افزونه AddToAny Share Buttons
افزونه AddToAny Share Buttons
صرف نظر از اینکه یک وب سایت مبتنی بر محتوا دارید و می خواهید مخاطبان بیشتری جذب کنید یا صاحب یک تجارت آنلاین هستید و نیاز به مشتریان بیشتر و فروش بیشتر دارید، شبکه های اجتماعی بهترین ابزار برای دستیابی به هدف شما هستند. اگر می خواهید بخشی از ترافیک عظیمی که روزانه وارد شبکه های اجتماعی می شوند را به سایت خود جذب کنید، اولین قدم ایجاد قابلیت به اشتراک گذاری محتوای خودتان توسط کاربرانتان است. این کار با یک افزونه قدرتمند به راحتی انجام می شود. از سری مقاله های آموزش رایگان طراحی سایت امروز به آموزش افزونه AddToAny Share Buttons که یکی از بهترین افزونه های وردپرس برای اشتراک گذاری محتوا در شبکه های اجتماعی است، می پردازیم.
طبق آماری که وب سایت SocialMediaToday منتشر کرده است میانگین زمان صرف شده در شبکه های اجتماعی برای نوجوانان 9 ساعت در روز و برای باقی گروه های سنی 2 ساعت در روز است. هر روز میلیاردها نفر برای به اشتراک گذاشتن مطالب خود، به دست آوردن اطلاعات در مورد آخرین اخبار، جدیدترین وسایل و ابزارها و بسیاری اطلاعات دیگر وارد شبکه های اجتماعی می شوند.
اگر می خواهید عکس ها و پست های اینستاگرام را به صورت خودکار در سایت وردپرس خود نمایش دهید، از افزونه های معرفی شده در مقاله بهترین افزونه های اینستاگرام وردپرس استفاده کنید.

افزونه AddToAny Share Buttons یک افزونه ساده، رایگان و سریع است که به شما امکان می دهد دکمه های اشتراک گذاری محتوا در شبکه های اجتماعی را به وب سایت وردپرس خود اضافه کنید. این افزونه از تعداد زیادی پلتفرم شبکه های اجتماعی پشتیبانی می کند و قابلیت ایجاد دکمه های شناور را دارد. همچنین یک منوی اشتراک گذاری جهانی را ارائه می دهد.
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه در منوی تنظیمات پیشخوان وردپرس زیرمنوی جدیدی به نام AddToAny اضافه خواهد شد. با کلیک بر روی این زیرمنو صفحه تنظیمات افزونه باز می شود.
صفحه تنظیمات افزونه AddToAny از دو تب استاندارد و Floating یا شناور تشکیل شده است که در ادامه آموزش به بررسی آنها می پردازیم.
❇️تنظمیات دکمه های اشتراک گذاری استاندارد در افزونه AddToAny
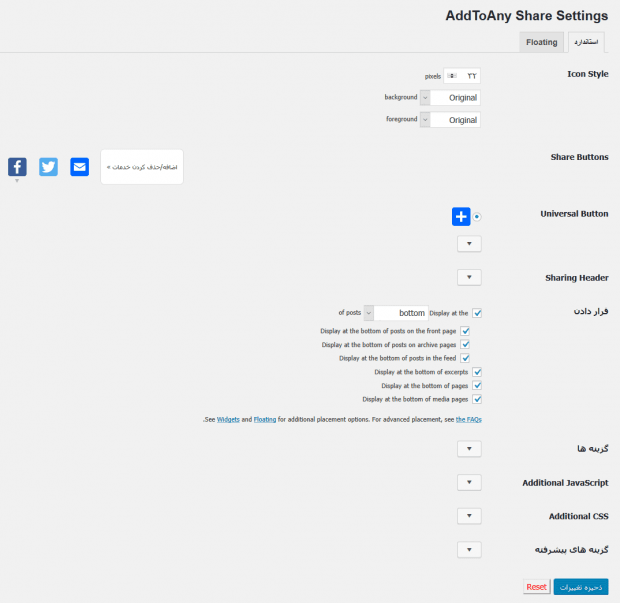
تب استاندارد مربوط به تنظیمات نمایش استاندارد آیکون های شبکه های اجتماعی افزونه AddToAny است. با رفتن به مسیر تنظیمات » AddToAny در پیشخوان وردپرس و کلیک بر روی این زیرمنو تب استاندارد به شکل زیر باز می شود.

Icon Style: در این قسمت می توانید استایل آیکون های اشتراک گذاری را تنظیم کنید و تصویر پس زمینه و پیش زمینه آن را سفارشی سازی کنید.
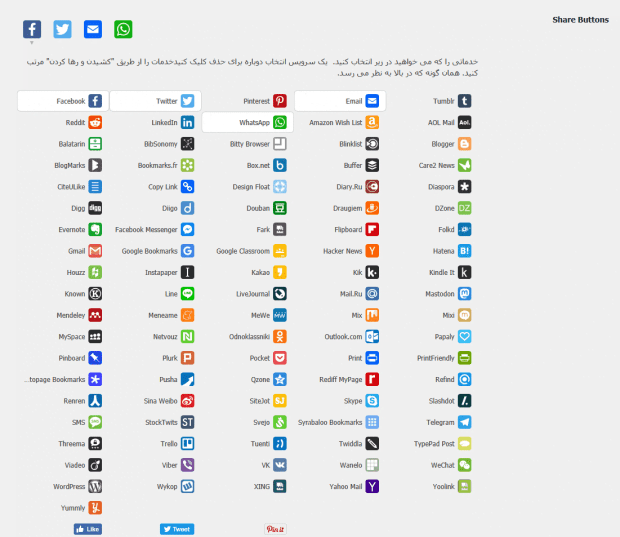
Share Buttons: در قسمت Share Buttons می توانید پلتفرم مورد نظر خود را انتخاب کنید تا دکمه اشتراک گذاری مربوط به آن در سایت شما نمایش داده شود. به صورت پیش فرض دکمه های فیسبوک، توییتر و ایمیل برای شما فعال هستند. برای اضافه کردن دکمه های بیشتر یا حذف کردن دکمه های موجود روی دکمه “اضافه/حذف کردن خدمات” کلیک کنید.
لیستی از پلتفرم های ارائه شده توسط افزونه AddToAny نمایش داده می شود.

برای اضافه یا حذف کردن پلتفرم های مورد نظر خود روی آنها کلیک کنید. سپس می توانید دکمه ها را با کشیدن و رها کردن مرتب کنید.
قسمت بعدی مربوط به آموزش تنظیمات دکمه اشتراک گذاری جهانی در افزونه AddToAny است.
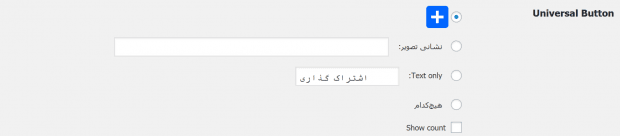
Universal Button: اگر می خواهید دکمه Universal در سایت شما نمایش داده شود این گزینه را فعال باقی بگذارید. نمایش دکمه جهانی به کاربران دسترسی به دیگر پلتفرم هایی که در لیست شما نمایش داده نشده اند را می دهد.
با کلیک کردن بر روی دکمه ای که دارای آیکون نشانگر به سمت پایین است، تنظیمات دکمه Universal نمایش داده می شود. در تنظیمات این دکمه می توانید متن، نشانی تصویر و نمایش/عدم نمایش تعداد اشتراک گذاری ها را تنظیم کنید. با فعال کردن دکمه “هیچ کدام” نمایش دکمه Universal لغو می شود.

Sharing Header: در این قسمت می توانید برای دکمه های اشتراک گذاری به انتخاب خود هدر تنظیم کنید.

قرار دادن: در قسمت قرار دادن می توانید محلی که می خواهید دکمه های شبکه های اجتماعی در سایت شما نشان داده شوند را انتخاب کنید. شما می توانید دکمه ها را در بالا یا پایین محتوا یا در هر دو موقعیت نشان دهید.
اگر می خواهید از دکمه های شناور استفاده کنید می توانید تمام گزینه ها را غیرفعال کنید زیرا دیگر نیازی به نمایش آنها در حالت استاندارد ندارید.
گزینه ها: با کلیک کردن بر روی دکمه ای که دارای آیکون نشانگر به سمت پایین است، گزینه ای مانند شکل زیر نشان داده می شود.
![]()
با فعال کردن این گزینه منوی دکمه اشتراک جهانی فقط زمانی نشان داده می شود که کاربر روی دکمه اشتراک جهانی کلیک کند.
Additional JavaScript و Additional CSS: با کلیک کردن بر روی دکمه ای که دارای آیکون نشانگر به سمت پایین است، یک قسمت متنی ظاهر می شود که می توانید کدهای جاوااسکریپت و CSS اضافی خود را در آن وارد کنید.
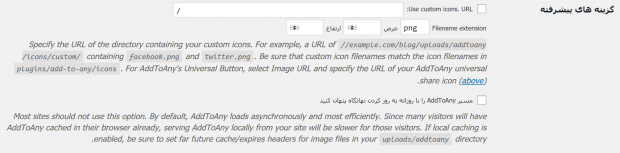
گزینه های پیشرفته: با کلیک کردن بر روی دکمه ای که دارای آیکون نشانگر به سمت پایین است، گزینه هایی به شکل زیر نشان داده می شود.

در این قسمت می توانید URL دایرکتوری که شامل آیکون های سفارشی است را مشخص کنید. به عنوان مثال آدرس example.com/blog/uploads/addtoany/icons/custom حاوی facebook.png و twitter.png است. مطمئن شوید که نام فایل های آیکون های سفارشی با نام فایل های آیکون ها در مسیر plugins/add-to-any/icons مطابقت داشته باشد.
در پایان روی دکمه “ذخیره تغییرات” کلیک کنید.
❇️تنظیمات دکمه های شناور
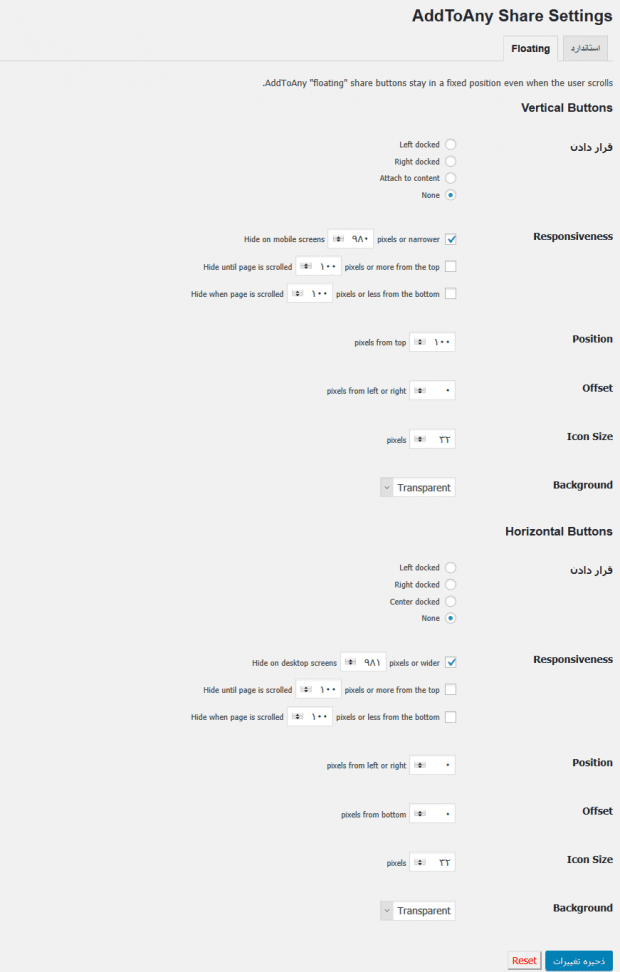
در این قسمت از آموزش به بررسی تنظیمات تب Floating افزونه AddToAny می پردازیم. دکمه های اشتراک گذاری شناور افزونه AddToAny با اسکرول کردن کاربر پنهان نمی شوند و در یک موقعیت ثابت باقی می مانند.
تنظیمات تب Floating به دو قسمت Vertical Buttons که مربوط به تنظیمات دکمه های شناور عمودی است و تب Horizontal Buttons که مربوط به تنظیمات دکمه های شناور افقی است، تقسیم می شود و شامل موارد زیر است:

قرار دادن: در این قسمت می توانید نحوه قرارگیری دکمه های شناور در سایت را مشخص کنید.
Responsiveness: در این قسمت می توانید تنظیمات مربوط به رسپانسیو بودن دکمه ها و نمایش آنها در صفحات کوچکتر را پیکربندی کنید.
در تنظیمات این قسمت موارد زیر قابل پیکربندی هستند:
- مقدار پیکسلی که دکمه های اشتراک گذاری شناور در صفحات موبایل به آن پیکسل یا باریک تر، نشان داده نشوند.
- مقدار پیکسلی که تا کاربر به آن اندازه از بالای صفحه به سمت پایین اسکرول نکرده باشد، دکمه های شناور نشان داده نشوند.
- مقدار پیکسلی که تا کاربر به آن اندازه از پایین صفحه به سمت بالا اسکرول نکرده دکمه های شناور نشان داده نشوند .
Position: در این قسمت می توانید موقعیت نمایش دکمه های شناور را از بالا تعیین کنید.
Offset: در این قسمت می توانید میزان آفست دکمه های شناور از چپ و راست صفحه را تعیین کنید.
Icon Size: در این قسمت می توانید اندازه آیکون ها را به پیکسل مشخص کنید.
Background: در این قسمت می توانید پس زمینه دکمه ها را انتخاب کنید.
در پایان روی دکمه ذخیره تنظیمات کلیک کنید.












دیدگاهتان را بنویسید