افزونه Caldera Forms
افزونه Caldera Forms
Caldera Forms یکی از مقاوم ترین و بهترین افزونه های فرم ساز وردپرس است که در ترکیب با برخی از برنامه های افزودنی به شما امکان می دهد انواع مختلفی از فرم ها شامل موارد زیر را ایجاد کنید:
- فرم تماس استاندارد
- فرم های ثبت نام و ورود به سیستم
- فرم های دینامیکی که بر اساس پاسخ کاربران می توانید فیلد ها را تغییر دهید
- فرم های درخواست مشتری
- فرم های خرید محصول
- فرم های بلیط پشتیبانی
- فرم ثبت نام خبرنامه
- فرم های جذب لید
- انواع مختلفی از ماشین حساب
- فرم های بررسی بازخورد
امروز از سری مقاله های آموزش رایگان طراحی سایت با آموزش کار با افزونه Caldera Forms همراه شما هستیم.
آموزش افزونه و نحوه ساخت فرم های واکنش گرا در وردپرس
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
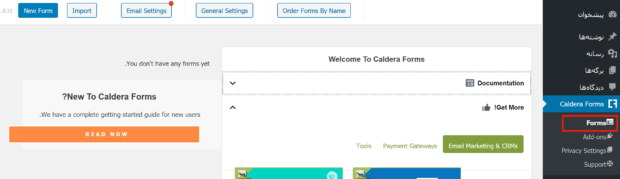
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه در پیشخوان وردپرس زیرمنوی جدیدی به نام Caldera Forms اضافه می شود. با کلیک بر روی این زیر منو صفحه فرم ها مشابه شکل زیر برای شما باز می شود.

ساخت فرم جدید در افزونه Caldera Forms
برای ساخت یک فرم جدید به صورت زیر عمل کنید.
در پیشخوان وردپرس به مسیر Caldera Forms » Forms بروید.
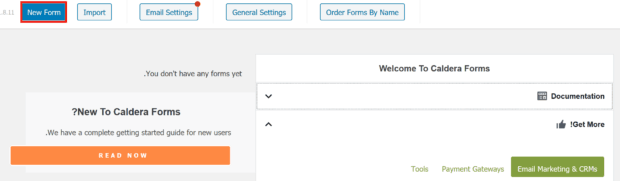
در نوار ابزار بالای صفحه روی دکمه New Form کلیک کنید.

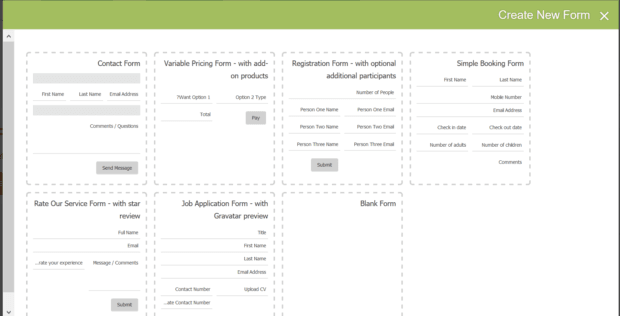
پنجره پاپ آپ ساخت فرم جدید مشابه شکل زیر باز می شود.

افزونه Caldera Forms به شما اجازه می دهد که فرم خود را با استفاده از قالب های پیش فرض موجود در این افزونه بسازید. بنابراین اگر با نحوه ساخت فرم از ابتدا آشنا نیستید استفاده از یکی از قالب های پیش فرض افزونه باعث می شود که آشنایی بیشتری با سیستم Caldera Forms پیدا کنید.
روی هر یک از قالب های فرم که مد نظر شما است، کلیک کنید. افزونه Caldera Forms قالب های مفید زیادی دارد. بسیاری از افزودنی های دیگر این افزونه نیز قالب های بیشتری را ارائه می دهند.
اگر می خواهید از قالب های پیش فرض استفاده نکرده و فرم را از ابتدا بسازید، Blank Form را انتخاب کنید.
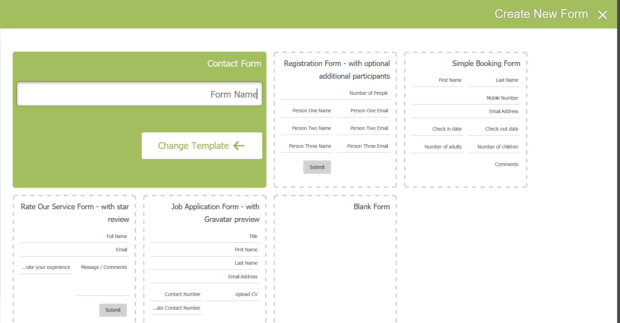
هنگامی که یک فرم را انتخاب کردید، نام فرم را وارد کرده و با زدن اینتر فرم جدید را بسازید.

گزینه Change Template به شما امکان می دهد که یک قالب دیگر یا یک فرم خالی را انتخاب کنید.
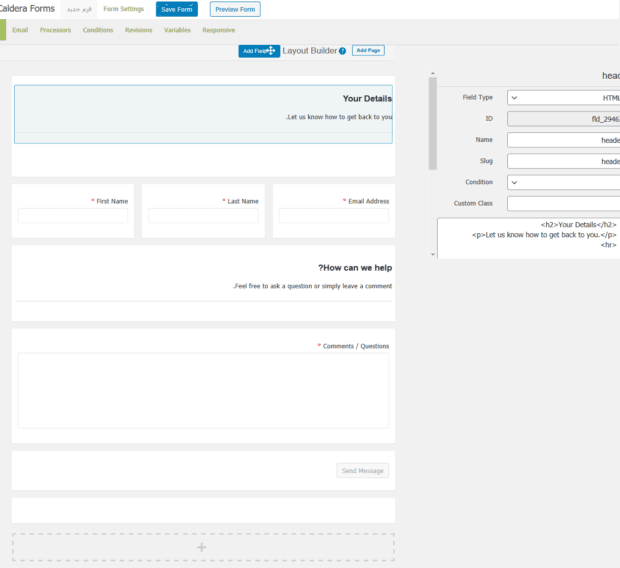
حال شما وارد سازنده طرح بندی Caldera Forms مشابه شکل زیر شده و می توانید شروع به ساخت فرم جدید خود کنید.

استفاده از ویرایشگر شبکه ای
ویرایشگر شبکه ای افزونه Caldera Forms به شما اجازه می دهد به هر اندازه که می خواهید ردیف اضافه کنید و هر ردیف را تا 12 بار تقسیم کنید تا طرح های پاسخگو ایجاد شود. شما می توانید سطر اضافه کنید، سطرها را جابجا یا حذف کنید و همچنین ستون ها را اضافه، ترکیب یا تقسیم نمایید.

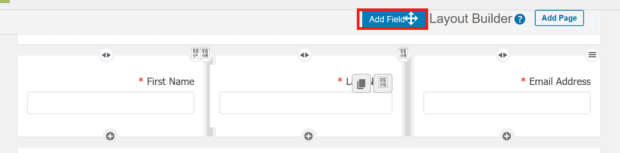
نحوه استفاده از آیکون ها به صورت زیر است:
- با کلیک روی آیکون + می توانید یک ردیف اضافه کنید.
- با کلیک روی آیکون <> می توانید یک ردیف را تقسیم کنید. شما می توانید یک ردیف را به 12 قسمت تقسیم کنید.
- با کلیک روی آیکون – می توانید یک قسمت ردیف را ترکیب کنید.
- یک ردیف را با کلیک و نگه داشتن آیکون سه خط و کشیدن سطر می توانید به مکان جدید آن حرکت داده و سپس ماوس را رها کنید. شما فقط می توانید کل ردیف ها را صرف نظر از اینکه چند قسمت هستند، حرکت دهید. ردیف ها فقط می توانند در داخل چیدمان به بالا یا پایین حرکت کنند.
- یک ردیف را با کلیک بر روی آیکون ضرب در حذف کنید.
اضافه کردن فیلد های فرم با افزونه Caldera Forms
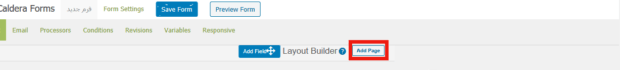
پس از آنکه ساختار فرم را با ویرایشگر شبکه ای پیکربندی کردید، با کلیک کردن روی دکمه Add Field و کشیدن آن به ردیف یا ستون مورد نظر خود می توانید یک فیلد فرم اضافه کرده و آن را پیکربندی کنید.

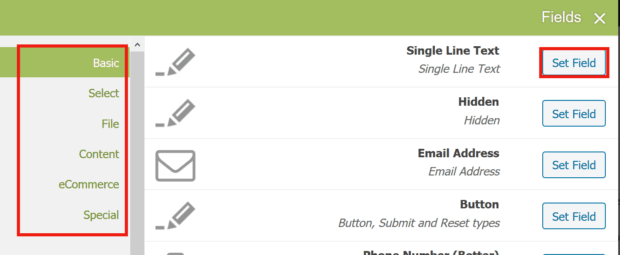
پس از اضافه کردن فیلد یک پنجره پاپ آپ ظاهر می شود که می توانید فیلد مورد نظر خود را در آن انتخاب کنید. پس از انتخاب فیلد، با کلیک روی دکمه Set Field ، فیلد فرم را وارد کنید.

فیلدهای فرم به 5 نوع زیر تقسیم می شوند:
- Basic- شامل متن های تک خط، پنهان، آدرس ایمیل، دکمه، شماره تلفن، پاراگراف و فیلد های URL است.
- Select – شامل پنجره کشویی، چک باکس، دکمه رادیویی، تکمیل خودکار، انتخابگر تاریخ، تغییر کلید، انتخابگر رنگ و فیلد های ایالت / استان است.
- File- شامل فیلد های Uploader File و Advanced Uploader File است.
- Content – شامل فیلد های HTML ، خلاصه و بخش شکست صفحه (break) است.
- Special – شامل فیلد های Gravatar ، محاسبات ، اسلایدر و فیلدهای رتبه بندی ستاره ای است.
پیکربندی فیلدهای فرم
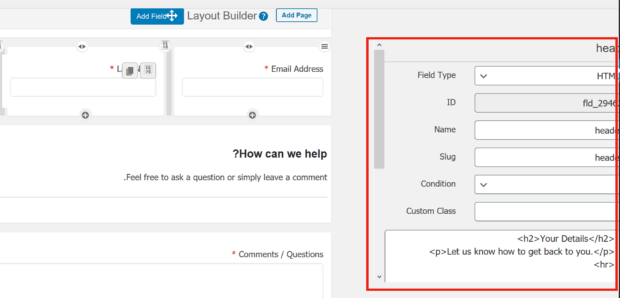
با وارد کردن مقادیر در گزینه هایی که مستقیماً در سمت چپ سازنده شبکه افزونه Caldera Forms نمایش داده می شود می توانید یک فیلد فرم را پیکربندی کنید.

هر فیلد را می توانید با کلیک بر روی دکمه Delete Field در پایین بخش تنظیمات فیلد، حذف کنید.
پس از ساخت فرم مورد نظر خود، روی ذخیره فرم کلیک کنید.
اضافه کردن یک صفحه فرم
با کلیک بر روی دکمه Add Page در بالای صفحه می توانید صفحات را به فرم خود اضافه کنید و یک فرم چند صفحه ای بسازید. شما می توانید صفحه جدید را به صورت جدا از سایر صفحات فرم پیکربندی کنید.

با حذف تمام سطرها در آن صفحه، صفحه به طور خودکار از فرم حذف می شود.
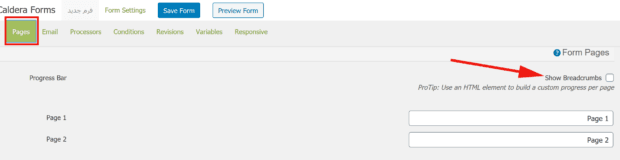
با کلیک بر روی تب Pages در نوار ابزار بالای صفحه می توانید نام صفحه را تغییر داده یا برد کرامب اضافه کنید.

تنظیمات فرم
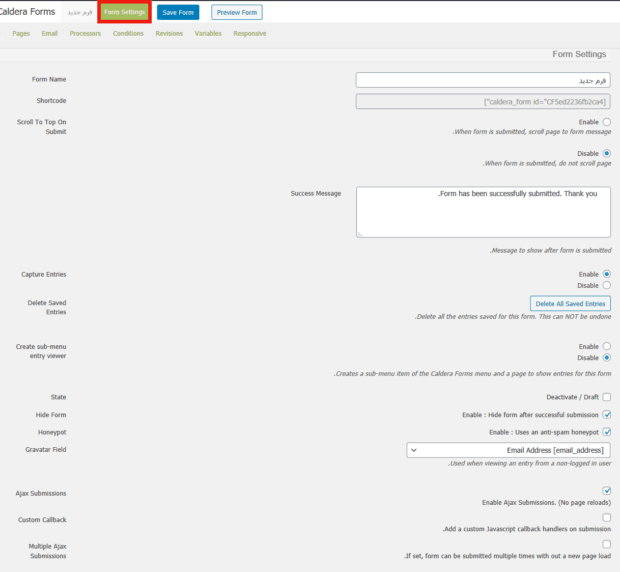
با کلیک بر روی دکمه Form Settings در بالای صفحه می توانید صفحه تنظیمات فرم را مشابه شکل زیر مشاهده کرده و آن را پیکربندی کنید.

پیکربندی تنظیم فرم دارای 14 گزینه است:
- Form Name – در این قسمت می توانید یک نام منحصر به فرد به فرم اختصاص دهید.
- Shortcode- با استفاده از شورت کد موجود در این قسمت می توانید فرم خود را در یک نوشته با برگه وردپرس وارد کنید.
- Scroll To Top On Submit- اگر این گزینه را در حالت Enable قرار دهید، وقتی فرم ارسال می شود، صفحه به قسمت پیام فرم اسکرول می شود. اگر در حالت Disable قرار دهید، صفحه اسکرول نمی شود.
- Success Message- پیامی که در این قسمت وارد می کنید، بعد از ارسال فرم به کاربر نشان داده می شود.
- Capture Entries – این گزینه قابلیت ردیابی ورود را در پایگاه داده امکان پذیر می کند. در صورت فعال بودن ، ورودی های فرم ذخیره می شوند. اگر غیرفعال باشد ، هیچ ورودی ذخیره نمی شود.
- Delete Saved Entries- با استفاده از دکمه موجود در این قسمت می توانید کلیه ورودی ها را پاک کنید.
- Create sub-menu entry viewer – در صورت فعال بودن این گزینه، افزونه Caledra Forms یک آیتم زیر منو از Caldera Forms و یک صفحه برای نمایش ورودی ها ایجاد می کند.
- Stat – در صورت فعال کردن، فرم فعلی غیرفعال می شود.
- Hide Form- در صورت فعال بودن، این گزینه فرم را پس از ارسال موفقیت آمیز پنهان می کند.
- Honeypot – در صورت فعال بودن، این گزینه یک قسمت نامرئی را در فرم برای فریب ربات های اسپم قرار می دهد.
- Gravatar Field – این گزینه هنگام مشاهده ورودی از کاربر غیر وارد شده گراواتار را تنظیم می کند.
- AJAX Submissionions – اگر این گزینه را فعال کنید، افزونه Caledra Forms اطمینان می دهد که پس از ارسال فرم توسط کاربر، صفحه مجدداً بارگیری نمی شود.
- Custom Callback – در صورت فعال بودن، یک رسیدگی کننده پاسخ به تماس Javascript سفارشی را به ارسال ها اضافه می کند.
- Multiple Ajax Submissions – اگر این گزینه را فعال کنید، فرم با بارگذاری صفحه جدید چندین بار ارسال می شود.
پس از اعمال تمام تنظیمات مورد نظر خود، روی دکمه Save Form در بالای صفحه کلیک کنید.
نمایش فرم در سایت وردپرس
شما با استفاده از شورت کد موجود در صفحه تنظیمات افزونه Caldera Forms می توانید فرم خود را در نوشته ها و برگه های وردپرس وارد کنید.
برای این کار کافی است نوشته یا برگه مورد نظر خود را به حالت ویرایش باز کنید یا یک برگه یا نوشته جدید بسازید.
سپس در ویرایشگر گوتنبرگ وردپرس از بلوک کد کوتاه استفاده کرده و فرم را به نوشته/برگه خود اضافه کنید.












دیدگاهتان را بنویسید