افزونه Autoptimize
افزونه Autoptimize
اگر می خواهید یک کسب و کار آنلاین موفق داشته باشید، داشتن یک وب سایت سریع و واکنش گرا برای شما لازم است. سرعت بارگذاری وب سایت رابطه مستقیم با میزان رضایت مشتریان، رنکینگ موتورهای جستجو، بونس ریت بازدیدکنندگان و بسیاری موارد دیگر دارد. بهینه سازی یکی از بهترین کارهایی است که می توانید برای افزایش سرعت سایت وردپرس خود انجام دهید.از سری مقاله های آموزش رایگان طراحی سایت امروز به آموزش افزونه Autoptimize که یکی از بهترین افزونه ها برای بهینه سازی وردپرس است می پردازیم.

افزونه Autoptimize یکی از جالب ترین و بهترین افزونه های وردپرس است که اجازه می دهد تمام فایل های CSS و JS را فشرده و ترکیب کرده و آنها را با ترتیب مناسبی لود کنید. به این صورت که استایل ها به هدر و اسکریپت ها به فوتر بروند. همچنین این افزونه به فشرده کردن کدهای HTML و کش کردن فایل ها کمک می کند.
مزایای استفاده از افزونه Autoptimize به صورت خلاصه به شرح زیر است:
- کاهش تعداد درخواست هایی که به سمت سرور ارسال می شود. زیرا فایل ها به یکدیگر متصل شده (concatenation) و تعداد آنها کمتر می شود.
- کاهش اندازه صفحه و اندازه فایل های وب سایت زیرا این افزونه فایل ها را فشرده (minify) می کند.
- کاهش زمان بارگذاری اولیه وب سایت زیرا پردازش فایل های JS به تعویق می افتد (فایل های JS به فوتر منتقل شده اند).
❇️آموزش افزونه Autoptimize و نحوه بهینه سازی وردپرس
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه در صفحه افزونه های نصب شده، افزونه بهینه ساز خودکار را پیدا کرده و روی لینک تنظیمات کلیک کنید.

یا در پیشخوان وردپرس به مسیر تنظیمات » Autoptimize بروید. صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

در بالای صفحه تنظیمات افزونه، دکمه ای با عنوان “مخفی نمودن تنظیمات پیشرفته” مشاهده می کنید. با کلیک بر روی این دکمه تنظیمات پایه افزونه Autoptimize نشان داده شده و بخش های پیشرفته پنهان می شوند.
صفحه تنظیمات افزونه Autoptimize از تب های مختلفی تشکیل شده است که در ادامه آموزش به بررسی آنها می پردازیم.
❇️تنظیمات CSS ،HTML و جاوا اسکریپت
⭐️بهینه سازی جاوا اسکریپت
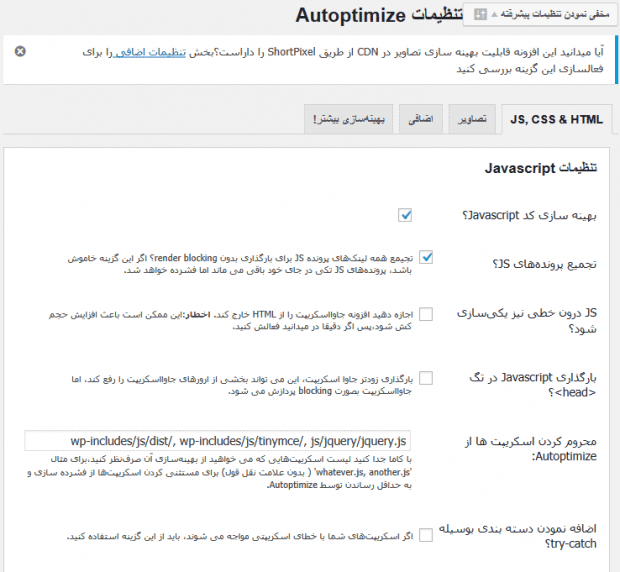
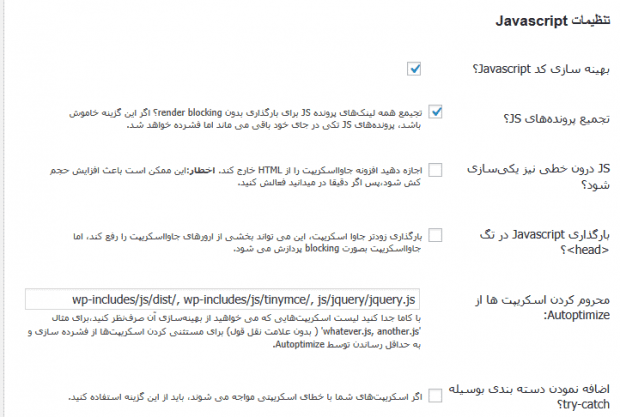
این قسمت مهمترین بخش بهینه سازی افزونه است زیرا بیشتر خطاهایی که ممکن است رخ دهد به خاطر فایل های جاوا اسکریپت است.

?بهینه سازی کد Javascript: برای بهینه کردن کدهای جاوا اسکریپت سایت گزینه “بهینه سازی کد Javascript” را فعال کنید. با فعال کردن این باکس، گزینه “تجمیع پرونده های JS” به صورت پیش فرض فعال می شود. آن را به صورت فعال باقی بگذارید.
?JS درون خطی نیز یکی سازی شود: بعضی قالب های وردپرس دارای جاوا اسکریپت درون خطی هستند که در میان فایل های HTML واقع شده اند. شما می توانید این جاوا اسکریپت را بیرون کشیده و آن را در یک فایل ترکیب کنید. به این ترتیب سرعت بارگذاری صفحه بهبود می یابد. این گزینه را با احتیاط فعال کنید زیرا می تواند به سرعت باعث افزایش حجم کش Autoptimize شود.
?بارگذاری Javascript در تگ <head>: اگر با اجزاء جاوا اسکریپت در سایت خود مشکل دارید و آنها به خوبی کار نمی کنند، این گزینه را امتحان کنید. با فعال کردن این گزینه جاوااسکریپت در ابتدا لود شده و مشکلات رایج با رندر کردن صفحه حل می شود.
?محروم کردن اسکریپت ها از Autoptimize: ممکن است با اسکریپتی برخورد کنید که بعد از اینکه افزونه Autoptimize آن را مینیفای یا متراکم کرد به خوبی کار نکند. شما در این قسمت می توانید این اسکریپت را وارد کرده و مانع از مینیفای شدن آن توسط افزونه شوید.
?اضافه نمودن دسته بندی بوسیله try-catch: اگر یک خطای JS مانع از عملکرد درست صفحات شما شود، این گزینه را فعال کنید. فعال کردن این گزینه باعث می شود هر خطایی قبل از اینکه بتواند رندر کردن صفحه را متوقف کند، گرفته شود.
بخش بعدی مربوط به تنظیمات CSS است که در ادامه آموزش افزونه Autoptimize به بررسی آن می پردازیم.
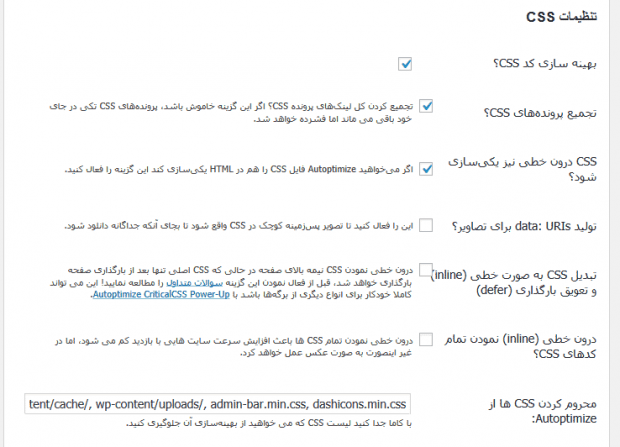
⭐️تنظیمات CSS

?بهینه سازی کد CSS: برای اینکه کدهای CSS توسط افزونه Autoptimize بهینه سازی شوند باید این گزینه را فعال کنید. با فعال کردن این باکس گزینه های “تجمیع پروندههای CSS“و “CSS درون خطی نیز یکیسازی شود” نیز به صورت پیش فرش فعال می شوند. آنها را به حالت فعال باقی بگذارید.
?تولید data: URIs برای تصاویر: این گزینه به شما اجازه می دهد تصاویر کوچک را در فایل های CSS کد گذاری کرده و در آنها قرار دهید. در این صورت مانع از درخواست های زیاد سرور برای دانلود تک تک آنها می شوید.
?تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer) : این گزینه به شما اجازه می دهد که اگر نیاز به بارگذاری صفحه دارید، تعدادی CSS در فایل HTML قرار دهید. بارگذاری CSS های دیگر به تعویق افتاده و بعد از آنها بارگذاری می شوند.
?درون خطی (inline) نمودن تمام کدهای CSS: این گزینه برای وب سایت هایی که ترافیک کمی دارند مناسب است. درون خطی نمودن تمام CSS ها باعث افزایش سرعت سایت هایی با بازدید کم می شود، اما برای سایت هایی با ترافیک بالا به صورت عکس عمل خواهد کرد.
?محروم کردن CSS ها از Autoptimize: در این قسمت می توانید لیستی از CSS ها که افزونه Autoptimize اجازه دسترسی به آنها ندارد را وارد کنید.
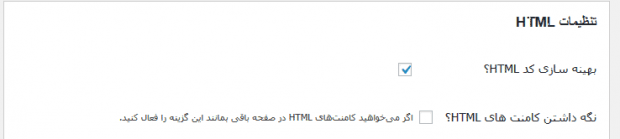
⭐️بهینه سازی کد HTML

برای فشرده و مینیفای کردن تمام کدهای HTML درون سایت خود گزینه “بهینه سازی کد HTML” را فعال کنید. فعال کردن این گزینه تمام فضاهای سفید بین کدهای HTML را پاک می کند که می تواند باعث کاهش اندازه فایل های وب سایت شما و افزایش سرعت بارگذاری وب سایت شود.
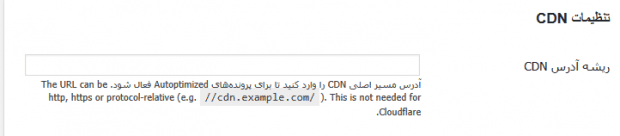
⭐️تنظیمات CDN

اگر از یک CDN (شبکه تحویل محتوا) برای فایل های سایت خود استفاده می کنید می توانید جزئیات آن را در این قسمت وارد کنید.
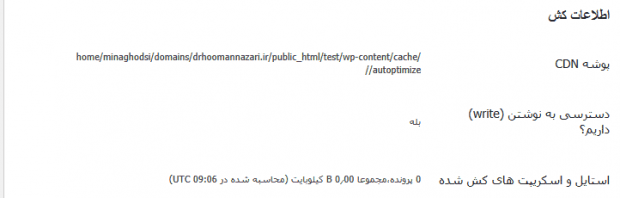
⭐️اطلاعات کش

این قسمت اطلاعاتی در مورد کش سایت شما در اختیارتان قرار می دهد.
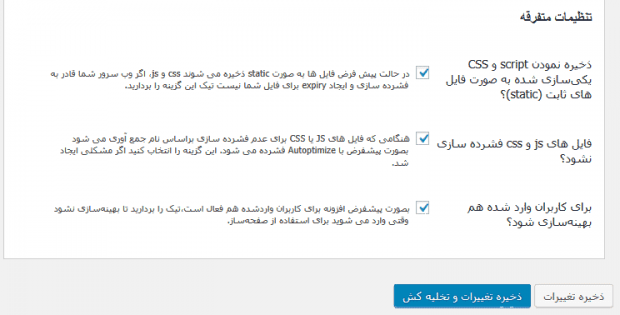
❇️تنظیمات متفرقه

این بخش گزینه ای برای تغییر نحوه ادغام فایل ها توسط وب سرور دارد. این گزینه به صورت پیش فرض فعال است که بهتر است آن را به همین ترتیب باقی بگذارید مگر اینکه سرور شما نتواند فایل ها را فشرده کند. همچنین گزینه ای برای غیرفعال کردن Autoptimize برای کاربران معتبر دارد.
در نهایت پس از اعمال تغییرات لازم روی دکمه “ذخیره تغییرات و تخلیه کش” کلیک کنید.
تب بعدی در صفحه تنظیمات افزونه Autoptimize تب تصاویر است که در بخش بعدی آموزش به بررسی آن می پردازیم.
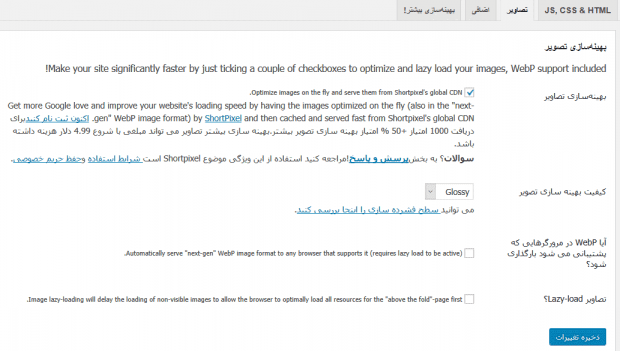
❇️تنظیمات تصاویر
افزونه Autoptimize دارای قابلیت بهینه سازی تصاویر در CDN از طریق افزونه ShortPixel است.

هنگامی که افزونه Autoptimize را بر روی سایت خود نصب کرده و در تب تصاویر گزینه “بهینه سازی تصاویر” را فعال کردید، به URL تصاویر وب سایت شما ShortPixel CDN اضافه خواهد شد.
در این صورت به جای اینکه تصاویر از هاست شما بارگذاری شوند روی fly بهینه سازی و تغییر سایز داده خواهند شد و سپس به سرعت از طریق CDN بارگذاری می شوند.
به این ترتیب سرعت بارگذاری وب سایت شما افزایش پیدا می کند. با فعال کردن گزینه “تصاویر Lazy Load” می توانید این قابلیت را نیز در سایت خود فعال کنید.
LazyLoad یا بارگذاری تنبل قابلیتی است که به افزایش سرعت سایت وردپرس شما کمک می کند
❇️اضافی
در تب اضافی می توانید قابلیت های بیشتری را در سایت خود فعال کرده و عملکرد سایت خود را بهینه تر کنید.
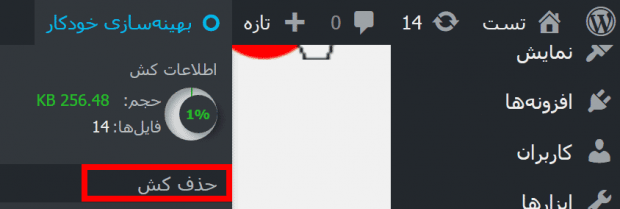
❇️آموزش پاک کردن کش در افزونه Autoptimize
کش Autoptimize یک فایل کش بسیار ساده است. به صورت پیش فرض فایل هایی که ترکیب و مینیفای می شوند در فولدر /wp-content/cache/autoptimize نگه داری و ذخیره می شوند. شما می توانید این کش را با کلیک کردن بر روی حذف کش در مکانی که در تصویر زیر نشان داده شده است، هر زمان که بخواهید پاک کنید.













دیدگاهتان را بنویسید