آموزش افزونه Contact Form 7 | فرم تماس 7 و ساخت فرم تماس با ما در وردپرس
آموزش افزونه Contact Form 7
در این مقاله از سری آموزشات صفر تا صد طراحی سایت به آموزش افزونه Contact Form 7 که یکی از قدیمی ترین و محبوب ترین افزونه های فرم تماس با ما و جزء بهترین افزونه های فرم ساز وردپرس است، می پردازیم. بنابراین تا انتها با w3design همراه باشید.
افزونه Contact Form 7 یا همان فرم تماس ۷ یکی از افزونه های قدیمی، پرکاربرد و رایگان برای سیستم مدیریت محتوا وردپرس است که بیش از ۵ میلیون نصب فعال دارد. با استفاده از این افزونه به راحتی می توانید انواع فرم های تماس و دیگر فرم های ارتباطی همچون فرم های استخدام و فرم های نظرسنجی را طراحی کنید و در سایت خودتان قرار دهید. از دیگر ویژگی های افزونه Contact Form 7 می توان به موارد زیر اشاره کرد:
- ایجاد و مدیریت چندین فرم تماس
- سفارشی سازی آسان فیلدهای فرم
- استفاده از نشانه گذاری ساده برای تغییر محتوای ایمیل
- وارد کردن فرم ها به هر برگه و نوشته با استفاده از شورت کد
- پشتیبانی از فیلتر کردن هرزنامه ها، ارسال آژاکس و CAPTCHA
در ادامه این آموزش افزونه Contact Form 7 را مورد بررسی قرار داده و نحوه درست کردن فرم های تماس با آن را توضیح خواهیم داد.

ساخت فرم تماس با ما توسط افزونه Contact Form 7
ابتدا افزونه را از پایین صفحه دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید. اگر منو افزونه را ندیدید یا اطلاعات جزئی تری لازم دارید، به راهنمای گام به گام ما در مورد آموزش نصب افزونه وردپرس مراجعه کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه، منوی جدیدی به نام فرم تماس در پیشخوان وردپرس نشان داده می شود. با کلیک بر روی این منو صفحه ای مشابه شکل زیر نشان داده می شود.

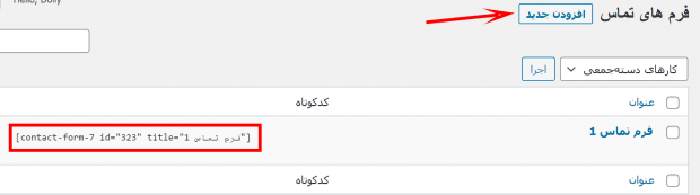
در این صفحه می توانید تمام فرم های تماس ساخته شده با این افزونه را مشاهده کرده و آنها را مدیریت کنید. به محض نصب و فعال سازی افزونه Contact Form 7 یک فرم تماس پیش فرض به نام “فرم تماس 1” ساخته می شود. شما می توانید این فرم را ویرایش کرده و آن را در نوشته ها و برگه های وردپرس وارد کنید.
همراه با فرم تماس یک کد کوتاه نیز در اختیار شما قرار گرفته است. برای وارد کردن فرم تماس به نوشته یا برگه وردپرس کافی است این کد کوتاه را کپی کرده و در نوشته یا برگه مورد نظر خود وارد کنید. طریقه درست انجام این کار در انتهای آموزش نشان داده شده است.

همچنین با استفاده از افزونه Contact Form 7 می توانید یک فرم تماس جدید بسازید. نحوه ساخت فرم تماس جدید با ویرایش فرم تماس موجود مشابه یکدیگر است. در ادامه آموزش به شما نشان خواهیم داد که چگونه یک فرم تماس جدید با افزونه Contact Form 7 بسازید.

برای ساخت فرم تماس جدید در پیشخوان وردپرس روی قسمت فرم تماس رفته و روی دکمه افزودن جدید کلیک کنید.
همچنین می توانید در صفحه فرم های تماس روی دکمه “افزودن جدید” کلیک کنید.
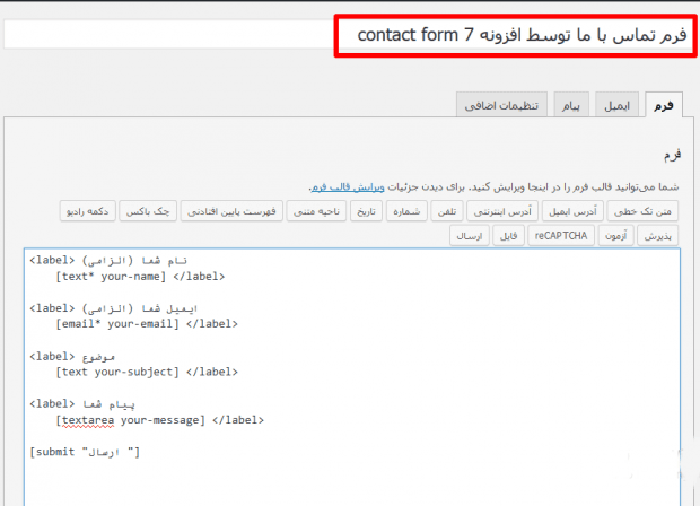
سازنده فرم تماس با ما به صورت زیر باز می شود.
برای فرم تماس خود یک نام بگذارید. این نام تنها برای بخش مدیریتی و پیدا کردن آسان فرم های تماس است و در فرانت اند سایت ظاهر نمی شود.

در صفحه ساخت فرم افزونه Contact Form 7 چند تب مختلف وجود دارد که در این قسمت از آموزش به بررسی آنها می پردازیم.
ساخت فرم
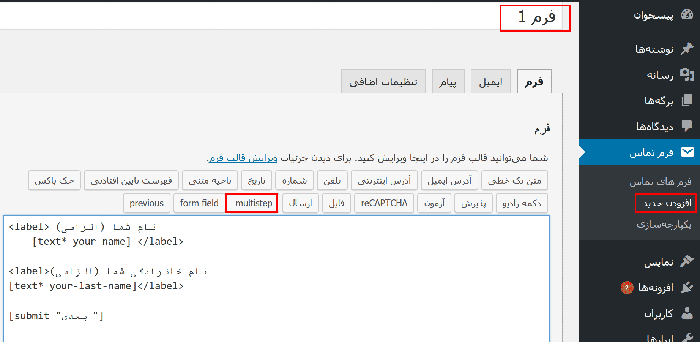
در تب فرم یک ویرایشگر کد قرار دارد که به صورت پیش فرض شامل فیلدهای نام، ایمیل، موضوع، پیام و دکمه ارسال می باشد.

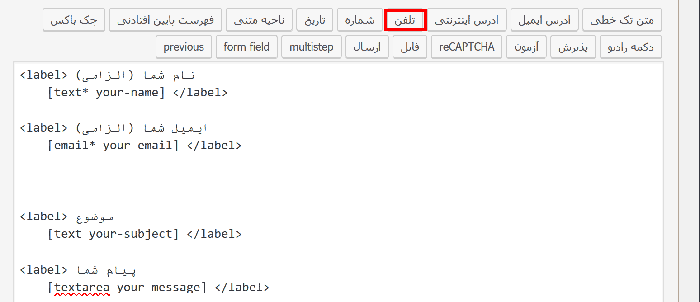
اگر بخواهید فیلدهای دیگری به فرم خود اضافه کنید می توانید از برچسب هایی که در قسمت بالای فرم قرار داده شده است استفاده کنید. مانند شماره تلفن، ناحیه متنی، چک باکس ها و موارد دیگر. فیلد ها براساس زبان برنامه نویسی HTML نوشته شده اند.
به عنوان مثال اگر بخواهید فیلد تلفن را بعد از ایمیل قرار دهید باید ابتدا روی برچسب تلفن کلیک کنید.

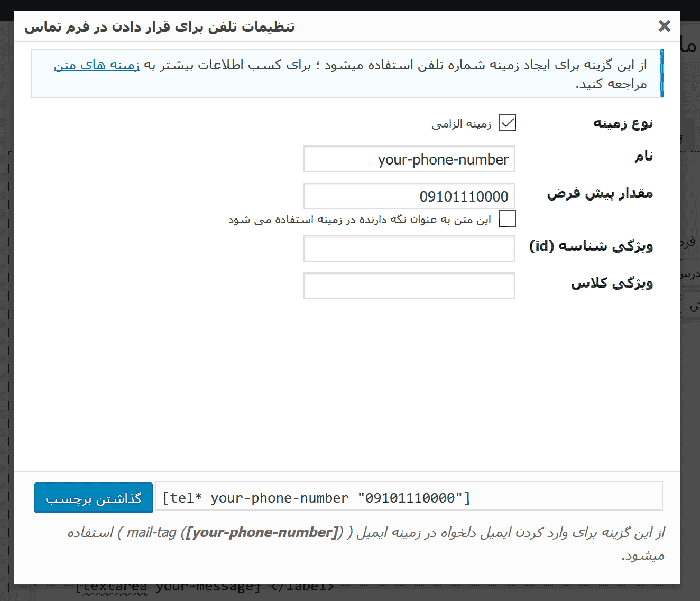
پنجره ای برای شما باز می شود که مربوط به تنظیمات فیلد شماره تلفن است.

نوع زمینه: اگر گزینه “زمینه الزامی” را تیک بزنید، پر کردن این فیلد الزامی شده و کاربر تا وقتی که شماره تلفن اش را وارد نکند نمی تواند فرم را ارسال نماید.
نام: قسمت نام مربوط به نام فیلد است که می توانید یک نام دلخواه مانند your-phone-number برای آن انتخاب کنید.
مقدار پیش فرض: اگر قسمت مقدار پیش فرض را پر کنید در فیلد شماره تلفن فرم، مقداری که وارد کرده اید به صورت پیش فرض قرار می گیرد.
اگر باکس “این متن به عنوان نگهدارنده در زمینه استفاده می شود” را فعال کنید، به محض کلیک کردن کاربر مقدار پیش فرض پاک می شود.
اگر با CSS آشنایی دارید می توانید برای قسمت id و class نامی انتخاب کرده و در فایل style.css یا در مسیر نمایش » سفارشی سازی، در استایل فرم تغییراتی ایجاد کنید.
سپس بر روی دکمه “گذاشتن برچسب” کلیک کنید.
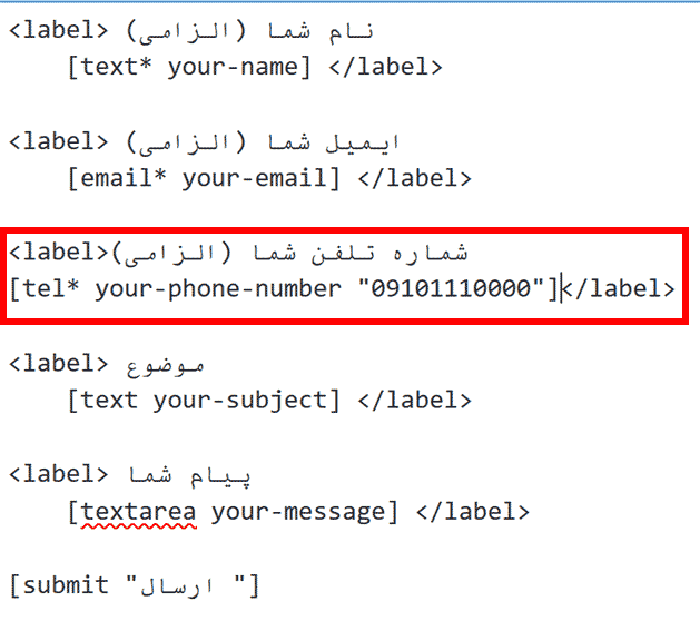
اگر می خواهید فیلد شما عنوان داشته باشد باید برای آن لیبل بگذارید. به این صورت که در صفحه ویرایشگر فرم، تگ باز و بسته لیبل <label></label> را تایپ کرده و عنوان و فیلد تلفن را میان آن قرار دهید. صفحه فرم شما به صورت زیر خواهد شد.

آموزش تنظیمات ایمیل در افزونه Contact Form 7
فرم تماس 7 به شما امکان می دهد قالب های ایمیل را ویرایش کنید. شما می توانید هم متن پیام و هم فیلد های هدر پیام را ویرایش کنید و همچنین می توانید HTML ایمیل را مدیریت نمایید.
هر فیلد اضافی که به فرم تماس خود اضافه می کنید به صورت خودکار در تنظیمات قالب اعلان ایمیل بازتاب نمی شود. بنابراین پس از اتمام شخصی سازی فرم ، به تب ایمیل بروید.

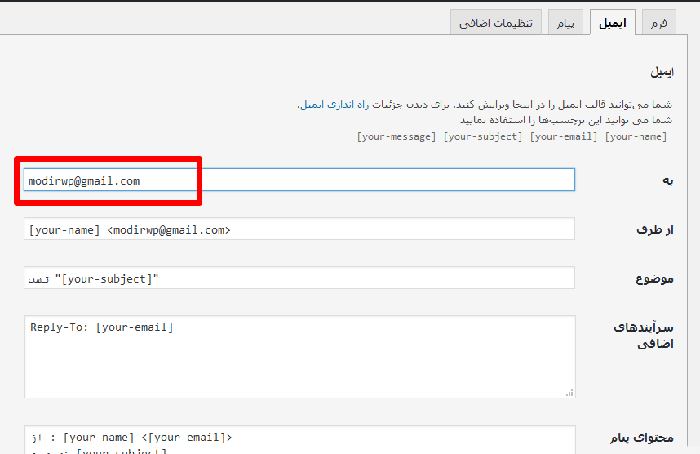
قالب ایمیلی که پس از ارسال یک فرم تماس برای شما ارسال می شود به صورت فوق است.
فیلدهای “به“، “از طرف” و “موضوع” فیلدهای اصلی و ضروری هدر پیام هستند و شما می توانید برچسب های ایمیل که در بالای صفحه نشان داده شده اند را در هر جایی از این فیلدها قرار دهید.
توجه داشته باشید که برچسب های فرم و برچسب های ایمیل متفاوت از یکدیگر هستند. به عنوان مثال می توانید از برچسب [text* your-name] در فرم و از برچسب [your-name] در ایمیل استفاده کنید. هر کدام سینتکس متفاوتی دارند.
در قسمت “به”، صحت آدرس ایمیل را بررسی کنید. تمام ایمیل های مربوط به فرم های تماس به آدرس ایمیلی که در این قسمت قرار دارد، ارسال می شوند. (فرم تماس 7 به طور پیش فرض ایمیلی که به وب سایت شما لینک داده شده است را اضافه می کند).
به قسمت “محتوای پیام” اسکرول کنید و برچسب های اضافی که در قسمت فرم اضافه کرده بودید را در این قسمت نیز اضافه کنید. به این ترتیب مطمئن می شوید که وقتی ایمیل را از طریق فرم تماس خود دریافت می کنید، تمام اطلاعاتی که از فرستنده خواسته بودید را نمایش می دهد.
ایمیل (2) یک قالب ایمیل اضافی است که اغلب به عنوان یک پاسخ دهنده خودکار استفاده می شود، اما می توانید برای هر منظور دیگری نیز از آن استفاده کنید. ایمیل (2) فقط هنگامی ارسال می شود که ایمیل اصلی با موفقیت ارسال شده باشد.
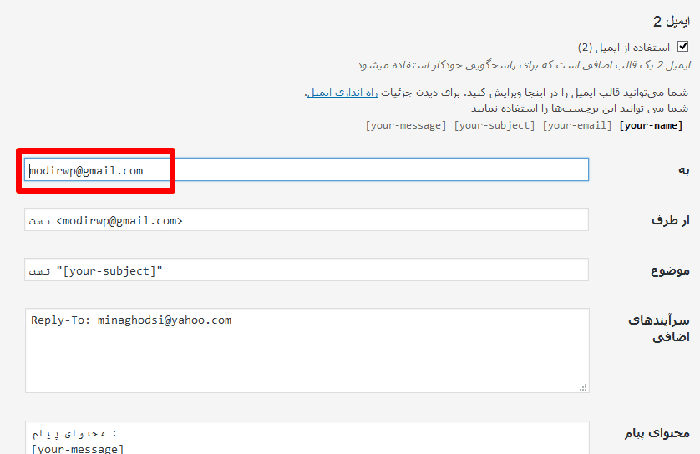
در پایین قسمت ایمیل بخش ایمیل۲ را فعال کنید و ایمیل مورد نظر خود را وارد کنید.

در اینجا نیز ایمیلی که می خواهید پیامها به آن ارسال شود را در کادر قرمز تصویر بالا قرار دهید.
در افزونه Contact Form 7 می توانید متن پیام هایی که برای کاربر پس از ارسال فرم فرستاده می شود را سفارشی سازی کنید. در ادامه آموزش به بررسی این موضوع می پردازیم.
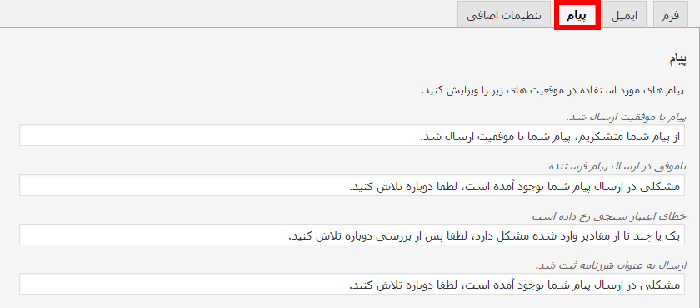
آموزش سفارشی سازی پیام ها در افزونه Contact Form 7
این بخش شامل سفارشی سازی پیامهایی است که کاربر میتواند مشاهده کند مانند پیام های خطا یا موفق بودن ارسال پیام. شما میتوانید این پیامها را به دلخواه خود ویرایش یا فارسیسازی کنید.

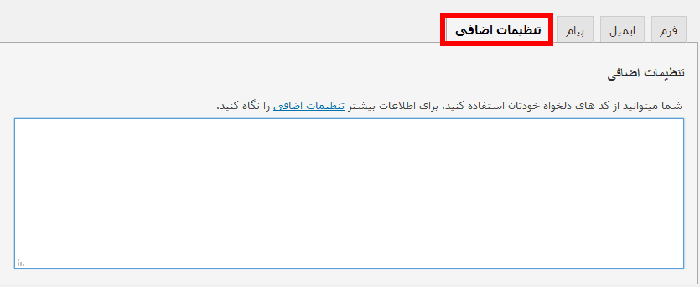
تنظیمات اضافی افزونه Contact Form 7
در این بخش میتوانید یک سری تنظیمات یا ویژگیهای خاص را با استفاده از کد اسنیپت به فرم تماس خود اضافه کنید.

افزونه Contact Form 7 به صورت پیش فرض از انواع تنظیمات زیر پشتیبانی می کند:
حالت فقط مشترکین (Subscribers-only)
subscribers_only: trueاگر می خواهید مطمئن شوید که فقط کاربران وارد شده می توانند فرم تماس را ارسال کنند، از حالت Subscribers-only استفاده کنید. در این حالت، کاربرانی که در سایت لاگین نکرده اند، نمی توانند فرم تماس را ارسال کنند و پیامی را مشاهده می کنند که به آنها اطلاع می دهد که برای ارسال فرم لازم است لاگین کنند. توجه داشته باشید که در این حالت هیچ گونه تأیید ضد هرزنامه ای برای فرم های تماس ارائه نمی شود.
حالت نسخه ی نمایشی (Demo)
demo_mode: onبا فعال کردن حالت نسخه نمایشی در قسمت تنظیمات اضافی، فرم تماس در حالت آزمایشی قرار می گیرد. در این حالت، فرم تماس از فرایند ارسال ایمیل صرف نظر کرده و فقط “با موفقیت کامل ارسال شد” را به عنوان پیام پاسخ نمایش می دهد.
حالت صرف نظر کردن از ایمیل (Skipping mail)
skip_mail: onحالت skip_mail تقریباً به همان روش demo_mode کار می کند ، اما skip_mail فقط از ارسال ایمیل صرف نظر می کند و بر فعالیتهای دیگر مانند ذخیره پیام با Flamingo تأثیر نمی گذارد.
حالت پذیرش به عنوان اعتبار سنجی (Acceptance as validation)
acceptance_as_validation: onدر حالت عادی چک باکس پذیرش متفاوت از سایر فیلدها رفتار می کند و پیام خطای اعتبارسنجی را حتی در صورت عدم فعال کردن باکس نشان نمی دهد. در صورت فعال کردن این حالت، باکس های پذیرش در فرم تماس با همان روش سایر فرم ها رفتار می کنند.
حالت ذخیره نکردن پیام (Do not store)
do_not_store: trueاین تنظیمات به ماژول های ذخیره پیام، مانند Flamingo می گوید که پیام های این فرم تماس را ذخیره نکنند.
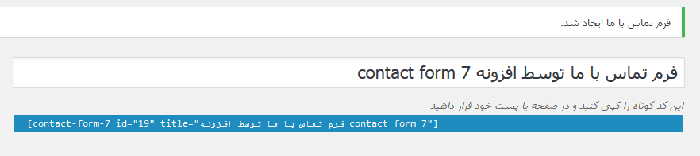
حالا که تنظیمات را انجام داده اید روی دکمه ذخیره (save) کلیک کنید. به محض کلیک کردن پیامی حاوی شورت کد برای شما نشان داده می شود. شورت کد داده شده را کپی کنید.

اضافه کردن فرم تماس در نوشته ها و برگه ها با افزونه contact form 7
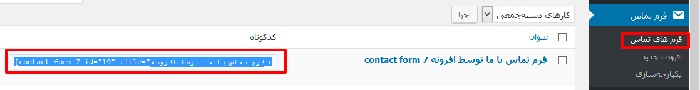
حال که فرم تماس با ما را با افزونه contact form 7 تنظیم کرده اید زمان آن فرارسیده است که آن را در یک صفحه قرار دهید. اگر شورت کد را در مرحله قبل کپی نکرده اید می توانید به بخش فرمهای تماس بروید و از آنجا شورتکد فرم تماسی که ساختهاید را کپی کنید:

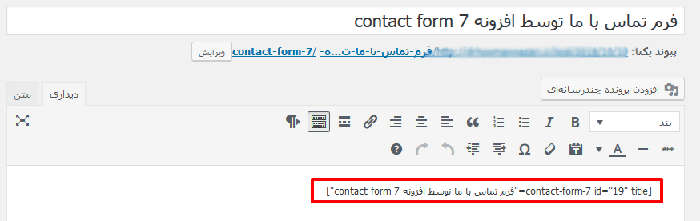
سپس باید یا یک برگه جدید باز کرده یا یکی از صفحاتی که نیاز به فرم تماس با ما دارد را به حالت ویرایش باز کنید. شورت کد کپی شده را در این صفحه قرار دهید.

در ویرایشگر گوتنبرگ وردپرس باید از طریق بلوک کد کوتاه این کار را انجام دهید.
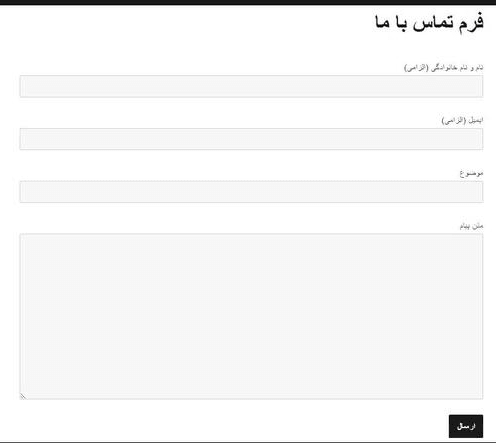
حال می تواند برگه خود را انتشار دهید. فرمی که در صفحه ظاهر می شود به شکل زیر خواهد بود.

اگر ایمیلها را در اسپم ایمیل خود مشاهده کردید، ایمیل دریافتی را یک بار no spam کنید تا دفعات بعدی در inbox آنها را دریافت کنید.
سفارشی سازی افزونه Contact Form 7
شما می توانید افزونه Contact Form 7 را به گونه ای سفارشی سازی کنید که مطابق با استایل و نیازهای سایت شما باشد.
برای این کار می توانید از سه روش استفاده کنید:
اضافه کردن CSS به استایل شیت قالب خود (این روش به هیچ عنوان توصیه نمی شود مگر اینکه از یک قالب فرزند برای سایت خود استفاده کنید).
اضافه کردن CSS به فیلد CSS اضافی در سفارشی ساز وردپرس (این روش توصیه شده است)
استفاده از افزونه های ویرایش قالب وردپرس مانند افزونه Simple Custom CSS. همچنین می توانید از افزونه هایی که مختص استایل دهی افزونه Contact Form 7 توسعه داده شده است مانند افزونه Contact Form 7 Skins و افزونه WOW Styler استفاده کنید.
در این آموزش از روش دوم یعنی استفاده از سفارشی ساز وردپرس برای استایل دهی و سفارشی سازی فرم های تماس ساخته شده با افزونه Contact Form 7 استفاده می کنیم.
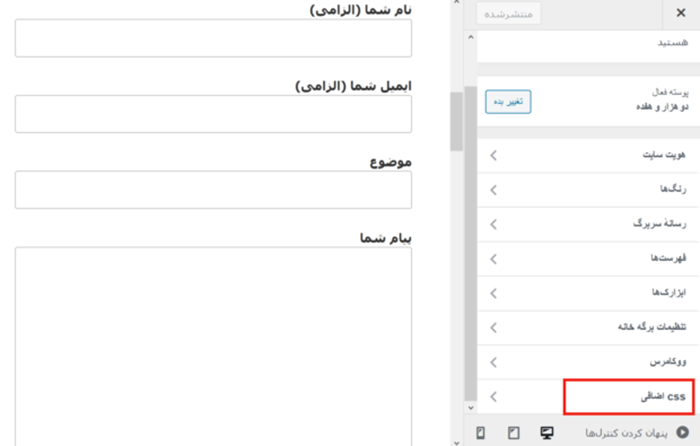
برای این کار در پیشخوان وردپرس به مسیر نمایش » سفارشی سازی بروید و روی تب CSS اضافی کلیک کنید.

سفارشی سازی پس زمینه و لبه های فرم
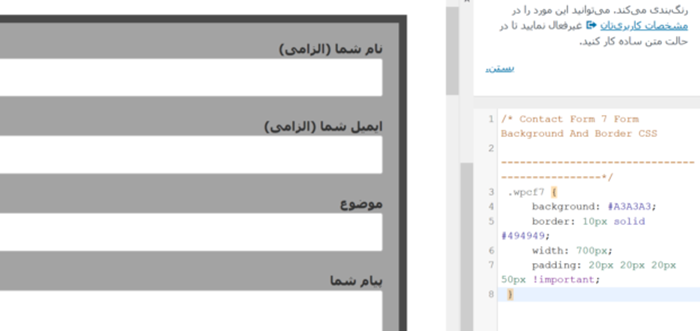
کد CSS زیر پس زمینه تمام فرم های ساخته شده با افزونه Contact Form 7 در سایت وردپرس شما را تغییر می دهد:
/* Contact Form 7 Form Background And Border CSS
-----------------------------------------------*/
.wpcf7 {
background: #A3A3A3;
border: 10px solid #494949;
width: 700px;
padding: 20px 20px 20px 50px !important;
}کافی است کد را در قسمت CSS اضافی در فیلد مربوطه قرار دهید. کد بالا باعث ایجاد یک پس زمینه خاکستری روشن همراه با لبه های خاکستری تیره در اطراف فرم می شود. شما می توانید عدد هگزای رنگ مورد نظر خود را در کد بالا قرار دهید.

آموزش سفارشی سازی فیلدهای ورودی و متنی در افزونه فرم تماس 7
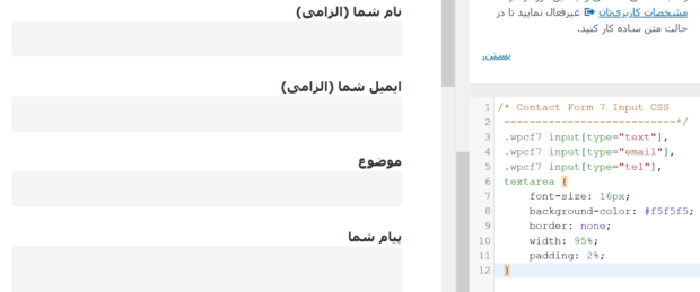
کد CSS زیر به اندازه فونت، فیلد های ورودی فرم، منطقه متنی، رنگ پس زمینه، رنگ فونت، عرض فرم و پدینگ را استایل دهی می کند.
/* Contact Form 7 Input CSS
---------------------------*/
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 input[type="tel"],
textarea {
font-size: 16px;
background-color: #f5f5f5;
border: none;
width: 95%;
padding: 2%;
}اگر از کد بالا بدون هیچ تغییری استفاده کنید، فیلد های فرم را به رنگ خاکستری روشن مشاهده کنید.

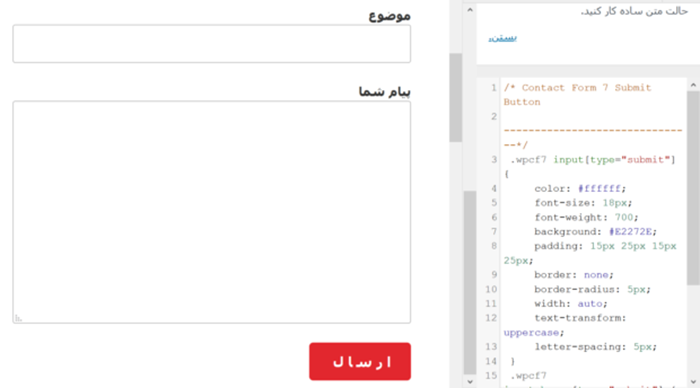
سفارشی سازی دکمه ارسال در فرم تماس
کد CSS زیر دکمه ارسال موجود در فرم تماس ساخته شده با افزونه Contact Form 7 را سفارشی سازی می کند.
در این کد سه قانون وجود دارد که عبارتند از:
input – وضعیت دکمه قبل از اینکه اقدامی روی آن صورت گیرد.
input: hover – وضعیت دکمه وقتی ماوس کاربر روی آن قرار می گیرد.
input: active – وضعیت دکمه وقتی کاربر روی دکمه کلیک می کند.
/* Contact Form 7 Submit Button
-------------------------------*/
.wpcf7 input[type="submit"] {
color: #ffffff;
font-size: 18px;
font-weight: 700;
background: #E2272E;
padding: 15px 25px 15px 25px;
border: none;
border-radius: 5px;
width: auto;
text-transform: uppercase;
letter-spacing: 5px;
}
.wpcf7 input:hover[type="submit"] {
background: #494949;
transition: all 0.4s ease 0s;
}
.wpcf7 input:active[type="submit"] {
background: #000000;
}اگر از کد بالا بدون هیچ تغییری استفاده کنید، باید یک دکمه قرمز را ببینید و هنگامی که مکان نمای موس خود را روی آن قرار می دهید، به رنگ خاکستری تغییر داده شود.

سفارشی سازی چک باکس ها در افزونه Contact Form 7
کد CSS زیر را می توانید برای استایل دهی چک باکس ها استفاده کنید. این کد چک باکس ها را کمی بزرگ تر کرده و لیبل متنی آنها را با بقیه المان های موجود در صفحه تراز می کند.
/* Checkbox CSS
----------------*/
input[type="checkbox"] {
transform: scale(1.3);
margin-left: 5px;
}
span.wpcf7-list-item {
margin: 0;
padding-bottom: 20px;
}











دیدگاهتان را بنویسید