افزونه Themify Builder
افزونه صفحه ساز Themify Builder وردپرس
افزونه Themify Builder نام افزونه حرفه ای و قدرتمند وردپرس میباشد که با استفاده از آن میتوانید صفحات دلخواه خود را بدون نیاز به دانش برنامه نویسی و تنها با کشیدن و رها کردن عنصرهای دلخواه خود طراحی کنید. این افزونه به شما این امکان را میدهد تا بصورت زنده صفحات خود را ویرایش کرده و شخصی سازی کنید.
افزونه صفحه ساز Themify Builder دارای انواع عنصرهای کاربردی مانند: گالری ، تصاویر نقشه ، منو، پست،اسلایدر و ویدئو مختلف میباشد که به آسانی میتوانید با کشیدن و رها کردن آن ها ، صفحات دلخواه خود را طراحی کنید. همچنین این افزونه انیمیشن ها و فونت های مختلفی میباشد که میتوانید در قسمت های مختلف وبسایت خود از آن ها استفاده کنید. در ادامه از این سری آموزش رایگان طراحی سایت صفر تا صد میتوانید ویژگی های دیگر این افزونه را مطالعه کنید.

قابلیت های افزونه صفحه ساز Themify Builder وردپرس
- امکان خروجی و ورودی گرفتن از طلاعات
- امکان استفاده از انواع پس زمینه برای وبسایت
- امکان استفاده از اسکرول پارالاکس برای پس زمینه وبسایت
- بیش از ۶۰۰ فونت گوگل
- امکان انتخاب بی نهایت رنگ
- بیش از ۶۰ انیمیشن کاربردی
- کاملا واکنش گرا
- کاملا بهینه سازی شده
- امکان استفاده از کدهای کوتاه و HTML
- دارای عنصرهای مختلف و کاربردی
- دارای انواع نقشه
- دارای اسلایدرهای مختلف
- و امکانات دیگر…
آموزش افزونه Themify Builder و نحوه ساخت صفحات در وردپرس
ابتدا افزونه را در بخش افزونه ها نصب کنید.بعد از اینکه افزونه نصب شد آن را فعال کنید.
حالت ویرایش بک اند در افزونه Themify Builder
همانطور که قبلاً ذکر شد، افزونه Themify Builder هم در حالت بک اند و هم در حالت فرانت اند قابل استفاده است. در این قسمت از آموزش استفاده از این افزونه در حالت بک اند را توضیح خواهیم داد.
برای استفاده از صفحه ساز Themify Builder در مد بک اند ابتدا یک برگه یا نوشته جدید ایجاد کنید. در ویرایشگر کلاسیک وردپرس به سمت پایین صفحه اسکرول کنید. در زیر ویرایشگر محتوا می توانید Themify Custom Panel و تب Themify Builder را مشابه شکل زیر مشاهده کنید.

در ویرایشگر گوتنبرگ وردپرس که ویرایشگر پیش فرض وردپرس 5 است، به محض فعال سازی افزونه می توانید پنل افزونه Themify را در نوشته یا برگه جدید به همان صورت فوق مشاهده کنید.
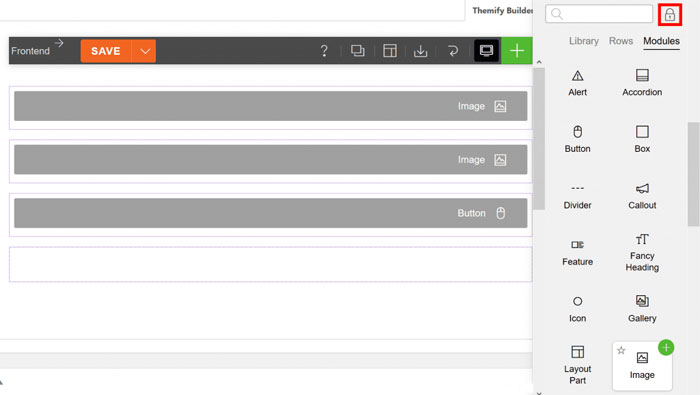
پنل ماژول ها
مهمترین قسمت صفحه ساز Themify Builder ، پنل ماژول ها است.
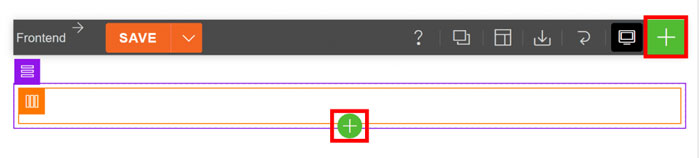
روی آیکون سبز رنگ + در گوشه بالا سمت راست یا در آخرین سطر کلیک کنید تا پنل ماژول ها باز شود.

برای اضافه کردن ماژول های مورد نظر خود کافی است آنها را به داخل ستون ها یا سطرها کشیده و رها کنید. همچنین می توانید روی آیکون + در هر ماژول کلیک کنید تا به سطر یا ستون مورد نظر شما اضافه شود.

هنگامی که روی بک اند کار می کنید می توانید با کلیک بر روی آیکون قفل در گوشه بالا سمت راست، پنل ماژول ها را قفل کنید.
گزینه های سطر و ستون
در افزونه Themify Builder می توانید با استفاده از سطرها و ستون ها صفحه را تقسیم بندی کرده و صفحات پیشرفته و پیچیده ای ایجاد کنید. در ادامه آموزش در مورد نحوه کار با سطرها و ستون ها صحبت خواهیم کرد.
توجه داشته باشید که تمام ویژگی هایی که در قسمت فرانت اند موجود است در بک اند نیز به همان صورت است.
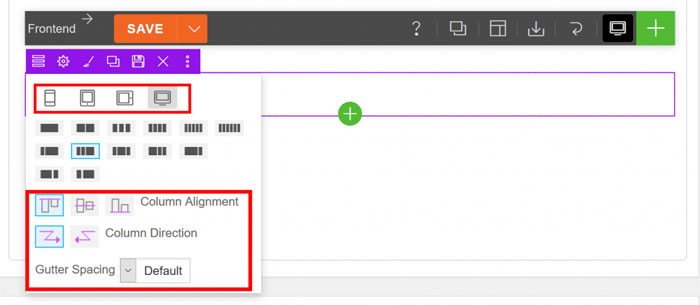
برای تغییر تنظیمات و چیدمان ستون ها در هر سطر روی آیکون بنفش رنگ که مربوط به تنظیمات ستون ها است رفته و روی چیدمان مورد نظر خود کلیک کنید. هر سطر می تواند تا سقف حداکثر 6 ستون تنظیم شود.

هر گاه چیدمانی که شامل بیش از یک ستون است را انتخاب کنید گزینه هایی که در کادر قرمز رنگ نشان داده شده، ظاهر می شوند که شامل موارد زیر است:
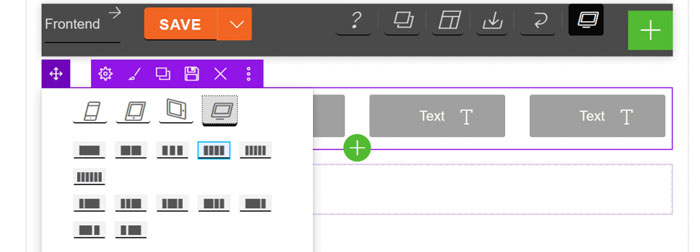
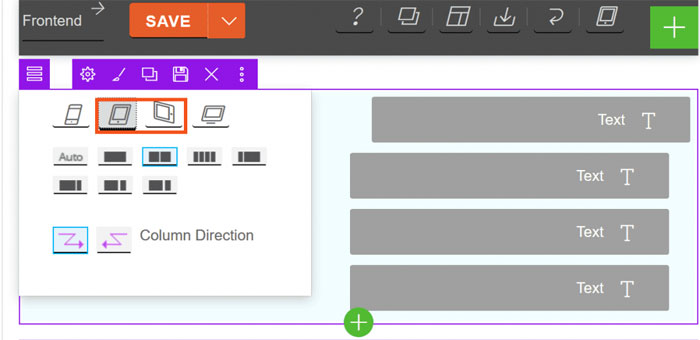
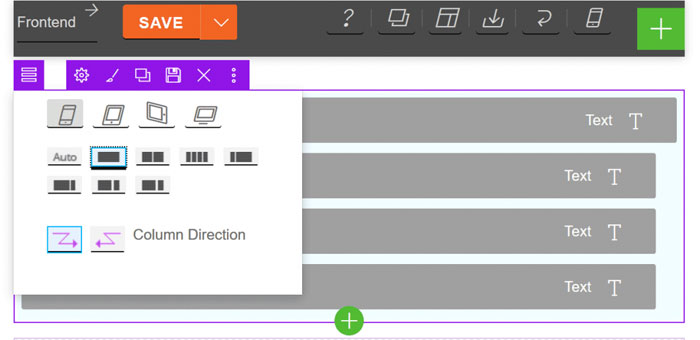
شبکه ریسپانسیو: شما می توانید چیدمان ستون ها را روی موبایل و تبلت نیز تنظیم کنید. نمونه ای از تنظیم ستون ها برای دسکتاپ، موبایل و تبلت به صورت زیر است:
برای دسکتاپ طرح 4 ستونه را انتخاب کنید.

روی پنل تنظیمات ستون بروید و برای تبلت طرح دو ستونه را انتخاب کنید.

مجدداً به پنل تنظیمات ستون رفته و این بار برای موبایل حالت یک ستونه را انتخاب نمایید.

حال وقتی سایت خود را می بینید، این سطر در نمایشگرهای مختلف تعداد ستون های متفاوتی خواهد داشت.
Column Alignment : در این قسمت می توانید طرز قرار گیری ستون ها و ماژول های درون آنها را انتخاب کنید. می توانید ستون ها را در بالا، وسط یا پایین تنظیم کنید. این گزینه باعث می شود ماژول های شما در داخل یک سطر در یک ردیف باشند
Column Direction : در این قسمت می توانید انتخاب کنید که موقعیت قرار گیری ستون ها از چپ به راست یا از راست به چپ باشد. هر دو گزینه Column Alignment و Column Direction می توانند در استایل دهی ریسپانسیو سفارشی سازی شوند.
Gutter Spacing : در این قسمت فاصله عمودی بین ستون ها را مشخص می نمایید.
زیر سطر/ستون
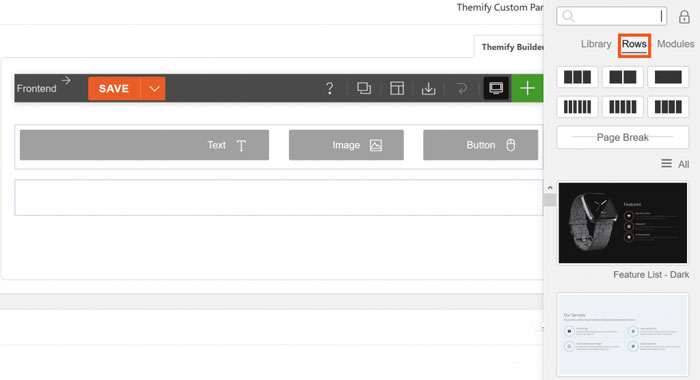
برای ایجاد زیر سطر یا زیر ستون در افزونه Themify Builder باید به پنل ماژول ها رفته و روی تب Rows کلیک کنید. در این تب می توانید گزینه مورد نظر خود را انتخاب کرده و در سطر/ ستون دلخواه کشیده و رها کنید. با این کار می توانید یک زیر سطر/ستون ایجاد کنید.

سوئیچ به فرانت اند
با کلیک بر روی گزینه Frontend می توانید به حالت ویرایش فرانت اند سوئیچ کنید.

حالت ویرایش فرانت اند در افزونه Themify Builder
حالت ویرایش فرانت اند مشابه حالت ویرایش بک اند است با این تفاوت که در این قسمت می توانید پیش نمایش زنده ای از صفحه ساخته شده داشته باشید. در این قسمت از آموزش به شما نشان خواهیم داد که چگونه از افزونه Themify Builder در حالت فرانت اند استفاده کنید.
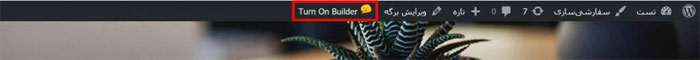
در حالیکه به قسمت مدیریت سایت متصل هستید، نوشته یا برگه خود را در فرانت اند مشاهده کنید. سپس روی گزینه “Turn On Builder” کلیک نمایید.

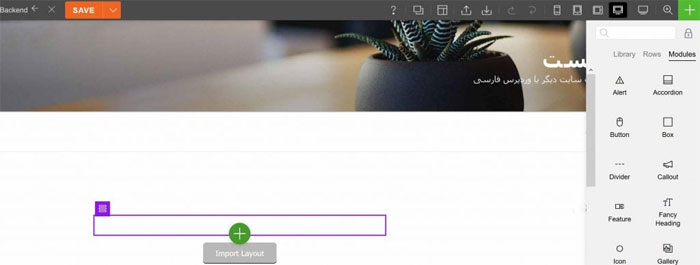
نوار ابزار افزونه را در بالای صفحه، قسمت نوار مدیریت مشاهده می کنید. روی آیکون سبز رنگ + در گوشه سمت راست نوار ابزار افزونه یا آخرین سطر در صفحه کلیک کنید تا پنل ماژول ها باز شود. ماژول مورد نظر خود را کشیده و در ستون/شبکه دلخواه رها کنید.

حال مطابق آموزش داده شده در قسمت بالا می توانید سطر و ستون های مورد نظر خود را به صفحه اضافه کرده و پیکر بندی صفحه را انجام دهید.
استفاده از طرح بندی های از پیش آماده
شما می توانید برای ساخت سریعتر صفحات و برای اینکه کار را از ابتدا آغاز نکنید از طرح بندی از پیش آماده افزونه صفحه ساز Themify Builder استفاده کنید.
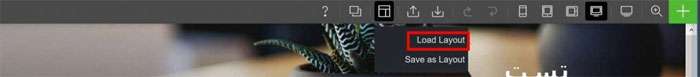
از نوار ابزار فرانت اند افزونه گزینه Layouts سپس Load Layouts را انتخاب کنید. سپس روی تصویر بند انگشتی طرح بندی مورد نظر خود کلیک کنید تا به صفحه شما اعمال شود.

استفاده از صفحه ساز در صفحه اصلی
شما می توانید صفحه اصلی سایت خود را با استفاده از افزونه Themify Builder بسازید. فقط باید به این نکته توجه داشته باشید که صفحه اصلی پیش فرض وردپرس در واقع یک صفحه آرشیو است که آخرین نوشته های شما را نشان می دهد و این صفحه ساز روی صفحات آرشیو کار نمی کند. در ادامه آموزش نشان می دهیم که چگونه صفحه ساخته شده با Themify Builder را به عنوان صفحه اصلی سایت نمایش دهید.
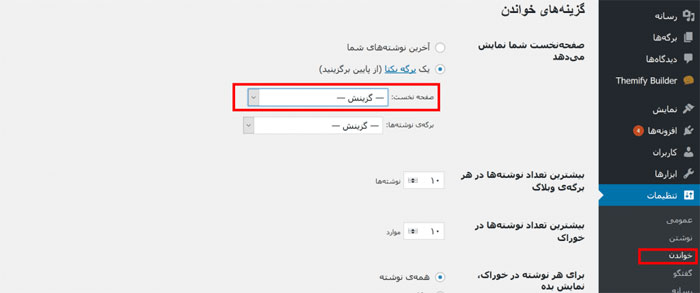
برای انجام این کار ابتدا باید یک برگه ایستا (مثلاً با نام خانه) با پیکربندی مورد نظر خود ایجاد کرده و آن را منتشر کنید. سپس به منوی تنظیمات پیشخوان وردپرس و زیرمنوی خواندن بروید.
در قسمت “صفحه نخست شما نمایش می دهد”، دکمه رادیویی “یک برگه یکتا” را انتخاب کرده و در قسمت “صفحه نخست” صفحه خانه را انتخاب کنید.

حال می توانید از افزونه Themify Builder برای ساخت صفحه اصلی استفاده کنید.
امیدواریم این آموزش مورد توجه شما قرار گرفته باشد. دیدگاه های خود را با ما در میان بگذارید.












دیدگاهتان را بنویسید