Widget Responsive for Youtube
افزونه Widget Responsive for Youtube
اگر تا به حال سعی کرده باشید که یک ابزارک YouTube را در نوار کناری سایت وردپرس خود اضافه کنید، احتمالاً متوجه شده اید که به خصوص هنگام کار با کدهای جاسازی، ممکن است سردرگمی زیادی ایجاد شود. افزونه Widget Responsive for Youtube به عنوان یکی از بهترین افزونه های ابزارک ها و نوار کناری وردپرس این کار را برای شما آسان کرده و به شما امکان می دهد یوتیوب را با استفاده از ابزارک و شورت کد، به صورت رسپانسیو و همراه با تمام گزینه ها و فیلد http://schema.org/VideoObject در نوار کناری سایت وردپرس خود یا درون محتوا جاسازی کنید.از سری مقاله های آموزش رایگان طراحی سایت امروز به آموزش افزونه Widget Responsive for Youtube می پردازیم.
YouTube دومین موتور جستجوی بزرگ جهان بعد از گوگل است. قرار دادن فیلم های YouTube در سایت وردپرس راهی فوق العاده برای جذب ترافیک بیشتر و بهبود تعامل با بازدیدکنندگان سایت است. فیلم ها تعاملی بوده و منبع بسیار خوبی برای آموزش، داستان سرایی و موارد دیگر هستند.
بنابراین حتی اگر وب سایت شما مربوط به فیلم و ویدئو نباشد، جاسازی فیلم ها در سایت همچنان کاری هوشمندانه است. چه این کار را از طریق ابزارک کانال YouTube برای وردپرس و چه از طریق کد جاسازی شده انجام دهید، ویدیوها همیشه باعث می شوند که محتوای یک سایت سرگرم کننده تر باشد.

افزونه Widget Responsive for Youtube ویژگی های بسیار جالبی دارد. اگرچه وردپرس به طور خودکار گزینه هایی برای قرار دادن فیلم های YouTube در نوار کناری سایت شما دارد، این ابزارک ویژه جاسازی YouTube در وردپرس گزینه های بیشتری برای نمایش فراهم می کند.
برخی ویژگی های این افزونه عبارت است از:
- خاموش یا روشن کردن زیرنویس ها
- انتخاب قالب نوار کنترل
- پنهان کردن لوگوی YouTube
- فعال کردن حالت حریم خصوصی
- تنظیم حداکثر عرض
- نوشتن توضیحات روی ویدئوها
- تنظیم دکمه اشتراک
- فعال کردن حالت تمام صفحه
- انتخاب نمایش نوار ابزار کنترل
آموزش افزونه Widget Responsive for Youtube و نحوه اضافه کردن ابزارک رسپانسیو یوتیوب در وردپرس
ابتدا افزونه را دریافت نموده و آن را در سایت خود در بخش افزونه ها نصب کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه یک ابزارک جدید به طور خودکار به وب سایت شما اضافه می شود که با رفتن به مسیر نمایش » ابزارک ها در پیشخوان وردپرس می توانید به آن دسترسی پیدا کنید.
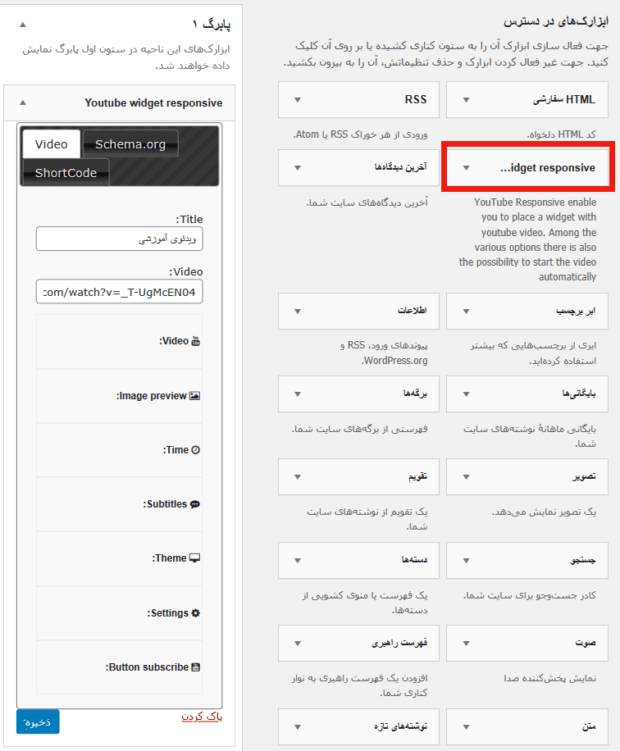
در صفحه ابزارک های پیشخوان وردپرس به سمت پایین صفحه اسکرول کرده و ابزارک YouTube Widget Responsive را پیدا کنید. سپس این ابزارک را کشیده و در نوار کناری سایت خود یا هر ناحیه ابزارک دیگری که قالب شما در اختیارتان قرار می دهد، رها کنید.
پس از آن باکس تنظیمات ابزارک مشابه شکل زیر باز می شود.

در قسمت Title یک عنوان برای ابزارک مورد نظر خود وارد کنید و در قسمت Video لینک ویدئوی یوتیوب را کپی و پیست کنید.
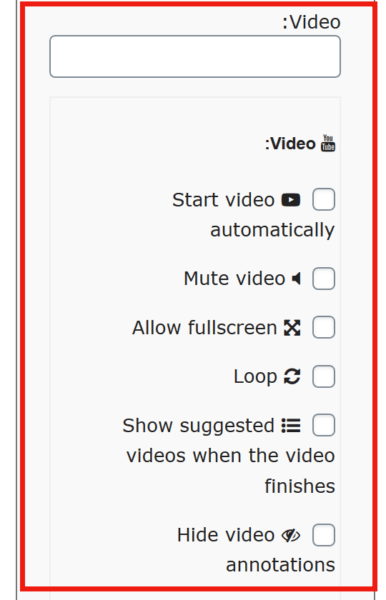
پس از افزودن عنوان و لینک، می توانید روی هر یک از دکمه های موجود در باکس تنظیمات ابزارک افزونه Widget Responsive for Youtube کلیک کنید. با کلیک بر روی هر دکمه، یک پنجره کشویی ظاهر می شود که در آن می توانید تمام گزینه هایی که برای شخصی سازی تجربه مشاهده ویدیوی یوتیوب وجود دارد را تنظیم کنید.

هنگامی که ابزارک یوتیوب وردپرس را آنطور که مورد نظر شما است، تنظیم کردید، بر روی دکمه ذخیره کلیک کنید و ویدئو مطابق تنظیمات شما در نوار کناری سایت نمایش داده می شود.
نمایش فیلم های یوتیوب با استفاده از ابزارک درون ساخته وردپرس
شما می توانید بدون استفاده از افزونه Widget Responsive for Youtube و با استفاده از ابزارک درون ساخته ویدئوی وردپرس اقدام به اضافه کردن ویدئوی یوتیوب به نوار کناری سایت وردپرس خود کنید. این ابزارک برای وقتی که می خواهید URL یا ویدیو را به سرعت در باکس کپی و جایگذاری کنید، مناسب است. ابزارک ویدئوی درون ساخته وردپرس هیچ گزینه تنظیماتی ندارد، اما ویدیو را در مرکز نوار کناری سایت شما قرار می دهد تا بازدید کنندگان سایت آن را مشاهده کنند.
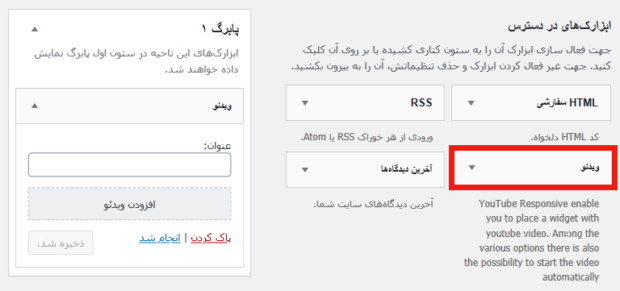
برای استفاده از ابزارک درون ساخته وردپرس، به سمت پایین صفحه اسکرول کنید. ابزارک “ویدئو” را پیدا کرده، آن را بکشید و در نوار کناری موردنظر خود رها کنید.

عنوان را در ابزارک اضافه کنید و روی دکمه “افزودن ویدیو” کلیک کنید.
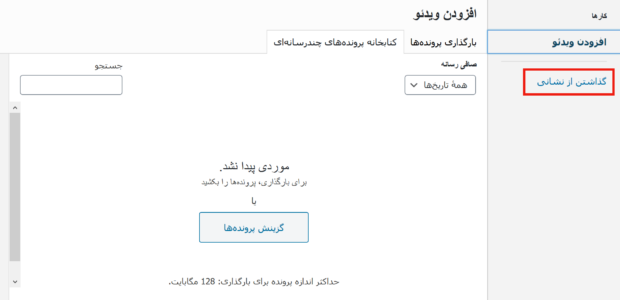
یک پنجره پاپ آپ ظاهر می شود که به گالری رسانه شما منتهی می شود. شما می توانید ویدئو مورد نظر خود را که در کتابخانه رسانه بارگذاری کرده اید، وارد کنید یا از طریق URL یک ویدئوی جدید جاسازی کنید.

اگر می خواهید از URL استفاده کنید، روی لینک “گذاشتن از نشانی” کلیک کنید.
یک پنجره لینک URL ظاهر می شود که می توانید URL ویدیویی که می خواهید نمایش داده شود را کپی کرده و در آن قرار دهید.
روی دکمه “افزودن به ابزارک” در پایین صفحه سمت راست کلیک کنید. حال کافی است فیلم را در ابزارک ذخیره کنید و در نوار کناری شما نمایش داده می شود.
نمایش ویدئوی یوتیوب در نوار کناری وردپرس با کد جاسازی
علاوه بر افزونه Widget Responsive for Youtube و ابزارک ویدئو، می توانید ابزارک ویدئویی یوتیوب را با استفاده از کد جاسازی که YouTube در صفحات ویدیویی ارائه می دهد، به نوار کناری خود اضافه کنید.
برای این کار، ابزارک “HTML سفارشی” را پیدا کرده و به نوار کناری خود اضافه کنید.
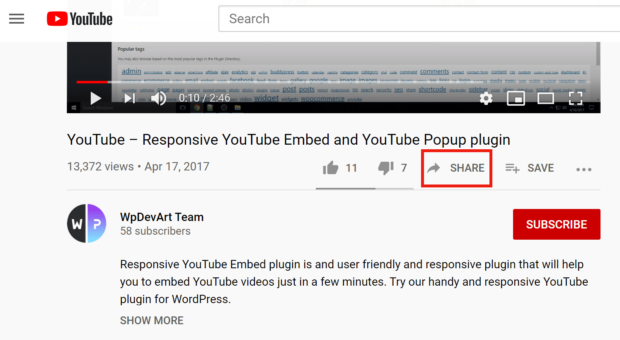
حال به صفحه یوتیوب ویدیویی که می خواهید در نوار کناری خود قرار دهید، بروید. روی لینک “share” در پایین ویدیو کلیک کنید.

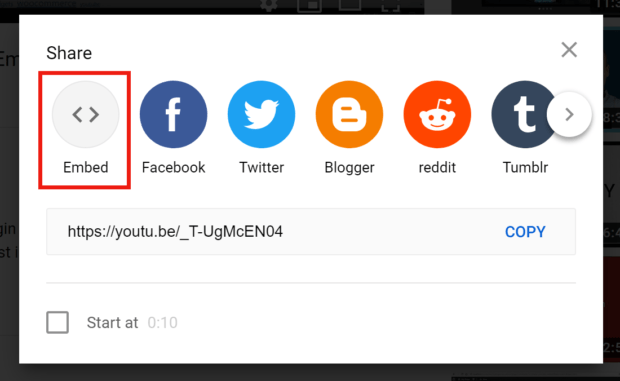
یک پنجره پاپ آپ با گزینه های مختلف اشتراک گذاری ظاهر می شود. روی گزینه “Embed” کلیک کنید.

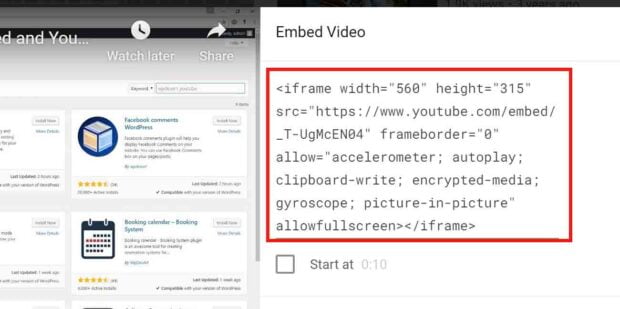
باکس پاپ آپ دیگری ظاهر می شود که کد جاسازی را برای شما فراهم می کند.

این کد را در ابزارک HTML سفارشی در وب سایت خود کپی و جایگذاری کنید.
روی دکمه “ذخیره” کلیک کنید. اکنون ویدیو در نوار کناری مورد نظر شما نشان داده می شود.
توجه داشته باشید که هنگام استفاده از کد جاسازی ممکن است لازم باشد گزینه های اندازه گیری کد را تنظیم کنید تا به طور مناسب در نوار کناری شما نشان داده شود.
خوشبختانه ، وردپرس به صورت درون ساخته رسپانسیو است و اگر از یک قالب رسپانسیو نیز استفاده کرده باشید، اندازه ها باید به طور خودکار برای دستگاه های تلفن همراه و صفحات نمایش کوچکتر تنظیم شود.
توجه به چند نکته برای عملکرد وب سایت شما ضروری است:
استخراج اطلاعات از هر سایت خارجی بر عملکرد وب سایت شما تأثیر می گذارد. اگر نگران این هستید که ویدئو باعث کاهش سرعت بارگذاری صفحات شما شود، قبل و بعد از افزودن ویدیو ، یک تست PageSpeed Insight را انجام دهید.
این تست به شما کمک می کند که تصمیم بگیرید که ویدئو را حفظ کنید یا خیر. فقط بخاطر داشته باشید که ویدئو بر حفظ بازدیدکننده تأثیر می گذارد، بنابراین اندکی کاهش عملکرد وب سایت ارزش اینکه مردم وقت بیشتری را در سایت بگذرانند، دارد.
افزودن ابزارک Widget Responsive for Youtube یوتیوب به نوار کناری وردپرس راهی آسان برای نمایش فیلم های ویدئویی یوتیوب است. نمایش فیلم ها در سایت از نظر بصری برای کاربران بسیار جذاب است و یک روش عالی برای معرفی ویدئو در سایت شما بدون نیاز به قرار دادن مستقیم در نوشته ها یا برگه ها است.












دیدگاهتان را بنویسید