افزونه Join.chat
افزونه Join.chat
اگر می خواهید یک دکمه چت واتساپ را در سایت وردپرس خود قرار دهید که بازدیدکنندگان سایت شما بتوانند به راحتی از طریق واتساپ با شما در ارتباط باشند، افزونه Join.Chat یک گزینه بسیار مناسب است.
Join.Chat یک افزونه رایگان وردپرس است که به شما امکان می دهد صفحات وب سایت خود را به پروفایل واتساپ پشتیبان های مختلف متصل کنید و به کاربران خود پشتیبانی آنلاین از طریق واتساپ ارائه دهید.
این افزونه پشتیبانی آنلاین از طریق واتساپ ارائه می دهد. اما به شما این امکان را نمی دهد که مطالب سایت وردپرس خود را در واتساپ انتشار دهید.از سری مقاله های آموزش رایگان طراحی سایت امروز به آموزش افزونه Join.chat می پردازیم.

برخی ویژگی های افزونه Join.chat عبارت است از:
- یک دکمه تماس برای واتساپ در وب سایت خود وارد کنید.
- می توانید تنظیمات اصلی را در هر نوشته، برگه، محصول یا CPT تغییر دهید.
- برای جلب توجه کاربر از یک بالون روی دکمه استفاده کنید.
- برای اینکه کاربران روی دکمه کلیک کنند، از CTA های سفارشی برای هر برگه، محصول یا بخش استفاده کنید.
- پیام های شروع مکالمه را سفارشی کنید تا کاربر وقت خود را در نوشتن تلف نکند.
- پشتیبانی کامل از افزونه ووکامرس به طوری که می توانید در تمام صفحات محصول پشتیبانی آنلاین قرار دهید.
- و بسیاری گزینه های دیگر

آموزش افزونه Join.Chat و پشتیبانی آنلاین واتساپ در وردپرس
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه، در پیشخوان وردپرس به مسیر تنظیمات » join.chat بروید.
تنظیمات عمومی افزونه Join.chat
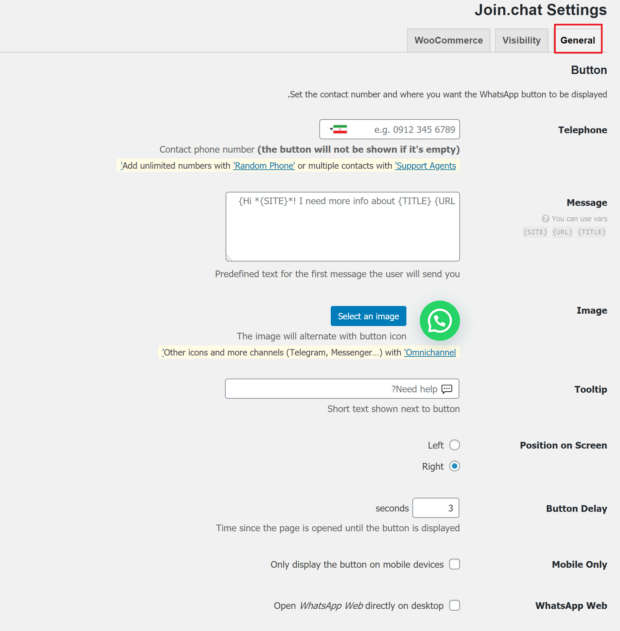
در تب General می توانید تنظیمات زیر را پیکربندی کنید.

در قسمت Button شماره تماس و اینکه کجا و چگونه می خواهید دکمه WhatsApp نمایش داده شود را تنظیم کنید.
Telephone: در این قسمت می توانید شماره واتساپ خود را وارد کنید. کافی است کشور خود را انتخاب کرده و شماره تلفن را وارد کنید. اگر افزونه Random Phone را خریداری کرده باشید، می توانید چند شماره تلفن اضافه کنید.
Message: متنی که در این قسمت وارد می کنید، اولین پیام ارسال شده توسط کاربر از طریق واتساپ است. شما می توانید از متغیرهای{SITE} {URL} {TITLE} استفاده کنید. به عنوان مثال: سلام {SITE}، من داشتم {URL}{TITLE} را نگاه می کردم و به اطلاعات بیشتری نیاز دارم.
Image: در این قسمت می توانید یک آیکون انتخاب کنید تا جایگزین آیکون پیش فرض شود. تصویر جدید با لوگوی Join.chat جایگزین خواهد شد. افزونه Join.chat از فایل های JPG ، PNG ، GIF (حتی متحرک) پشتیبانی می کند. روی دکمه انتخاب تصویر کلیک کنید و از کتابخانه رسانه خود تصویر دکمه را انتخاب کنید.
Tooltip: یک متن کوتاه در این قسمت وارد کنید تا کنار دکمه WhatsApp نمایش داده شود. به عنوان مثال، آیا به کمک احتیاج دارید؟
Position on Screen: موقعیت آیکون روی صفحه را می توانید از این قسمت انتخاب کنید. شما می توانید بین چپ و راست یکی را انتخاب کنید.
Button Delay: از زمان باز شدن صفحه تا نمایش دکمه WhatsApp چقدر می خواهید طول بکشد. مقدار مورد نظر خود را در این قسمت به ثانیه وارد کنید.
Mobile Only: اگر می خواهید دکمه واتساپ فقط به کاربران موبایل نمایش داده شود، این گزینه را فعال کنید.
WhatsApp Web: اگر این گزینه را فعال کنید، WhatsApp Web مستقیماً روی دسکتاپ نمایش داده می شود.
Chat window

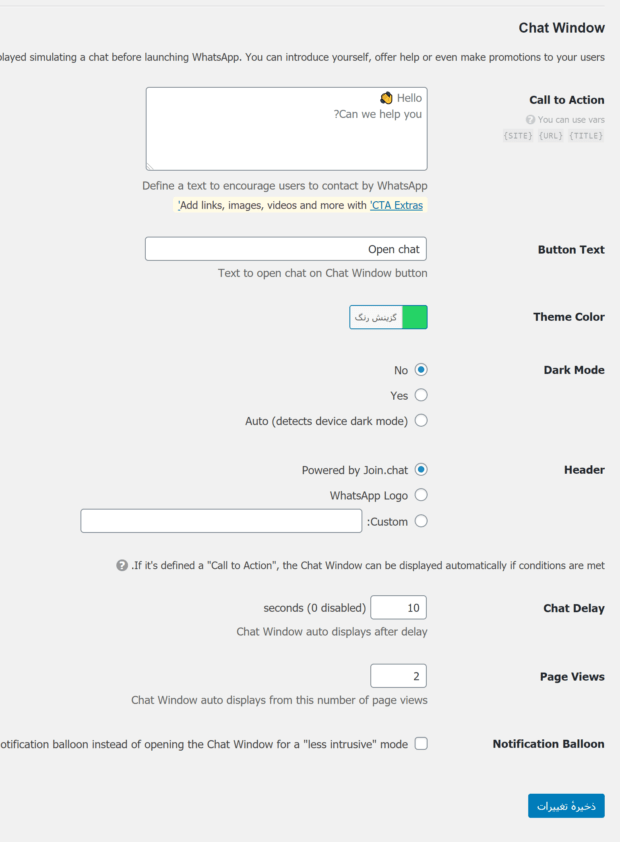
افزونه Join.chat به شما امکان می دهد در قسمت Chat window، گزینه “Call to Action” را تعریف کنید، قبل از شروع WhatsApp پنجره شبیه سازی چت نمایش داده می شود. شما می توانید خود را معرفی کنید، پیشنهاد کمک مطرح کنید یا حتی به کاربران خود تبلیغ نشان دهید.
Call to Action: در پنجره CTA می توانید متنی را برای تشویق کاربران برای دریافت پشتیبانی از طریق واتساپ تعریف کنید. شما می توانید متن را با استایل فرمت بندی واتساپ بنویسید. حتی می توانید از ایموجی ها و کد ASCII یا از متغیرهای دینامیکی {SITE} {URL} {TITLE} استفاده کنید. این متغیرها با مقادیر صفحه ای که کاربر از آن بازدید می کند، جایگزین می شوند. اگر افزونه CTA Extras را خریداری کرده اید می توانید فیلم، عکس، گیف متحرک و موارد دیگر اضافه کنید.
Theme Color: رنگ مورد نظر خود یا کد hex آن را از پالت رنگ انتخاب کنید.
Dark Mode: اگر Yes را انتخاب کنید، پنجره گپ را با طیف وسیعی از رنگ های تیره نمایش می دهد. اگر Auto را انتخاب کنید، تنظیمات حالت تاریک دستگاه را تشخیص می دهد.
Chat Delay: افزونه Join.chat پنجره چت را پس از تأخیر زمانی مشخص شده در این باکس به طور خودکار نمایش می دهد. مدت زمان وارد شده به ثانیه است.
Page Views: پنجره چت به طور خودکار تعداد بازدیدهای صفحه را از عدد وارد شده در این بخش نمایش می دهد.
Notification Balloon: اگر این گزینه را فعال کنید، به جای باز کردن پنجره چت برای مد “less intrusive” یک بالون هشدار دهنده نمایش می دهد.
پس از اعمال تغییرات مورد نظر خود روی دکمه ذخیره تغییرات کلیک کنید.
تنظیمات نمایش پنجره چت
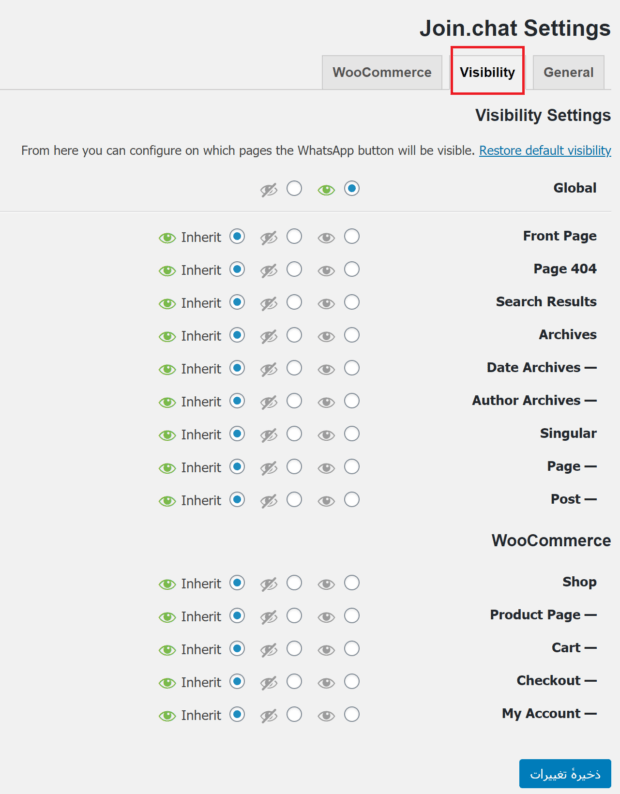
در تب Visibility می توانید مشخص کنید که دکمه چت واتساپ در کدام صفحات قابل مشاهده باشد.

برای بازگشت به تنظیمات اولیه، روی لینک Restore Default Visibility کلیک کنید.
گزینه هایی که می توانید انتخاب کنید، نمایش، عدم نمایش و ارث بری است.
تنظیمات چت آنلاین برای فروشگاه ووکامرس
افزونه Join.chat با افزونه ووکامرس کاملاً سازگار است. اگر فروشگاه آنلاین خود را با ووکامرس ساخته اید، می توانید چت آنلاین را در فروشگاه خود پیکربندی کنید.
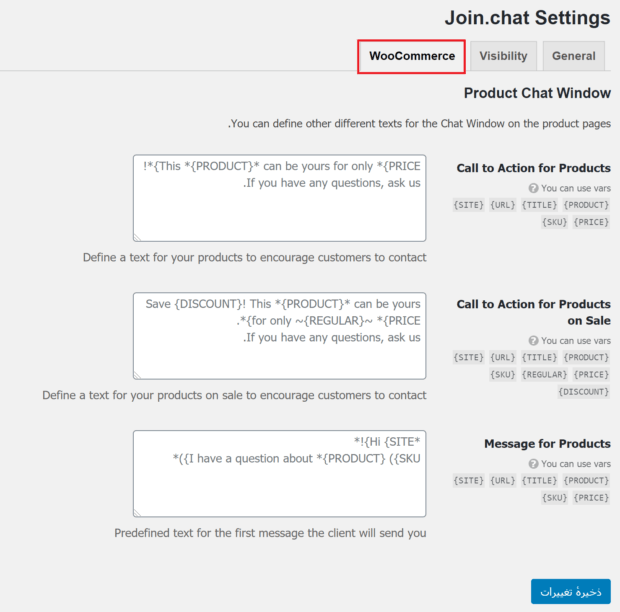
وارد تب WooCommerce شوید.

در این تب می توانید متن های مختلفی برای پنجره های چت در صفحات مختلف محصول پیکربندی کنید.
Call to action for products: در این قسمت می توانید متنی وارد کنید که کاربران را برای تماس با شما در واتساپ تشویق می کند. شما می توانید متنی را با استایل فرمت بندی واتساپ بنویسید و حتی از ایموجی ها و کد ASCII استفاده کنید. شما می توانید از متغیرهای داینامیک که مقدار آنها با مقادیر صفحه محصولی که کاربر بازدید می کند جایگزین می شود، استفاده کنید. به عنوان مثال می توانید پیام “این {PRODUCT} را می تواند تنها با پرداخت {PRICE} خریداری کنید!!” را نمایش دهید.
Call to action for products on sale: این گزینه مانند گزینه قبل است با این تفاوت که تنها برای محصولاتی که در حراج هستند، نمایش داده می شود.
Message for products: متنی است که توسط کاربر برای اولین بار در واتساپ ارسال می شود. شما می توانید از متغیرهای {SITE} {URL} {TITLE} استفاده کنید.
پس از اعمال تغییرات مورد نظر خود روی دکمه “ذخیره تغییرات” در انتهای صفحه کلیک کنید.
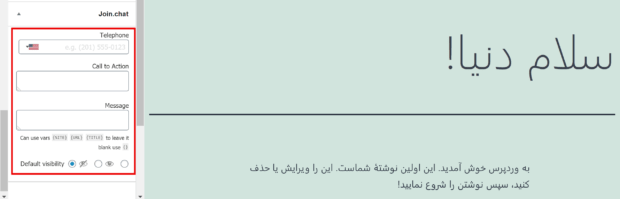
تنظیمات پنجره چت واتساپ برای هر صفحه
برای تغییر تنظیمات عمومی در یک صفحه خاص، آن صفحه را به حالت ویرایش باز کنید. در سمت چپ صفحه می توانید متاباکس Join.chat را مشاهده کرده و گزینه های نمایش Join.chat، پیام و CTA را سفارشی سازی کنید.

در انتها روی دکمه بروزرسانی کلیک کنید.












دیدگاهتان را بنویسید