افزونه WP Google Maps
افزونه WP Google Maps
اگر می خواهید یک نقشه سفارشی یا مکان نمای فروشگاه را خیلی سریع و راحت به نوشته ها و برگه های سایت وردپرس خود اضافه کنید، افزونه WP Google Maps یک گزینه بسیار عالی است. این افزونه یک کد کوتاه در اختیار شما قرار می دهد که با استفاده از آن می توانید نقشه خود را در هر ناحیه متنی که می خواهید قرار دهید.از سری مقاله های آموزش رایگان طراحی سایت امروز به آموزش افزونه WP Google Maps می پردازیم.
لیستی از افزونه های قدرتمندی که با استفاده از آنها می توانید نقشه گوگل را به سایت وردپرس خود اضافه کنید را در مقاله بهترین افزونه های نقشه گوگل وردپرس می توانید مشاهده نمایید.
اگرچه می توانید نقشه گوگل را با استفاده از کد جاسازی که سایت Google Maps در اختیار شما قرار می دهد در نوشته ها و برگه های وردپرس وارد کنید اما این کار فقط زمانی مؤثر است که شما بخواهید تنها یک لوکیشن در سایت وردپرسی خود وارد کنید. اگر نقشه یکی از ضروریات مهم محتوای سایت وردپرسی شما است و باید مکرراً نقشه ها را در نوشته های خود وارد کنید، استفاده از یک افزونه برای سایت شما اجتناب ناپذیر است.

آموزش افزونه WP Google Maps و نحوه اضافه کردن نقشه گوگل در وردپرس
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه در پیشخوان وردپرس منوی جدیدی به نام Maps اضافه خواهد شد و صفحه ای مشابه شکل زیر به شما نشان داده می شود.

روی دکمه Skip intro and create a map کلیک کنید.
به صفحه ای مشابه شکل زیر هدایت می شوید. در این صفحه می توانید نقشه خود را ویرایش کرده یا با ارتقا به Pro Add-on و خرید کلید API یک نقشه جدید بسازید.

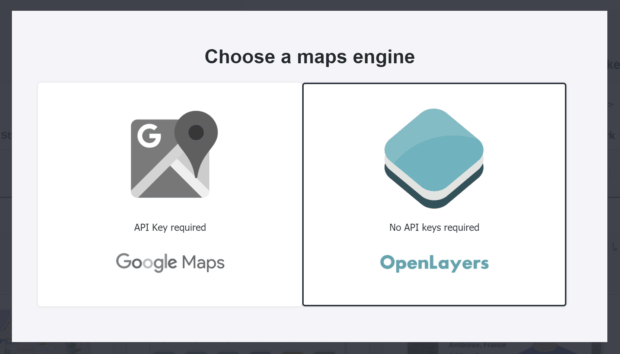
برای ویرایش نقشه پیش فرض روی لینک Edit کلیک کنید. یک پنجره پاپ آپ مشابه شکل زیر به شما نشان داده می شود.
در این قسمت می توانید انتخاب کنید که نقشه شما از چه موتوری برداشته شود. از آنجا که گوگل این سرویس را برای کاربران ایرانی تحریم کرده است می توانید از OpenLayers استفاده کنید.
سپس وارد صفحه ساخت نقشه می شوید. در ادامه آموزش به بررسی نحوه ویرایش این نقشه در افزونه WP Google Maps می پردازیم. برای ساخت نقشه های بیشتر باید نسخه Pro افزونه را خریداری نمایید.
تنظیمات عمومی
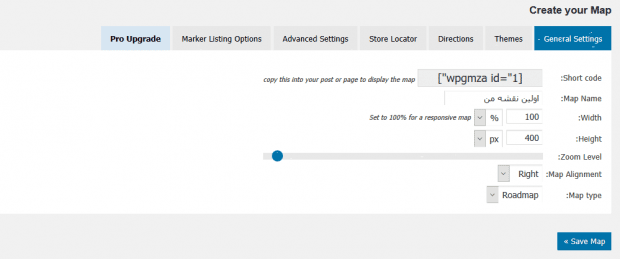
اولین بخش از صفحه ویرایش نقشه مشابه شکل زیر است.

همانطور که مشاهده می کنید این بخش از تب های مختلفی تشکیل شده است. اولین تب مربوط به تنظیمات عمومی نقشه است.
- Short code: با کپی کردن شورت کد نشان داده شده در این قسمت می توانید نقشه را روی نوشته ها یا برگه های سایت خود نمایش دهید.
- Map Name: در این قسمت می توانید نام نقشه خود را ویرایش کنید. توجه داشته باشید که این نام در فرانت اند نمایش داده نخواهد شد.
- Zoom Level: سطح بزرگ نمایی نقشه نمایش داده شده را می توان با کشیدن دایره آبی روی نوار تغییر کند. همچنین سطح زوم را می توانید در پیش نمایش نقشه که در نیمه پایین صفحه نشان داده شده است با استفاده از چرخ اسکرول موس و یا کنترل های زوم تنظیم کنید.
- Map Dimensions: در این قسمت می توانید ابعاد نقشه (عرض و ارتفاع) را تنظیم کنید. مقادیر می توانند به پیکسل یا درصد وارد شوند. با قرار دادن عرض 100% و ارتفاع 400px می توانید نقشه خود را رسپانسیو (موبایل دوستانه) کنید.
روی دکمه “Save Map” کلیک کنید. نقشه با ابعادی که وارد کرده اید مجدداً بارگذاری خواهد شد.
- Map Alignment: در این قسمت می توانید تراز نقشه نمایش داده شده را در سمت چپ، راست، مرکز یا هیچکدام تغییر دهید.
- Map Type: در این قسمت می توانید نوع نقشه (Roadmap، Satelite، Hybrid، Terrian) را مشخص کنید.
برای ذخیره کردن نقشه روی دکمه “Save Map” کلیک کنید.
آموزش ساخت اولین نشانگر با استفاده از افزونه WP Google Maps
به سمت پایین صفحه اسکرول کنید.

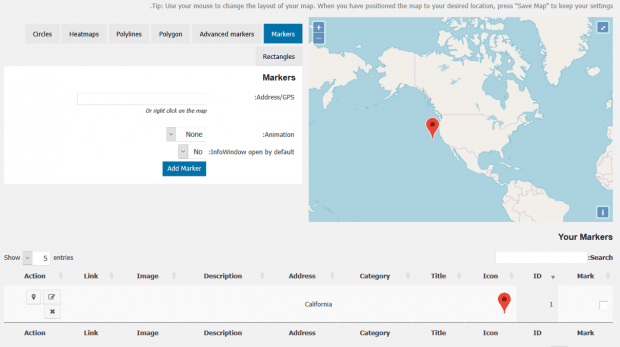
مشاهده می کنید که در کنار تصویر نقشه چندین تب قرار گرفته است که مربوط به تنظیمات نشانگرها است. اولین تب که Markers نام دارد برای اضافه کردن نشانگر به نقشه است. فیلدهای داده شده در تب Markers را به شرح زیر پر کنید:
- Address/GPS: آدرس یا مختصات GPS لوکیشنی که می خواهید نشانه گذاری کنید را در این قسمت وارد نمایید. افزونه نشانگر را براساس این تنظیمات روی نقشه قرار می دهد. اگر نشانگر در موقعیت دقیق قرار داده نشود می توانید آن را با موس کشیده و در جای دقیق آن رها کنید. این فیلد تنها فیلدی است که پر کردن آن در پنل تنظیمات اجباری است.
- Animation: در این قسمت می توانید برای نشانگر انیمیشن انتخاب کنید. سه گزینه None Bounce و Drop در اختیار شما قرار داده شده است. اگر می خواهید نشانگر به صورت نرمال روی صفحه نشان داده شود و انیمیشنی نداشته باشد None را انتخاب کنید. اگر می خواهید نشانگر روی نقشه به صورت پیوسته بالا و پایین بپرد Bounce را انتخاب کنید و اگر می خواهید هنگام لود شدن نقشه نشانگر از بالا به پایین روی نقطه مورد نظر بیفتد و بعد از حرکت بایستد Drop را انتخاب نمایید.
- InfoWindow open by default: اگر می خواهید پنجره اطلاعات نشانگر به صورت پیش فرض باز باشد این گزینه را در حالت Yes قرار دهید. در حالت No پنجره اطلاعات نشانگر با کلیک کاربر بر روی نشانگر باز می شود.
سپس روی دکمه Add Marker کلیک کنید.

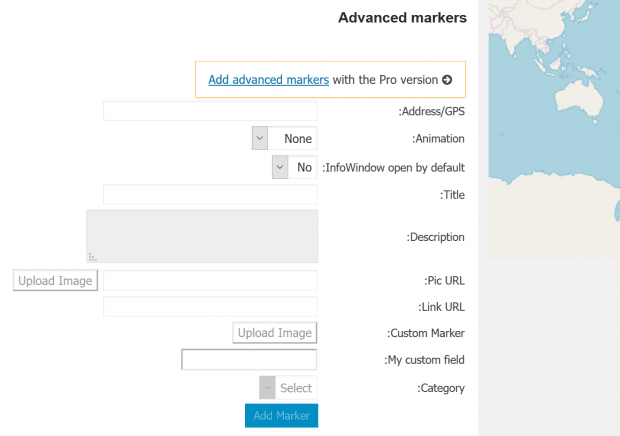
در تب Advanced Marker افزونه WP Google Maps می توانید تنظیمات پیشرفته تری برای نشانگر خود اعمال کنید اما برای استفاده از این بخش باید نسخه Pro افزونه را خریداری کرده باشید. در ادامه آموزش این تنظیمات را شرح می دهیم:
- Title: از این قسمت برای اختصاص یک نام توصیفی برای نشانگر استفاده کنید. وقتی کاربر روی نشانگر کلیک کند، این نام در بالای پنجره اطلاعات نشانگر نمایش داده می شود.
- Description: از این قسمت برای ارائه توضیحات دقیق تر در مورد نشانگر استفاده کنید. در اینجا می توانید از HTML استفاده کنید.
- Pic URL: اگر می خواهید در پنجره اطلاعات نشانگر از عکس استفاده کنید می توانید یا آدرس URL کامل تصویر (شامل //:http) را در باکس متنی پیست کنید یا روی دکمه Upload Image کلیک کرده و یک تصویر از کتابخانه رسانه خود آپلود کنید.
- Link URL: اگر می خواهید در پنجره اطلاعات نشانگر لینک وارد کنید باید در این قسمت آدرس URL کامل آن (شامل //:http) را وارد کنید. این URL به بازدیدکنندگان اجازه می دهد یک صفحه وب را از پنجره اطلاعات نشانگر باز کنند.
- Custom marker: این قسمت به شما امکان استفاده از یک تصویر PNG سفارشی را به عنوان آیکون نشانگر می دهد.
- Category: اگر می خواهید نشانگر را به یک دسته خاص اختصاص دهید می توانید در این بخش دسته مورد نظر خود را مشخص کنید (در ابتدا باید دسته را بسازید). برای ساخت دسته در پیشخوان وردپرس به مسیر Maps » Categories بروید.
پس از اعمال تنظمیات لازم روی دکمه Add Marker کلیک کنید. نشانگر جدید شما روی نقشه و همچنین در لیست نشانگرها ظاهر می شود.
نشان دادن نقشه در نوشته ها و برگه های وردپرس
پس از ساخت نقشه، نوشته یا برگه ای که می خواهید نقشه را داخل آن نشان دهید باز کنید.
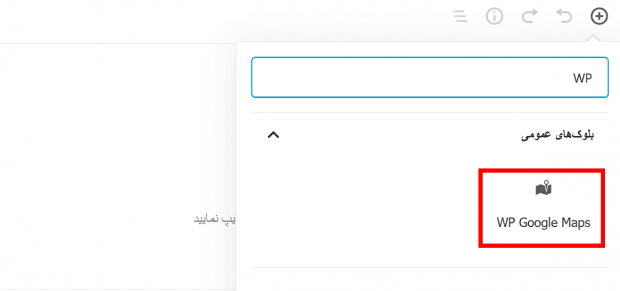
در ویرایشگر گوتنبرگ وردپرس از بلوک WP Google Maps استفاده کنید. برای این کار کافی است روی آیکون اضافه کردن بلوک کلیک کرده و در قسمت جستجو عبارت WP Google Maps را وارد کنید.

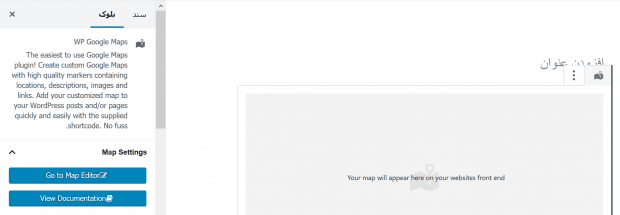
حالت پیش نمایش در بک اند پشتیبانی نمی شود. بنابراین انتظار دیدن نقشه در بک اند را نداشته باشید.
شما می توانید از ساید بار سمت چپ صفحه به ویرایشگر نقشه دسترسی پیدا کنید و مستندات افزونه را نیز در این قسمت مشاهده کنید.

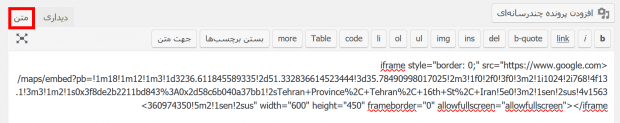
برای نمایش نقشه در ویرایشگر کلاسیک نوشته ها و برگه های وردپرس باید شورت کدی که افزونه در اختیار شما قرار می دهد را کپی کرده و در نوشته یا برگه موردنظر خود پیست کنید. شورت کد نقشه در بالای صفحه ساخت نقشه در اختیار شما قرار گرفته است.
این شورت کد را در نوشته یا برگه مورد نظر خود در قسمت ویرایشگر متن مشابه شکل زیر کپی و پیست کنید.

هنگامی که ویرایش محتوای نوشته یا برگه را به اتمام رساندید روی دکمه “انتشار” کلیک کنید. نقشه شما در نوشته یا برگه منتشر شده در فرانت اند سایت قابل مشاهده است.












دیدگاهتان را بنویسید