تگ های هدر (H1 – H6) چیست و در سئو سایت چه اهمیتی دارد؟
تگ های هدر یا هدینگ که ما بیشتر آن را با نام تیتر یا تگ های h1، h2، h3، h4 و غیره می شناسیم، یک تگ HTML است که به کاربران و موتورهای جستجو کمک می کند تا راحت تر بفهمند که محتوای یک صفحه وب در مورد چیست. علاوه بر این، این تگ می تواند به رنک گرفتن صفحه شما کمک کند.
به دلیل اینکه اهمیت تگ هدر برای سئو سایت و تجربه کاربری بسیار بالاست، نیاز است که حتما در مورد آنها اطلاعات داشته باشید و بدانید چگونه آنها را در محتوای خود به شیوه درست استفاده کنید.
در این مقاله، تمام نکات ریز و درشت مربوط به این تگ را بررسی خواهیم کرد. اگر در خصوص تگ هدر سوالی در ذهن شماست، این مقاله را از دست ندهید.
تگ هدر چیست؟
قبل از اینکه در خصوص اهمیت و نحوه استفاده درست از این تگ صحبت کنیم، ابتدا توضیح می دهیم که این تگ چیست.
تگ های هدر، عنوان اصلی صفحه (<h1>) و همچنین سایر عنوان های مربوط به محتوای صفحه را تعیین می کنند. از منظر موتورهای جستجو و همچنین کاربر، هدر ها برای فراهم کردن خلاصه ای از متن استفاده می شوند و به خواننده و ربات های موتور جستجو، خلاصه ای از محتوای صفحه و پیام اصلی آن را می رسانند.
اگر بخواهیم یک تعریف برای این تگ داشته باشیم می توانیم بگوییم:
تگ اچ، یک تگ HTML است که عنوان صفحه را مشخص می کند.
حال این تعریف را با جزئیات بیشتری بررسی می کنیم:
- HTML – زبانی است که بیشتر وب سایت ها از آن برای ساخت صفحات خود استفاده می کنند.
- تگ (Tag) – تگ یک تکه کد است که به مرورگرها می گوید محتوای صفحه را چگونه نمایش دهند.
- عنوان (Heading) – زبان HTML دارای شش تگ عنوان است که h1 و h2 و … نامیده می شوند. تگ اچ وان مهم ترین تگ محسوب می شود و تگ h6 کم اهمیت ترین. تگ ها معمولا به صورت سلسله مراتبی از بالا به پایین مرتب می شوند.

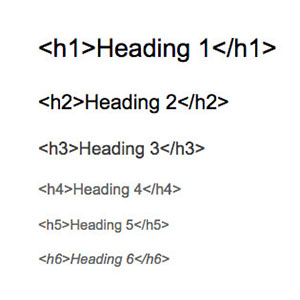
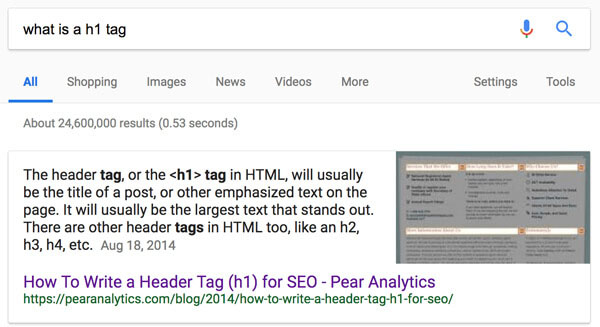
برای اینکه با مثالی برای شما واضح تر توضیح دهیم، می توانید به تصویر زیر نگاه کنید. ممکن است در نگاه اول فکر کنید که برای دو عنوان زیر صرفا فونت را بزرگ تر و پر رنگ تر کرده ایم. امّا حقیقت این است که به این دو عنوان تگ های مربوطه اضافه شده تا هم شما و هم موتورهای جستجو متوجه اهمیت و مفهوم آن ها شوید.
اهمیت تگ هدر برای سئو در چیست؟
تگ های هدر برای صفحات وب دو خاصیت بزرگ دارند: ایجاد شفافیت و ترسیم سلسله مراتب.
همان طور که قبل تر هم گفتیم، این تگ ها به موتورهای جستجو کمک می کنند که موضوع اصلی صفحه و ساختار آن را بفهمند. همچنین، این تگ ها به کاربر کمک می کنند که به راحتی و با یک نگاه اجمالی موضوع صفحه را بفهمند.
امّا اینها تنها دلیل اهمیت تگ های هدر نیستند. در ادامه، در خصوص اهمیت تگ هدر بیشتر توضیح خواهیم داد.
می توانید در تگ های هدینگ از کلیدواژه استفاده کنید
برای اینکه بتوانید مقاله ای بنویسید که هم برای کاربر و هم برای موتورهای جستجو واضح باشد، کلیدواژه هایی که کاربران سرچ می کنند را در هدر های خود جای دهید و با اینکار شانس دیده شدن خود در نتایج جستجو را بیشتر کنید.
در مثالی که از همین سایت به شما نشان دادیم می توانید ببینید که کلید واژه «نرخ کلیک» در تگ h1 و h2 استفاده شده اند.
امّا این را نیز در خاطر داشته باشید که زیاده روی در استفاده از کلیدواژه ها دیگر سودی ندارد و گوگل به سرعت متوجه غیر طبیعی بودن متن می شود.
تگ هدر تجربه کاربری را بهبود می بخشد
تگ های هدر خوانایی متن را تا حد زیادی بالا می برند و درک خلاصه متن را آسان تر می کنند. در نتیجه آن، رنک شما در گوگل بهبود می یابد، زیرا گوگل به تجربه کاربری و بازخورد کاربر اهمیت بسیار زیادی می دهد.
بیشتر افرادی که در فضای وب مقاله مطالعه می کنند، به جای خواندن کلمه به کلمه متن، آن را خلاصه خوانی می کنند و با نگاه کردن به عنوان ها سعی می کنند کلیات متن را بفهمند. تگ هدر برای چنین کاربرانی می تواند بسیار کمک کننده باشد.
همچنین، هدر ها به کاربر کمک می کنند که فراموش نکنند کجای نوشته بودند و چه می خواندند. به این ترتیب، کاربران برای مدت زمان بیشتری روی صفحه شما خواهند ماند.
داشتن هدر های مناسب و مرتبط با متن هر بخش، به مقاله شما ساختار می بخشد و باعث می شود خواننده تا انتهای متن باقی بماند.

تگ هدر به سئو سایت کمک می کند
در سال ۲۰۰۹، مت کاتس از کمپانی گوگل چنین چیزی را در خصوص تگ اچ گفت:
زمانی که به سایت ها رنک می دهیم، از عبارات داخل عنوان، داخل URL و حتی چیزهایی که با تگ ها هایلایت شده اند استفاده می کنیم.
با این وجود، بعدا جان مولر از این کمپانی تاکید کرد که گوگل از تگ هدر برای درک بهتر محتوای صفحه استفاده می کند، امّا مهم نیست که صفحه شما اصلا تگ h1 داشته باشد یا نه و یا مثلا پنج تگ h1 داشته باشد.
نکته ای که در اینجا وجود دارد این است که لزوما استفاده از تگ هدر به صورت کلی به رنک سایت ما کمک خواهد کرد.
داشتن یک ساختار منطقی به گوگل کمک می کند که محتوای مرتبط به نیاز کاربر را راحت تر در صفحه شما پیدا کند و همچنین صفحه برای اسنیپت های ویژه گوگل مناسب باشد.
شاید در حال حاضر این مسئله اثبات شده باشد که تگ های هدر مستقیما روی سئو سایت تاثیر نمی گذارند، امّا استفاده از آن ها قطعا به افزایش کیفیت محتوا و خوانایی آن کمک می کند.
به طور کلی، چیزی که از دیدگاه تجربه کاربری خوب باشد، از دیدگاه سئو نیز خوب است.
داشتن تگ هدر می توان برای شما فیچر اسنیپت به دست بیاورد
اسنیپت های گوگل باکس های ویژه ای هستند که در صفحه اول نتایج جستجو، سایت خاصی را به شیوه ای متفاوت نمایش می دهند. در حالی که به دست آوردن برخی از این اسنیپت ها با استفاده از کدهای خاص در صفحه ممکن است، سایر اسنپت ها به طور خودکار توسط گوگل به سایت ها داده می شود.
حال برای اینکه شانس به دست آوردن اسنیپت برای شما بالا رود، باید در صفحه اول رنک داشته باشید و کد های HTML صفحه خود را بهینه سازی کنید تا گوگل آن ها را بفهمد و به صورت اسنیپت نمایش دهد.
با استفاده از تگ هدر شما می توانید ساختار و سلسله مراتب عنوان های خود را تعیین کنید و بدین تریتب به گوگل کمک کنید که محتوای شما را راحت تر بفهمد. شاید فکر کنید که با استفاده از بولت و لیست هم می توان سلسله مراتب تعیین کرد. امّا این تگ های اچ هستند که فهم مطلب را برای گوگل آسان می کنند.
فقط یک تگ h1 داشته باشید
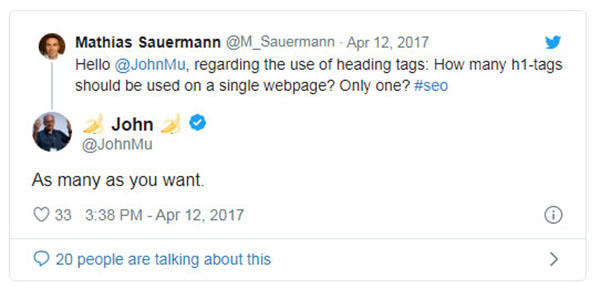
یک نکته بسیار چالش برانگیز و پر بحث در زمینه سئو تعداد تگ های h1 بوده است، تا اینکه گوگل نهایتا اعلام کرد که مهم نیست چند تگ h1 در صفحه باشد.

در توئیت بالا، کاربری سوال کرده که چه تعداد تگ h1 برای یک صفحه مجاز است؟ فقط یکی؟ و جان مولر در جواب گفته: هر تعدادی که می خواهید!
با این وجود، این بدان معنا نیست که برای سئو بهتر است از چند تگ h1 در صفحه استفاده کنید! چرا؟
چون تگ اچ وان معمولا فونت بزرگی دارد و به چشم کاربر به صورت عنوان اصلی صفحه دیده می شود. حال اگر چندین تگ اچ وان در صفحه بیاورید، ممکن است ظاهر صفحه به هم ریخته و گیج کننده باشد.
به همین دلیل، برای کمک به کاربر و تنظیم ساختار مناسب برای سایت هم که شده توصیه می شود از یک تگ h1 در هر صفحه استفاده کنید.
تگ های هدر شما باید با هم همخوانی داشته باشند
یک روش بسیار خوب برای بهبود تجربه کاربری سایت این است که تمام بخش های مقاله شما با هم همخوانی و همسویی داشته باشد.
وقتی که این همخوانی را در همه جای سایت خود لحاظ کنید، نتیجه به دست آمده بی نظیر خواهد بود.
باید این همجوانی و تناسب را در تمام تگ های هدر خود نیز پیاده کنید.
به عنوان مثال اگر تگ هدر را به صورت جمله می نویسید، سعی کنید برای تمام تگ ها همین کار را انجام دهید (یا اگر عنوان ها به صورت عبارت هستند، سعی کنید همین قالب را در تمام مقاله حفظ کنید).
علاوه بر این، سعی کنید هدر ها را حد الامکان کوتاه بنویسید. قرار نیست تگ هدر یک عبارت طولانی و پر از کلیدواژه باشد! (به طور کلی، ۷۰ کاراکتر یا کمتر می تواند طول مناسبی برای هدر باشد)
تگ هدر را یک عنوان کوچک برای پاراگراف بعدش در نظر بگیرید.
هدر های سایت را جذاب بنویسید
این قاعده فقط برای تگ های هدر نیست و به تمام محتوای شما مربوط می شود.
نوشته اولیه شما ممکن است عنوان های چندان جذاب و مرتبطی نداشته باشد. به همین دلیل، وقتی کار نوشتن مقاله به پایان رسید، توصیه می شود که حتما روخوانی داشته باشید و عنوان ها را هم مرتب کنید و هم سعی کنید به سمت کاربر پسند تر بودن تغییر دهید.
درست است که تگ هدر برای کمک به تندخوانی و دریافت نکات اصلی مقاله است، امّا قرار نیست تمام نکات مقاله از طریق تگ هدر منتقل شود. در واقع هدر ها باید به گونه ای کنجکاوی کاربر را برانگیخته کنند تا بیشتر بخواند و بیشتر روی صفحه بماند.
اهمیت و توجه بسیار زیادی را برای تگ h1 لحاظ کنید. زیرا این هدر بسیار بیشتر از هدرهای دیگر در کانون توجه کاربر قرار می گیرد. در واقع، در بسیاری از موارد تگ h1 شما تعیین می کند که اصلا کاربر ادامه صفحه را اسکرول کند یا نه.
سعی کنید تگ h1 را به گونه ای بنویسید که به بهترین نحو نیاز کاربر را پاسخ دهد و او را برای خواندن مقاله جذب کند.

چگونه هدینگ (تیتر) را سئو کنیم؟
میتوان گفت مهم ترین تگ، تگ h1 است چون گوگل از دو طریق محتوای صفحه ی شما را درک میکند :
۱. از طریق عنوان که در تگ h1 نوشته میشود و ۲. از طریق انکرتکست ها
به همین خاطر به نکات زیر توجه کنید:
۱. حتما کلمه یا عبارت کلیدی را در تگ h1 قرار دهید چون که محتوای این تگ به عنوان نتیجه در نتایج گوگل نشان داده میشود.
۲. بهتر است از یک تگ h1 استفاده کنید البته بسته به کسب و کار شما صفحه ی شما میتواند چندین تگ h1 داشته باشد.
۳. اگر هدف شما پاسخ به یک سوال است آن را در هدر و تگ h1 قرار دهید.
۴. برای اینکه بازدید بیشتری داشته باشیم از تکنیک های سئو داخلی مثل کلمات مرتبط (Lsa ) در تگ های h2 تا h6 استفاده کنید
بر خلاف تگ h1 که توصیه میشود فقط یکی در محتوایمان داشته باشیم از تگ h2 تا h6 به تعداد دلخواه میتوانیم بگذاریم.
۵. در تگ های h2 تا h6 هم میتوانیم از کلمات کلیدی استفاده کنیم.
۶. پیشنهاد میشود برای تگ h1 نهایتا از هفتاد کاراکتر استفاده کنید .
۷. میتوانید از عبارات کلیدی یا longtail ها استفاده کنید. longtail ها عباراتی اند که شامل کلمه کلیدی هستند و کاربران آنها را جستجو میکنند; مانند:
کلمه کلیدی : کفش ورزشی عبارت کلیدی:کفش ورزشی آبی
۸. پیشنهاد میشود هر ۳۰۰ کلمه را داخل یک هدینگ بگذاریم. برای مثال اگر شما بخواهید یک محتوای هزار و دویست کلمه ای بنویسید طبیعتا باید چهارتا تگ h2 داشته باشید.
۹. در محتوای همه ی هدینگ ها باید ارتباط با عنوان اصلی حفظ شود که در اصطلاح به این ایجاد پل ارتباطی میگویند.
۱۰. برای بهینه سازی بیشتر و بهتر در هر هدینگ از لینک سازی های داخلی و خارجی استفاده کنید. اگر در بین متن به صفحات دیگر سایتتان لینک بزنید مدت زمان حضور کاربر در سایت افزایش می یابد و صفحاتتان بازدید بیشتری میخورد.
۱۱. پیشنهاد میشود که اگرمیخواهید از بک لینک یا لینک داخلی در محتوایتان استفاده کنید در ۱۵۰ کلمه اول این کار را انجام دهید زیرا اکثر کاربران این قسمت متن را میخوانند و اگر جذب شدند ادامه متن را خواهند خواند.
چگونه تگ های هدر یک سایت را بررسی کنیم؟
ابزار مختلفی برای این کار وجود دارد. در اینجا بهترین ابزارها برای بررسی تگ های هدر یا هدینگ سایت را معرفی کردیم:
- ابزار SEMRUSH
- ابزار sitebulb crawler
- Deep crawl
- Screaming frog
- SEO power suite website auditor
آیا ترتیب تگ های هدر مهم است؟
این نکته لازم به ذکر است که نیازی به استفاده از همه شش تگ HTML برای ساختار دادن به صفحات خود ندارید ولی شما میتوانید از همه آنها استفاده کنید و یا هر تعدادی از آنها را که مورد نیاز است استفاده کنید.
به طور کلی یک اصل وجود دارد که از تگ ها نباید ترتیب سطوح محتوا را برهم بزنند (مثلا از H1 به H3 بروند) و نباید استفاده از تگ های هدینگ ترتیب محتوای شما را به هم بزند. عموما تنها از یک تگ H1 در هر صفحه استفاده میشود.

تگ header را به شکل بهینه به کار ببرید
تگ های هدر یکی از تکنیک های سئو داخلی است. انتخاب درست کلمات در تگ های هدر باعث دیده شدن بیشتر محتوای شما میشود. تگ های هدر به خصوص تگ عنوان (h1) و تگ دیسکریپشن را جدی بگیرید چون وقتی جستجو کنندگان کلمه یا عبارتی را جستجو میکنند این تگ عنوان و دیکریپشن است که در صفحه نتایج نشان داده میشود و این شمایید که با انتخاب محتوای جذاب کاربر را به سایت خود دعوت میکنید.
نتیجه گیری
شاید امروزه برای بسیاری از سئوکاران این مسئله واضح شده باشد که تگ های هدر تاثیر مستقیمی روی سئو سایت ندارد. امّا اگر قرار باشد سایت به بهترین نحو سئو شود، تمام نکات ریز و درشت و حتی مواردی که به صورت غیر مستقیم روی رنک سایت تاثیر دارند نیز باید بهینه سازی شوند.
تگ های هدر یکی از مواردی هستند که مستقیما روی رنک تاثیر نمی گذارند، ولی چون کاربر با آن ها تعامل زیادی دارد، بهینه سازی این تگ ها می تواند تاثیر بسیار خوبی روی تجربه کاربری داشته باشد. تجربه کاربری خوب هم دقیقا همان چیزی است که گوگل می خواهد!
این را هم بخوانید:













دیدگاهتان را بنویسید