر است. width=device-width عرض وب سایت را برابر با عرض گوشی موبایل در نظر می گیرد. همچنین می توانید یک عدد بر حسب پیکسل width=320px برای مشخص کردن عرض صفحه بکار ببرید.
?پارامتر Initial-scale:
این پارامتر میزان زوم اولیه را مشخص می کند و استفاده از initial-scale=1 باعث جلوگیری از زوم پیش فرض مرورگرها می شود.
?پارامتر Maximum-scale:
این پارامتر بیشترین مقدار زوم را مشخص می کند و اگر از maximum-scale=1 استفاده شود باعث می شود کاربران نتوانند بر روی عناصر وب سایت زوم کنند زیرا حداکثر مقدار زوم تنظیم شده است. اما به دلیل اینکه در موارد زیادی از قبیل بررسی تصاویر موجود در صفحه نیاز است که کاربران زوم کنند بهتر است این پارامتر تنظیم نشود.
?پارامتر User-scalable:
این پارامتر دو مقدار YesوNo دریافت می کند،User-scalable=no بطور کل قابلیت زوم را غیر فعال می کند که بسیار بدتر از maximum-scale=1 می باشد. بهتر است استفاده از قابلیت زوم را به عهده کاربر گذاشت. اگر از این پارامتر استفاده نکنید یا به آن مقدار yes تخصیص دهید به معنی فعال بودن قابلیت زوم خواهد بود.

نحوه چک کردن Viewport وبسایت
?برای بررسی این موضوع که آیا وبسایت شما با موبایل سازگار است یا خیر به وبسایت Google Ready Check مراجعه کنید. URL خود را در قسمت خالی بچسبانید و در پایین کلید “ارسال” را بزنید. این ابزار وبسایت شما را از لحاظ سازگار بودن با موبایل بررسی کرده و اگر ویوپورت شما پیکربندی نشده باشد شما را در جریان قرار میدهد.

متاتگ viewport و استفاده از آن در طراحی سایت ریسپانسیو
?سایت ریسپانسیو یا واکنش گرا، سایتی است که به طور خودکار اندازه صفحاتش را با اندازه صفحه نمایش دستگاه تطابق میدهد. در نتیجه سایتهای ریسپانسیو در همه دستگاهها با هر اندازه نمایشگری کارایی دارند و زیباییشان را حفظ خواهند کرد.
?این همان کاری است که متا تگ viewport انجام میدهد. در واقع یک سایت یا قالب ریسپانسیو برای به دست آوردن این ویژگی از متا تگ viewport بهره میبرد.

متاتگ viewport در سئو
?سایتهای رسپانسیو و سازگار با موبایل رتبه بهتری در صفحه نتایج موتورهای جستجو دارند. برای دستیابی به حداکثر سازگاری با موبایل با کمترین هزینه میتوان از متا تگ ویوپورت استفاده کرد.
?برای سئو بهتر سایت، باید کاری کنیم که کاربر وقت خود را برای تغییر اندازه صفحه نمایش هدر ندهد. همچنین سایتی که با اندازههای بزرگ صفحهنمایشهای قدیمی فیکس شده باشد و قابلیت تطابق با نمایشگرهای مختلف نداشته باشد، در نمایشگرهای کوچک درهمریخته دیده میشود و در نتیجه کارایی نخواهد داشت.
?از همین رو رسپانسیو بودن سایت از اهمیت بالایی برخوردار است. یک سایت رسپانسیو از هر دستگاهی قابلدسترس است.
این وظیفه شماست که بهترین نسخه ممکن سایت خود را با استفاده از viewport برای هر دستگاه (اعم از کامپیوتر، تبلت و موبایل) ارائه دهید.

جمع بندی
?این روزها اکثر کاربران نت از طریق موبایل و تبلت وب گردی میکنند. گوگل هم برای سرچ هایی که از طریق این دستگاهها انجام میشود یک فهرست (ایندکس) مجزا دارد. یعنی ممکن است ترتیب قرار گرفتن سایتها در صفحه نتایج گوگل وقتی عبارتی را روی موبایل سرچ میکنیم متفاوت از زمانی باشد که همان عبارت را از طریق لپتاپ جستجو کردهایم. در فهرست نتایج موبایلی، سایتهای سازگار با موبایل که مهمترین ویژگی آنها ریسپانسیو بودنشان است- در جایگاههای بهتری قرار خواهند گرفت.
?پس اگر نمیخواهید کاربرانتان را به خاطر بههمریختگی سایت از دست بدهید، حتماً از متا تگ viewport یا قالبهای دارای این ویژگی استفاده کنید.













دیدگاهتان را بنویسید