افزونه Contact form builder
افزونه Contact form builder
وجود یک فرم تماس خوب و مشخص برای یک وبسایت امر مهمی تلقی می شود زیرا مخاطبین شما در هر نوع وبسایتی که دارید تمایل به برقراری ارتباط با شما خواهند داشت و اگر نتوانند به راحتی با شما ارتباط برقرار کنند ممکن است دیگر حتی سمت وبسایت شما نیز نیایند.در این سری از آموزش های رایگان طراحی سایت به آموزش افزونه Contact form builder می پردازیم .

✳️آموزش افزونه Contact form builder
در گام اول افزونه را نصب و فعال سازی می نماییم. پس از فعال شدن در پنل ادمین وردپرسی گزینه ای با عنوان Cform builder ایجاد می شود. جالب است که بدانید تنظیمات این افزونه بسیار شبیه به form maker می باشد ولی ساده تر است و البته خدمت شما عرض کنم که سازنده ی این دو فرم نیز یکی هستند و تنها تفاوت آنها این است که form builder فقط برای تماس استفاده می شود و به راحتی می توانید آن را تنظیم کنید.

✳️تنظیمات افزونه
گزینه های متعددی دارد که بر حسب نیاز به توضیح آنها می پردازیم.
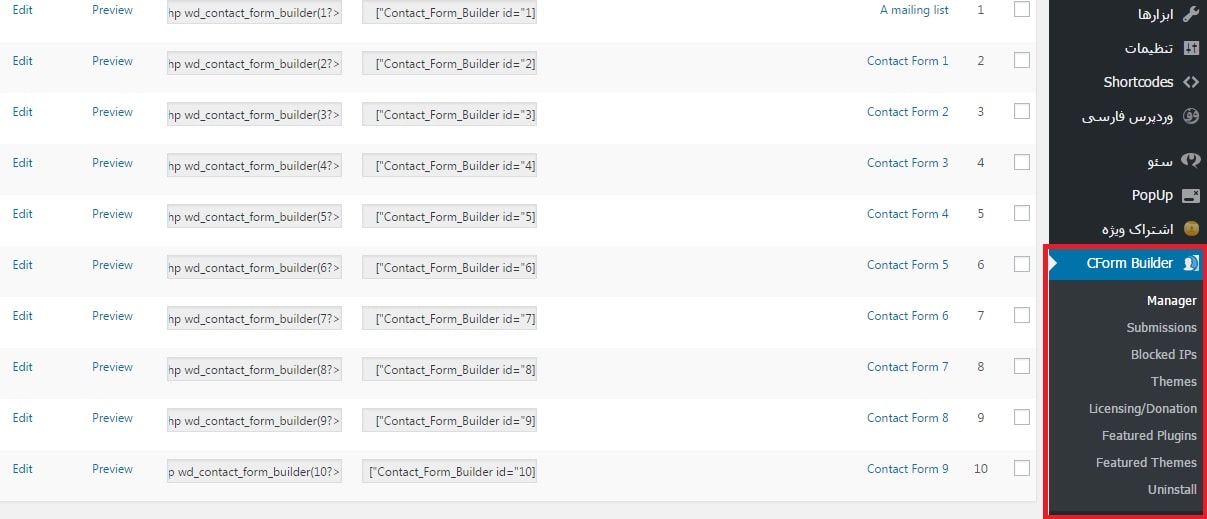
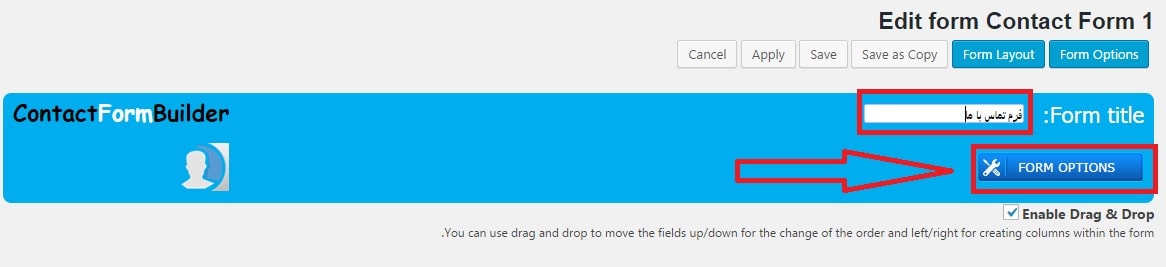
گزینه ی Manager>> نمونه هایی از فرم تماس را ایجاد کرده و در این قسمت از تنظیمات افزونه Contact form builderبه عنوان نمونه برای کاربران محترم قرار داده که حتی اگر این موارد مورد نظر شما می باشد می توانید از آنها استفاده کنید. در این بخش دو گزینه ی shortcode و php function موجود است که به شما امکان استفاده در برگه ها و یا قالب سایت می کند. ما یکی از این فرم ها را انتخاب نموده و برحسب تمایل خود به ویرایش آن می پردازیم. گزینه ی contact form 1 را انتخاب می کنیم و بر روی edit کلیک می کنیم. در گام اول بر روی گزینه ی form options کلیک می کنیم تا تنظیمات اولیه و اصلی فرمی که میخواهیم ایجاد شود را بسیازیم.

با وارد شدن به این بخش با سه تب مختلف آشنا خواهیم شد که باید هر یک را با هم بررسی کنیم.
✳️General options

در این تب با چهار گزینه رو به رو هستیم. گزینه ی اول مربوط به بخش انتشار فرم می باشد، ردیف دوم از شما می پرسد که آیا تمایل به ذخیره ی اطلاعات تماس در پایگاه داده ی سایت خود خواهید بود، که به نظر من امر مهمی است تا اطلاعات از بین نرود.
گزینه ی بعدی تم و یا پوسته ی مورد نظر برای فرم را مشخص می کند. لیستی از انواع پوسته ها را در اختیار شما قرار می دهد که می توانید هر کدام را به سلیقه ی خود انتخاب کرده و قبل از ساخته شدن فرم با زدن گزینه ی preview مشاهده نمایید.
گزینه ی بعدی می تواند در کنار گزینه هایی که برای فرم ها ضروری اعلام می کنید کاراکتر ستاره را قرار دهد.
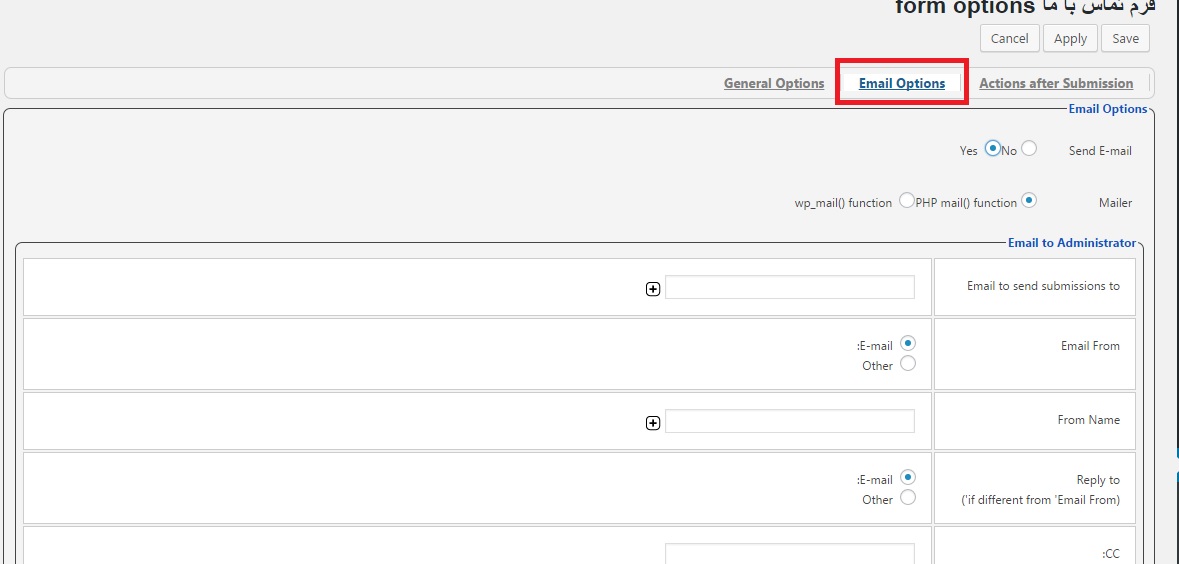
✳️Email options

در این تب از تنظیمات افزونه Contact form builder به صورت کلی تمامی اطلاعات تماس گیرنده و فرستنده تنظیم خواهد شد. با اندکی تامل می توانید این تب را به راحتی با تنظیمات خود تنظیم نمایید!
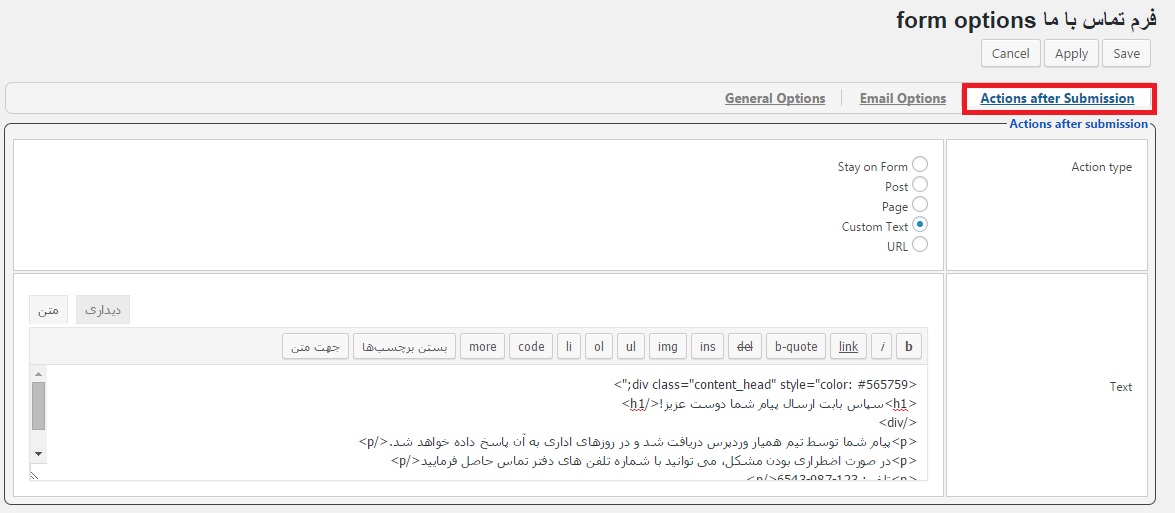
✳️Action after submission

در این تب می توانید معین نمایید که کاربر پس از ارسال پیام، چه پیامی را به صورت اتوماتیک از سیستم دریافت نماید.در پایان تنظیمات را ذخیره نمایید.
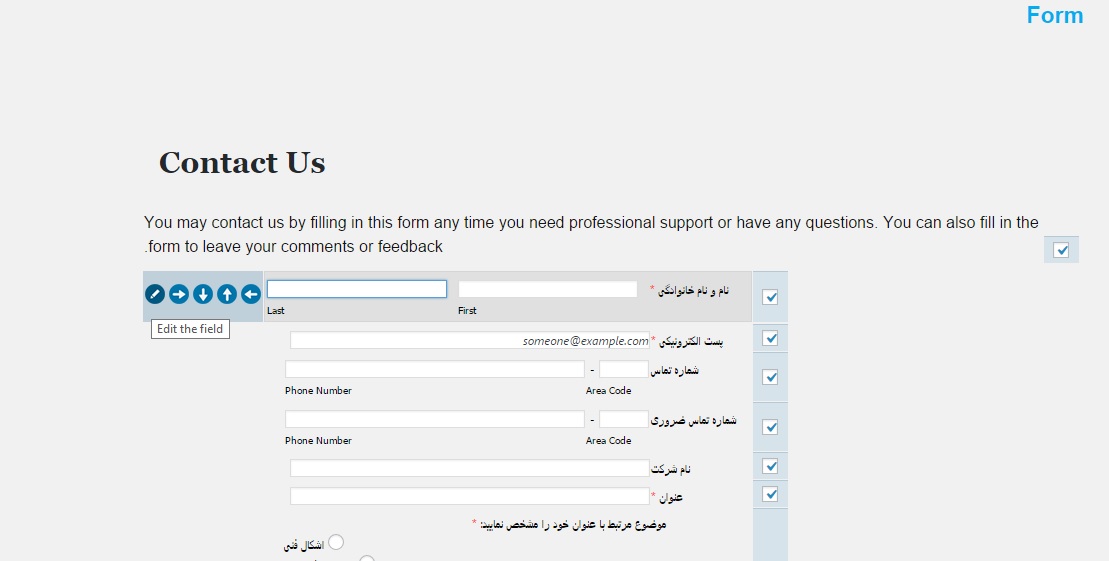
پس از ذخیره کردن تغییرات مستقیما به صفحه ی اصلی تنظیمات افزونه Contact form builder باز خواهید گشت و می توانید حال به تنظیم کردن فرم و فیلدهای آن بپردازید!

همانطور که در تصویر بالا مشاهده می کنید به راحتی می توانید با کلیک بر روی هر فیلد آن را ویرایش نمایید و به راحتی فیلدها را جا به جا نمایید. نکته ی جالبی که در این فرم وجود دارد این است که می توانید با حذف کلیک موجود در سمت راست هر فیلد آن فیلد را به کلی غیر فعال نمایید!
پس از انجام تغییرات می توانید آن را ذخیره نمایید تا نتیجه ی کار را مشاهده نماییم.

حال به راحتی با کپی کردن شورت کد فرم در برگه می توانید آن را ایجاد نمایید یا اینکه با کپی کردن کد پی اچ پی آن را در قالب جایگذاری نمایید.
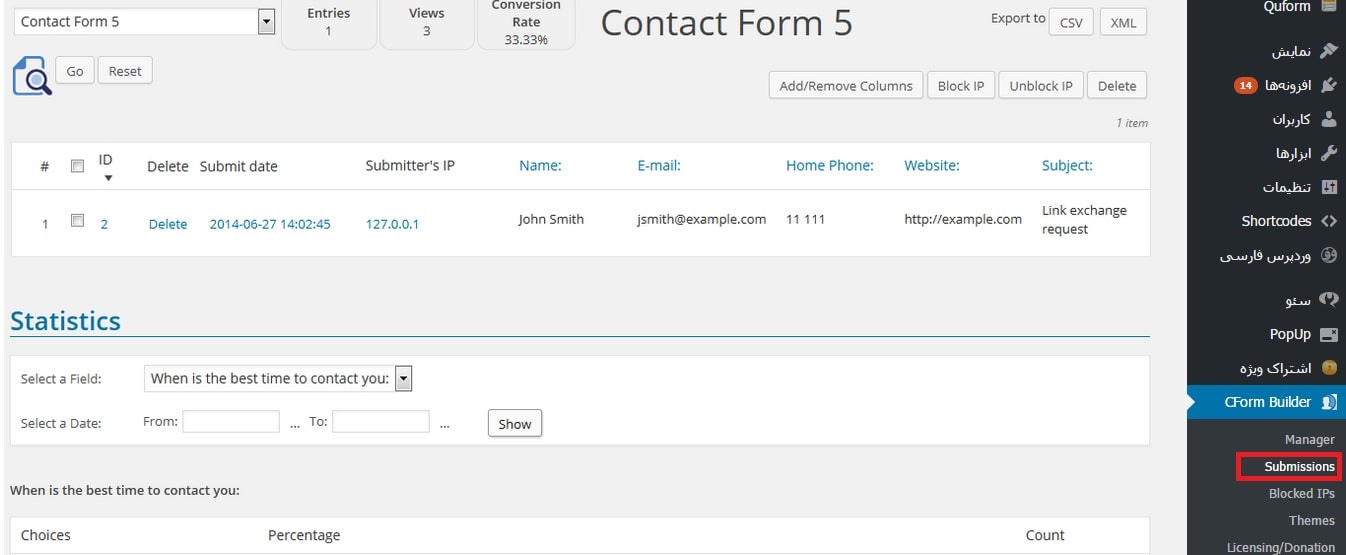
بخش submission با فعال سازی نسخه ی پرمیوم باز خواهد شد که مورد نیاز ما نیست.

در قسمت BlockIP قادر به بلاک کردن آی پی های مد نظر خواهید بود تا دیگر نتوانند برای شما پیام ارسال کنند.
در قسمت themes، قالب های متعددی را به شما نمایش می دهد که قادر به ویرایش آنها خواهید بود.












دیدگاهتان را بنویسید