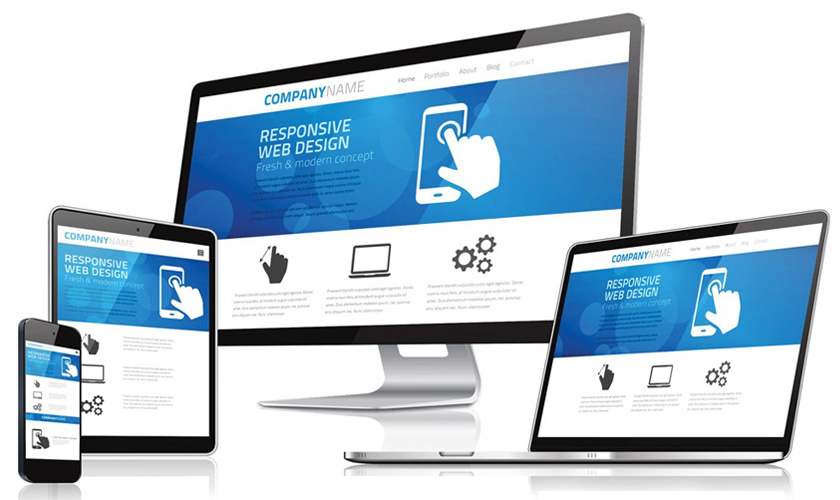
ریسپانسیو کردن سایت
چگونه تشخیص دهیم یک سایت ریسپانسیو است؟
برای تست ریسپانسیو، به سراغ مستندات گوگل میرویم. به گفته گوگل، اگر میخواهید وبسایتتان ریسپانسیو باشد میبایست سه مشخصه اصلی مربوط به آن را رعایت کنید.بررسی عرض صفحات عرض صفحات وبسایت نباید از عرض صفحه موبایل بیشتر باشد. صفحات مختلف وبسایت باید هر سه مشخصه را داشته باشند و همه صفحات نیز باید تست شوند یا وارد هر وبسایتی که میشوید، بهتر است چند صفحه از آن را تست کنید.
عریض نبودن محتوا به آن معناست که هرگاه ما قصد داریم آن صفحه را در موبایل باز کنیم، در وهله اول نیاز به کم یا زیاد کردن زوم صفحه نباشد و در حالت افقی صفحه نیز اسکرول وجود نداشته باشد. این یکی از مشخصههای اصلی گوگل است، که به وبسایت شما در بین نتایج موبایلی رتبه میدهد. در نتیجه خیلی مهم است که یک سایت در نسخه موبایلی، نیازی به اسکرول نداشته باشد.

سایز متن محتوا
سایز محتوا و متنها سایت نباید ریز باشد. گوگل معتقد است زمانی که یک کاربر قصد دارد وبسایت شما را از طریق موبایل مشاهده کند؛ میخواهد متنی را بخواند، در نتیجه باید بتواند خیلی راحت محتوای مورد نظرش را مطالعه کند و نیازی به زوم کردن صفحه نداشته باشد. متنی که در سایت منتشر میکنید باید سایز فونت مناسبی را داشته باشد و بدون زوم کردن نیز به راحتی دیده شود.معمولا سایز متن یک سایت باید 16 پیکسل به بالا باشد تا به راحتی توسط کاربر خوانده شود. همچنین این سایز از نظر ریسپانسیو گوگل مشکلی ندارد. پس به خاطر بسپارید، استفاده از متنهای ریز (کمتر از 14 پیکسل) گذشته است. شاید خاطرتان باشد که وبسایتهایی که از متنهایی با سایز 12 پیکسل استفاده میکردند. اما در حال حاضر برای ریسپانسیو بودن یک وبسایت، باید سایز فونت حداقل 14 پیکسل به بالا باشند.

فاصله بین لینکها
لینکهای وبسایت نباید نزدیک به هم باشند. برای مثال زمانی که کاربر وارد وبسایت ما میشود، لینکهایی در صفحه وجود دارد که میتواند روی آنها کلیک کند و به صفحات دیگر برود. این لینکها نباید به قدری به هم نزدیک باشند که انتخاب کردن یکی از آنها برای کاربر سخت باشد. گوگل گمان میکند که شما با این کار قصد دارید به نحوی کاربر را دور بزنید.مثلا زمانی که کاربر قصد دارد روی دکمه “خانه” کلیک کند، وارد صفحه مقالات آموزشی میشود و احتمالا شما در این صفحه محصولی را برای فروش قرار دادهاید. شما نباید کاربر را سردرگم کنید و میبایست وب سایت خود را طوری طراحی کنید که کار با آن برای کاربر سخت نباشد. پس لینکهایی که در سایتتان وجود دارد حتما باید نسبت به هم، فاصله مناسبی داشته باشند تا کاربر قادر باشد به راحتی لینک مورد نظرش را انتخاب کند.
احتمالا برای شما نیز پیش آمده است که وارد وبسایتی شدید که کلیک کردن روی لینکهای موجود در آن سخت است و کلیک کردن روی لینک، مستلزم زوم کردن صفحه است. این یکی از بزرگترین مشکلاتی است که وبسایتها در زمینه ریسپانسیو با آن مواجه هستند.توجه داشته باشید که حتما باید از قالبی استفاده کنید که ریسپانسیو باشد و پلاگینهایی روی سایت خود نصب کنید که سازگار با موبایل باشند. خوشبختانه امروزه اکثر قالبها و پلاگینها، ریسپانسیو هستند. اگر وبسایت شما سه مشخصه گفته شده را ندارد، به آن معنا است که با موبایل سازگار نیست.
برای اینکه بررسی کنید که سایت شما ریسپانسیو هست یا نه؛ کافی است وارد گوگل شده و عبارت Google Mobile Friendly Test را سرچ کنید. این سرویس به شما امکان بررسی ریسپانسیو بودن سایتتان را میدهد. اگر در این بخش خطایی داشتید، نشان دهنده ریسپانسیو نبودن سایتتان است.

ابزارهای بررسی ریسپانسیو بودن سایت
ابزار Xrespond
ابزار Xrespond نحوه نمایش سایت شما رادر سایزهای مختلف در یک صفحه نمایش می دهد.در این صفحه سایز های استاندارد صفحه نمایش نحوه نمایش سایت خود را در آن با اسکرول افقی می توان مشاهده کرد.عنوان بالای هر پنجره سایز صفحه نمایش آن پنجره و پرطرفدارترین دستگاهی که با این سایز روانه بازار شده است را به شما نشان میدهد.این سایت تعداد زیادی از دستگاه ها موجود را پوشش میدهد و به شما کمک میکند نحوه نمایش در هر یک از آنها را بررسی کنید.همچنین میتوانید ابعاد دلخواه خود را به صورت دستی وارد کنید.
تست ریسپانسیو سایت با Responsinator
ابزار Responsinator در سایز های مختلف دستگاههای اپل مورد توجه قرار گرفته و با استفاده از کادری بسیار زیبا در اطراف قاب حال و هوای نمایش در موبایل و تبلت را برای کاربر بیشتر تداعی میکنداین ابزار شبیه ابزار قبلی می باشد با این تفاوت که در سایز های مختلف در زیر هم نمایش داده شوند
Google Mobile Test
ابزار Google Mobile Test توسط گوگل معرفی شده و قویترین و معروفترین ابزار شناخته شده برای بررسی تست واکنش گرا بودن سایت می باشد.در این ابزار نمایی از سایز های مختلف صفحه نمایش داده نمی شود.

این ابزار سایتها را بر اساس تجربه کاربری و استانداردهای گوگل نمایش می دهد.اگر در این ابزار سایز نوشته شما مناسب نباشد و یا دکمه ها در صفحه نمایش بهم نزدیک باشند به شما اطلاع می دهد.اگر بتوانید از این سایت نمره قبولی بگیرید گوگل سایت شما را به عنوان سایتی واکنش گرا خواهد شناخت.
همچنین در ابزار گوگل وبمستر فضای برای تست موبایل فرندلی دیده شده است و همزمان با ورود ربات گوگل به صفحات شما تست نیز برای آنها انجام میشود و هر صفحه ای که استانداردهای طراحی ریسپانسیو را نداشته باشد در آنجا برای شما لیست خواهد شد.به عبارت دیگر خود گوگل همه صفحات را بررسی میکند و شما تنها صفحاتی که دارای ایراد هستند را بازبینی میکنید و نیازی به بررسی تعداد زیادی از صفحات نخواهید داشت.
Am I Responsive
در ابزار Am I Responsive بعد از آنکه آدرس سایت را وارد کردید نحوه نمایش سایت شما را در چهار صفحه موبایل تبلت لپ تاپ و دسکتاپ با چیدمانی مناسب در کنار هم نمایش می دهد.این ابزار با سایر ابزارهای معرفی شده متفاوت بوده و برای برای تست نسخه ریسپانسیو سایت کارایی ندارد.این ابزار برای ایجاد اسکرین شات از نمونه کار طراحی سایت بسیار مناسب بوده و میتوانید خروجی را برای مشتریان خود ارسال کنید یا تصویر آن را در بخش نمونه کارهایتان قرار دهید.
ابزار تست Designmodo
یکی دیگر از ابزارهای تست ریسپانسیو بودن سایت، ابزار Designmodo است.این ابزار رایگان به شما اجازه می دهد سایت خود را در مرورگر بر اساس عرض خاصی، ببینید. قابلیت عالی دیگری که در این ابزار گنجانده شده است، تنظیم صفحه مبتنی بر گرید( شبکه) است.شما می توانید صفحه و پیکسل های آن را بررسی کنید و حتی گرید صفحه را به کمک این اپلیکیشن بخوانید.

در کنار عرض های از پیش تعریف شده قادرید صفحه پیشن نمایش را درگ کنید تا به عرض دلخواه و مدنظر شما برسد.اگر مجبورید عرض یا ارتفاع را وارد کنید نگران نباشید.این ابزار ورودی عرض و ارتفاع را هم در اختیار شما قرار داده است.آیکون دستگاه در گوشه سمت راست و بالای صفحه، به شما اجازه می دهد از ده ها اندازه رایج استفاده کنید و بر اساس آن سایت خود را مورد بررسی قرار دهید.
Google DevTools Device Mode
یکی از ساده ترین راه ها برای شبیه سازی دستگاه های تلفن همراه در مرورگر Chrome را ارائه می دهد. با استفاده از این ابزار می توانید نحوه نمایش دستگاه شما در اندازه های مختلف صفحه نمایش را مشاهده کنید.
Responsive Design Checker
این ابزار سه دسته اصلی را شامل می شود: تبلت ، تلفن و دسکتاپ. از این میان ، اندازه و رزولوشن مختلف صفحه نمایش را برای هر دستگاه ارائه می دهد و ریسپانسیو بودن صفحه شما را آزمایش می کند.












دیدگاهتان را بنویسید