ساخت چایلد تم در وردپرس
ساخت چایلد تم در وردپرس
?در این مقاله به معرفی دو راهکار خیلی ساده برای ساخت چایلد تم در وردپرس می پردازیم که به کمک این آموزش میتونید اقدام به ساخت Child Theme در وردپرس برای قالب سایتتان کنید. البته این نکته را هم به خاطر داشته باشید که پوسته فرزند هم همان چایلد تم در وردپرس است.

آموزش ساخت چایلد تم در وردپرس
?اصولا قالبهای حرفه ای و تجاری که مدام در حال آپدیت شدن هستند، برای اینکه کاربران خودشان را راضی کنند دست به ایجاد تم فرزند در قالب میکنند. بزرگترین مزیتی که قالب فرزند در وردپرس دارد این است که با آپدیت قالب تغییرات شخصی سازی شده از بین نخواهد رفت.
?هر با که قالبی آپدیت میشود و اقدام به آپدیت قالب در وردپرس میکنید، کلیه فایلها و پوشههای این قالب دستخوش تغییرات زیادی خواهند شد. پس اگر شما تغییرات شخصی سازی شده روی قالب انجام داده باشید و با دستکاری کدهای قالب سعی کنید امکانات بیشتری به قالب اضافه کنید، به خاطر آپدیت فایلها از بین خواهند رفت. بنابراین چاره این کار استفاده از چایلد تم هست.
?با استفاده از چایلد تم وردپرس شما یک پوشه جدید میسازید که به عنوان قالب وردپرس قراره ازش استفاده کنید. اما هنگام ساخت پوسته مشخص میکنید که این پوسته جزیی از قالب X هست و همه فایلها رو با اون قالب لود خواهد کرد. اما فایلهایی که هم مسیر با قالب X هستند و در این پوسته وجود دارند، باید از پوسته فرزند لود شوند. به عنوان مثال در CSS قالب که توی پوسته فرزند قرار میگیره، با نصب و فعال بودن چایلد تم در وردپرس موقع لود سایت از فایل استایلی که داخل پوشه اصلی قالب هست استفاده نخواهد شد. ابتدا بررسی میشود که آیا CSS در پوشه چایلد تم قرار دارد یا نه؟ اگر قرار داشت به جای لود از قالب اصلی، از قالب فرزند لود خواهد شد.

ساخت child theme در وردپرس
?برای ساخت child theme در وردپرس دو راهکار پیش روی شما خواهد بود. میتوانید از افزونه ساخت child theme در وردپرس استفاده کنید و هم میتوناید با استفاده از کدنویسی اقدام به ساخت پوسته فرزند در وردپرس کنید. در این آموزش به معرفی هر دو راهکار برای ایجاد تم فرزند در وردپرس میپردازیم.

1. آموزش ساخت پوسته فرزند در وردپرس با کدنویسی
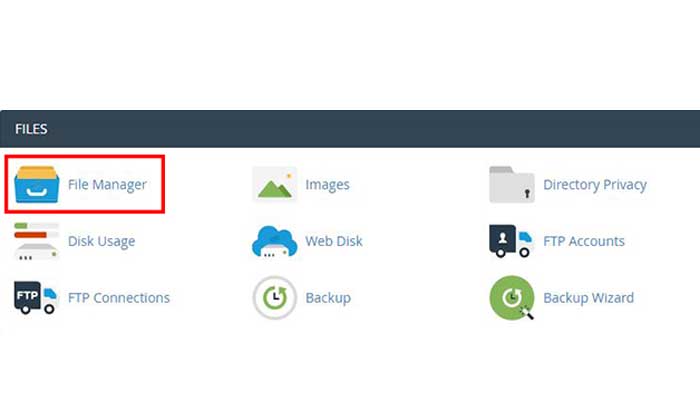
?برای این کار ابتدا وارد هاست خودتان شده و روی گزینه File Manager کلیک کنید تا به محیط مدیریت فایلها در هاست هدایت شوید. سپس به مسیر public_html/wp-content/themes مراجعه کنید.

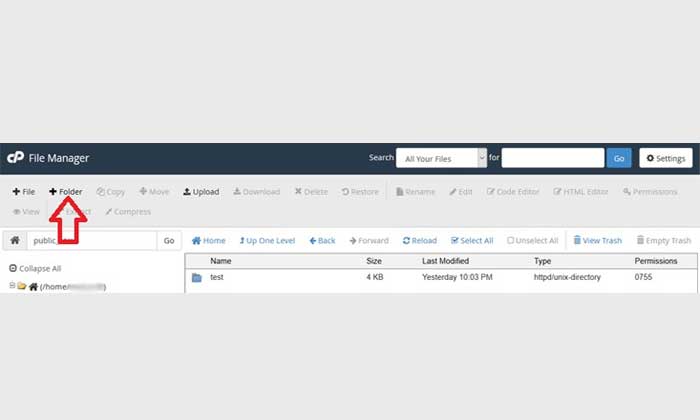
?در این مسیر هر قالبی که در وردپرس نصب کردید نمایش داده خواهد شد. برای ساختن پوسته فرزند قالب در وردپرس ابتدا باید نام پوشه قالبی که در سایت فعال هست را پیدا کنید. بعد از پیدا کردن اسم پوشه نام آن را کپی کنید و یک پوشه جدید در هاست با نام قالب که در انتهای آن عبارت child- قرار دارد بسازید. به عنوان مثال اگر پوشه قالب با نام w3design قرار داشته باشد باید اسم پوشه چایلد تم را با نام w3design-child بسازیم. به بزرگ و کوچک بودن حروف هم دقت داشته باشید. برای ایجاد پوشه در هاست سی پنل کافی است روی دکمه Folder که در تصویر زیر میبینید کلیک کنید.

?در این مرحله پنجرهای باز میشه که میتونید با وارد کردن نام پوشه دلخواه یک پوشه جدید بسازید. حالا که پوشه را ساختید وارد پوشه جدید شده و یک فایل CSS با نام style.css در اون ایجاد کرده و کدهای زیر را داخل فایل style.css قرار دهید.

?این کد در واقع معرفی قالب است که اگر به صفحه نمایش> پوستهها در پیشخوان وردپرس مراجعه کنید توضیحاتی که در اینجا درج شده برای قالب نمایش داده خواهد شد. این موارد به ترتیب هر خط شامل نام قالب، آدرس قالب، توضیحات، نویسنده، آدرس نویسنده و نسخه قالب هستند. حالا با یک بار اینتر زدن میتوانید کدهای دلخواه CSS را در اینجا وارد کنید. اما چون ما از زبان فارسی و راست چین استفاده میکنیم و دو فایل CSS با نامهای style و rtl برای قالب داریم، باید همه فایلهای CSS را به چایلد تم وردپرس معرفی کنیم. بنابراین در همین پوشه یک فایل با نام functions.php ایجاد کنید و کدهای زیر را در این فایل قرار دهید.

?با قرار دادن این کد داخل فایلی با نام functions.php فایل استایل اصلی که در مسیر پوسته مادر وردپرس قرار دارد فراخوانی خواهد شد. حالا برای اینکه بتونید از قابلیت راست به چپ قالب هم استفاده کنید، کافیه فایل rtl.css قالب اصلی را هم کپی کرده و داخل پوشه تم فرزند وردپرس قرار دهید. البته نیازی به انجام این کار نیست و این کار را فقط زمانی انجام دهید که:
?تغییرات دلخواهی در فایل rtl.css ایجاد کرده باشید.
?چون قالبی که خریداری کردید به صورت پیش فرض ممکن است راست چین نباشد، باید خودتان با ساخت و تعریف کلاسها داخل فایل rtl.css آن را راست چین کنید، بنابراین فایل rtl را داخل تم فرزند قرار دهید که دوباره کاری برای ساخت فایل rtl و راست چین کردن قالب نداشته باشید.
?حالا میتونید به منوی نمایش> پوستهها در وردپرس مراجع کرده و ببینید که قالبی با نام وارد شده در توضیحات اضافه شده که با فعال کردن آن سایت شما با چایلد تم کار خواهد کرد. حالا اگر هر شخصی سازی که قصد دارید روی سایر فایلهای قالب مادر انجام دهید، کافی است همان فایل را داخل پوشه قالب فرزند قرار دهید و با ویرایش کردنش آن را شخصی سازی کنید. به عنوان مثال فایلهایی مثل header.php، footer.php و… .
2. آموزش ساخت پوسته فرزند با افزونه
?یکی از راههای ساده برای ساختن تم فرزند در وردپرس هم استفاده از افزونه هست که نیازی به طی کردن مراحل بالا در آن ندارید و مستقیما میتونید با افزونه چایلد تم وردپرس اقدام به ساخت child theme در وردپرس کنید. افزونهای که برای ساخت قالب فرزند قصد معرفی آن را داریم با نام Child Themify در مخزن وردپرس به ثبت رسیده و تاکنون هم موفق شده بیش از 20.000 نصب فعال و کسب امتیاز 4.1 را ازآن خودش کند که با استفاده از این افزونه میتوانید تم فرزند در وردپرس بسازید.
?بعد از نصب و فعال سازی افزونه Child Themify مشابه تصویر زیر منویی با عنوان Create a Child Theme در بخش نمایش پیشخوان وردپرس اضافه میشود که با کلیک روی این منو میتوانید به صفحه ساخت child theme در وردپرس هدایت شوید.

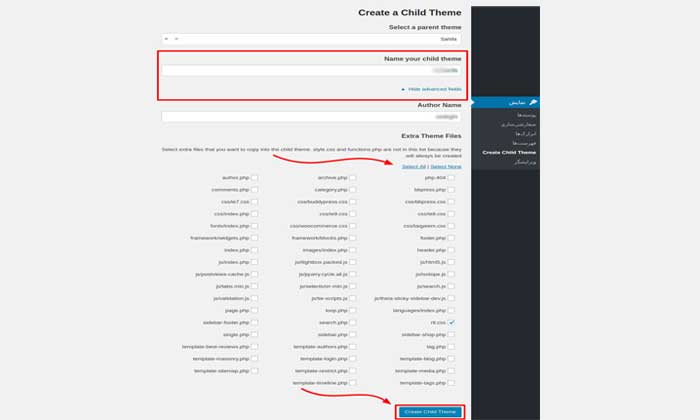
?Select a parent theme: ابتدا از این گزینه قالبی که قصد ساخت چایلد تم برای آن را دارید از بین لیست انتخاب کنید.
?Name your child theme: در این فیلد نام دلخواه برای پوسته فرزند وردپرس را وارد کنید. این نام باید لاتین باشه و در صورت استفاده از نام فارسی دکمه ساخت چایلد تم که در انتهای صفحه قرار داره غیرفعال خواهد شد. اگر نام وارد شده مورد تایید هم باشه یک تیک سبز رنگ داخل این فیلد نشون داده میشه. سپس روی گزینه Show advanced fields کلیک کنید تا تنظیمات بیشتری مشابه تصویر نمایش داده شوند.
?Author Name: این فیلد بر اساس نام کاربری که در حال ساخت پوسته فرزند در وردپرس هست انتخاب میشود که میتوانید به دلخواه تغییرش بدین.
?Extra Theme Files: در این بخش هم میتوانید کلیه فایلهای php و css قالب که در مسیر اصلی و داخل پوشهها هستند را مشاهده کنید. اگر قصد شخصی سازی هر کدام از این فایلها را دارید حتما تیک گزینه فایلهای مربوطه را فعال کنید تا داخل پوسته فرزند اضافه شوند. این کار همون مرحلهای هست که سایر فایلها را در مسیر پوشه چایلد تم با روش کدنویسی قرار میدادیم.
?در نهایت روی دکمه Create Child Theme کلیک کرده و منتظر بمانید تا پوسته فرزند در وردپرس ساخته و ایجاد شود. بعد از ساخته شدن قالب چایلد تم در وردپرس با افزونه پیغام Your theme has been created. Go check it out! نمایش داده میشود که با کلیک روی گزینه لینکدار Go check it out به مسیر پوستهها در وردپرس هدایت خواهید شد.

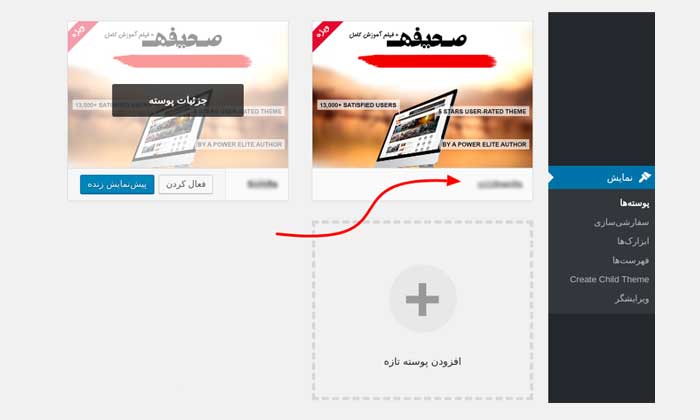
?همانطور که میبینید پوسته فرزند ساخته شده و کافی است آن را فعال کنید تا به عنوان قالب سایت نمایش داده شده و با به ارث بری از قالب مادر سایت شما نمایش داده شود. از این به بعد هم هر تغییری که لازم داشتید در قالب انجام هید داخل فایلهای این بخش انجام داده و ذخیره کنید. با آپدیت قالب هم نیازی به انجام کارهای شخصی سازی روی قاب ندارید، چون تغییرات در چایلد تم وردپرس لحاظ شده و با به ارث بردن موارد اصلی از قالب مادر بخشهای سفارشی سازی هم از قالب فرزند لود خواهند شد.












دیدگاهتان را بنویسید