آموزش بهینه سازی تصاویر با فتوشاپ افزونه و ابزار آنلاین
?اموزش بهینه سازی تصاویر:
?همه ما می دانیم که سرعت یکی از مهمترین فاکتورهای سئو می باشد به همین خاطر باید خیلی مواظب باشیم تا سایتمان سرعت بالایی داشته باشد و سریع لود شود. در این مطلب می خواهیم یکی از مهمترین روش های افزایش سرعت سایت که خیلی در بهینه سازی سایت این فاکتور موثر است را به شما معرفی کنیم و آن چیزی نیست، جز کاهش حجم عکس بدون افت کیفیت. در این مطلب نحوه بهینه سازی تصاویر با فتوشاپ و افزونه های بهینه سازی تصاویر و ابزارهای انلاین آموزش داده می شود، پس تا انتهای مطلب با ما همراه باشید.
?بهینه سازی تصاویر و کاهش سرعت سایت:
⭕یکی از مهمترین روش ها و کارهایی که می توانید در جهت کاهش سرعت سایت انجام دهید این است که که تصاویر را بهینه کنید به این معنا که تا جایی که امکان دارد حجم عکس را کم کنیم در حالی که کیفیت آن خیلی کاهش پیدا نکند. حتما با شنیدن این حرف تعجب می کنید که مگر می شود حجم عکس را کم کرد ولی کیفیت آن زیاد افت نکند یا افت کیفیت آن به چشم نیاید؟ باید در جواب شما بگویم: بله! این امکان وجود دارد. در این مطلب می خواهیم چند ابزار به شما معرفی کنیم که حجم عکس را تا حد زیادی کاهش می دهد ولی از کیفیت آن نمی کاهد.
?اندازه مناسب و ایده ال برای تصاویر:
⭕نمی توان یک اندازه مناسب و یک اندازه یکسان برای تمامی عکسها مشخص کرد ممکن است یک عکس تنها از یک رنگ یا دو رنگ تشکیل شده باشد ولی یک عکس سرشار از رنگهای متفاوت باشد و جزئیات زیادی را شامل شود، هرگز نمی توان برای این دو عکس یک اندازه را در نظر گرفت. پس نمیتوان گفت که هر عکس در سایت باید یک اندازه یکسان داشته باشد تا جزو تصاویر بهینه به شمار بیاید. به طور کلی شما باید سعی کنید تا جایی که امکان دارد از حجم عکس کم کنید ولی مراقب باشید که کیفیت عکس افت نکند. در این مقاله قصد داریم چند ابزار به شما معرفی کنیم تا بهترین و بهینه ترین عکس ها را در سایت خود قرار دهید.
⭕ولی باید برای بهینه سازی یک موضوع را در نظر بگیرید، آن هم این است که اندازه تصویر را متناسب با سایز وب سایت خود در نظر بگیرید. شما میتوانید از قسمت تنظیمات وردپرس سایز مناسب عکس خود را انتخاب کنید.
?کاهش حجم عکس به صورت گروهی و تکی:
⭕اگر تاکنون عکسهای وبلاگ یا سایت خود را بهینه نکردهاید، بهینه کردن تعداد زیادی از عکسها کار بسیار مشکلی است پس باید به دنبال ابزاری بگردید که بتوانید بدون هیچ دردسری تمام عکس ها را یک جا بهینه کنید و به صورت گروهی حجم عکس ها را کم کنید. برای این مساله من یک افزونه و یک سایت بهینه ساز تصویر را به شما معرفی می کنم.
?کاهش حجم و بهینه سازی تصاویر انلاین
در سایت compressor.io:
⭕یکی از معتبرترین سایتها در زمینه کاهش سایز عکس سایت https://compressor.io میباشد. این سایت نیز مانند سایر سایت های بهینه سازی تصاویر حجم تصاویر شما را بدون افت کیفیت کاهش می دهد و میتوانید به صورت تکی یا گروهی تصاویر را بهینه کنید. در این سایت فقط میتوانید ۱۰ عکس به صورت همزمان آپلود و فشرده سازی کنید.نحوه کار با این سایت بر این صورت است که شما باید روی گزینه select file کلیک کنید
⭕فایل های مورد نظر را از کامپیوتر خود انتخاب کنید و سپس آن ها را تکی تکی یا به صورت گروهی دانلود کنید.
1برای دانلود تکی روی «download» کلیک کنید.
2برای دانلود یکجا و گروهی تمام تصاویر روی« download all» کلیک کنید.
?بهینه سازی تصاویر به کمک سایت معتبر tinypng.com:
⭕تاینی پی ان جی هم یکی از سایت های بهینه سازی تصاویر است. این سایت مانند سایر سایتها حجم تصاویر را کاهش می دهد و کیفیت آنها نمی کاهد. این سایت از از جلوه های بصری جالبی برخوردار است و شما در ابتدا عکس یک پاندا را مشاهده می کنید. از دیگر ویژگیهای تاینی پی ان جی این است می توانید فایل های png و jpg را در این سایت فشرده کنید. تعداد تصاویری که می توانید در این سایت فشرده سازی کنید دوبرابر سایت compressor است یعنی شما می توانید ۲۰ عکس را برای فشرده سازی و کاهش حجم انتخاب کنید.
⭕برای انتخاب و عکس ها کافیست آنها را از قبل انتخاب کرده و بکشید و در داخل باکس مشخص شده است رها کنید یا روی drop your . png files here کلیک کنید و تصاویر را به صورت دستی انتخاب کنید
⭕وقتی عکس ها آپلود کردید و فشرده سازی تصاویر و کاهش حجم آنها آغاز شد در انتهای کار شما چند عدد و رقم در جلوی هر تصویر مشاهده می کنید که این اعداد به ترتیب عبارتند از حجم اولیه حجم بعد از فشرده سازی و درصد کاهش حجم و صرفه جویی در فضا. همچنین شما می توانید به کمک گزینه «download» که در جلوی هر تصویر وجود دارد عکس ها را به صورت تکی دانلود کنید و اگر تمایل دارید که عکس ها را به صورت یکجا دانلود کنید روی گزینه«download all» کلیک کنید
?بهینه سازی تصاویر با کمک optimaizilla:
1:در سایت imagecompressor.com می توانید تصاویر را در کمترین زمان ممکن بهینه کنید و اپتیمایزیلا این امکان را برای شما فراهم کرده که بتوانید تصاویر را به صورت گروهی و تکی تکی بهینه کنید. در این سایت میتوانید ۲۰ عدد تصویر را انتخاب کرده و آن ها را به صورت یکجا بهینه کنید.
2:یکی از مزیتهایی که این سایت دارد این است که شما می توانید با کلیک روی هر کدام از تصاویر در قسمت پایین کادر قبل و بعد تصاویر را با یکدیگر مقایسه کنیم همانطور که می بینید کیفیت تصاویر به هیچ عنوان کم نمی شود ولی با این حال حجم آن تا حد زیادی کاهش می یابد
3:برای دانلود تصاویر روی گزینه «download all» کلیک کنید.
پس از دانلود تصاویر بهینه شده اگر میخواهید دوباره تصویری را برای بهینه شدن و کاهش حجم انتخاب کنید روی گزینه ی «clear queue» که با رنگ قرمز مشخص شده کلیک کنید:
?و حالا بهینه سازی تصاویر با فتوشاپ:
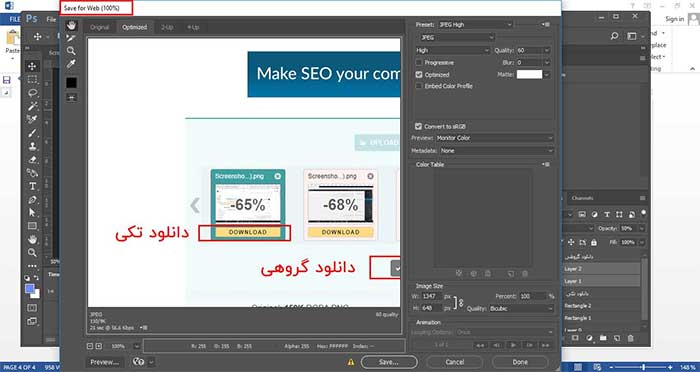
⭕اگر می خواهید تصاویر سایتتان از همان ابتدا که با فتوشاپ آن ها را درست می کنید بهینه باشند، کافی است کلید ترکیبی ctrl+shift+window+s را همزمان باهم فشار دهید تا پنجره ای تحت عنوان save for web برای شما باز شود.
در نوار بالای صفحه شما 4 گزینه مشاهده می کنید:
1:original: تصویر اولیه و بهینه سازی نشده برای شما نمایش داده می شود.
2:optimized: تصویر بهینه شده و کم حجم را می توانید در این قسمت مشاهده کنید.
3-up: در این بخش می توانید دو کیفیت متفاوت از عکس را مشاهده نمایید و طبق سلیقه خود آن را انتخاب کنید.
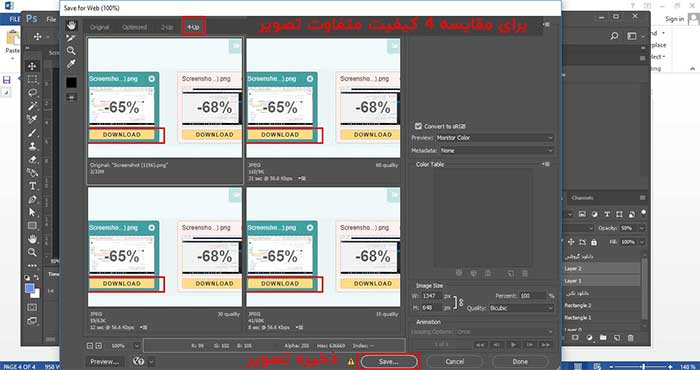
4-up: 4 کیفیت متفاوت از تصویر برایتان به نمایش گذاشته می شود که می توانید از طریق مشاهده و مقایسه آن ها بهترین گزینه را انتخاب نمایید.
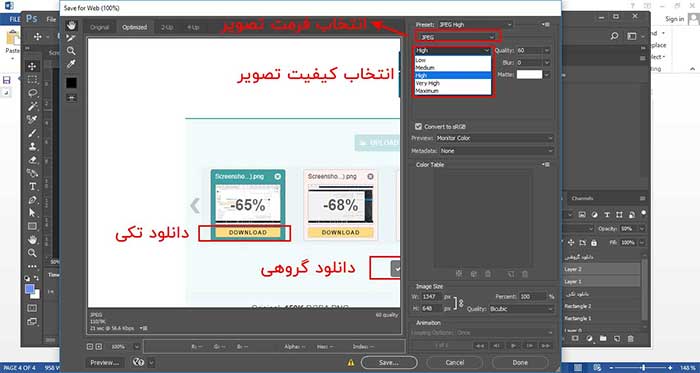
وقتی وارد بخش optimized می شوید می توانید از طریق دو منوی کشویی که در سمت راست تصویر ذیل قرار دارد، کیفیت و فرمت تصویر را انتخاب نمایید و با توجه به حجم و کیفیت دلخواه خود تصویر را ذخیره نمایید.
⭕با انتخاب هر کیفیت می توانید از طریق اطلاعاتی که در زیر عکس برای شما نمایش داده میشود، حجم و کیفیت دلخواه را انتخاب کرده و با کمک گزینه save تصویر را ذخیره نمایید
⭕در بخش 4-up هم میتوانید 4 کیفیت محتلف تصویر را ببینید و با توجه به وضوح ، کیفیت تصاویر و اطلاعاتی که در پایین تصاویر درج شده، آن را انتخاب و ذخیره نمایید:
?افزونه Smush Pro بهینه سازی تصاویر وردپرس:
⭕در این محتوا 3 ابزار آنلاین و یک راه سریع برای بهینه کردن تصاویر خدمت شما عزیزان ارائه شده است. اگر به دنبال یک افزونه خوب برای بهینه سازی تصاویر هستید، می توانید از افزونه Smush Pro برای این کار استفاده کنید. می توانید برای کسب اطلاعات بیشتر درباره این افزونه به لینک زیر مراجعه کنید.
مطالب مرتبط:
افزونه پیامک ووکامرس WooCommerce
بهترین افزونه ثبت نام کاربران وردپرس
آموزش کار با افزونه Persian Woocommerce SMS
بهترین افزونه های خبرنامه در وردپرس















دیدگاهتان را بنویسید