اعمال خودکار تخفیف در فروشگاه ووکامرس
اعمال خودکار تخفیف در فروشگاه ووکامرس
کدهای تخفیف همواره یک بهانه برای ترغیب کاربران به خرید هستند و می توانند در افزایش فروش شما موثر باشند. از سمت دیگر مشخص کردن سقف خرید برای دریافت تخفیف، از شیوه های دیگر بازاریابی و افزایش فروش می باشد. در این محتوا می خواهیم به شما آموزش دهیم که چطور یک کد تخفیف را به طور خودکار بر روی سبد خرید مشتریان خود که بیشتر از مبلغ تعیین شده خرید دارند، اعمال کنید.
تخفیف خودکار برای سفارشات بیشتر از مقدار ثبت شده به کمک تکه کد
در این مقاله خبری از معرفی افزونه جدید نیست و ما این امکان فوق العاده را فقط به کمک یک تکه کد که در قالب وودمارت درستی آن چک شده است، پیاده سازی کرده ایم.
برای انجام این کار ابتدا یک کد تخفیف به نام «COUPON» در فروشگاه خود ایحاد کنید.
بهتر است کد تخفیف را طوری تنظیم کنید که به مبلغ ثابتی از سبد خرید را کم کند و در صورت تمایل نیز می توانید آن را درصدی تعریف کنید.
نحوه تعریف کد تخفیف را در تصویر زیر مشاهده می کنید
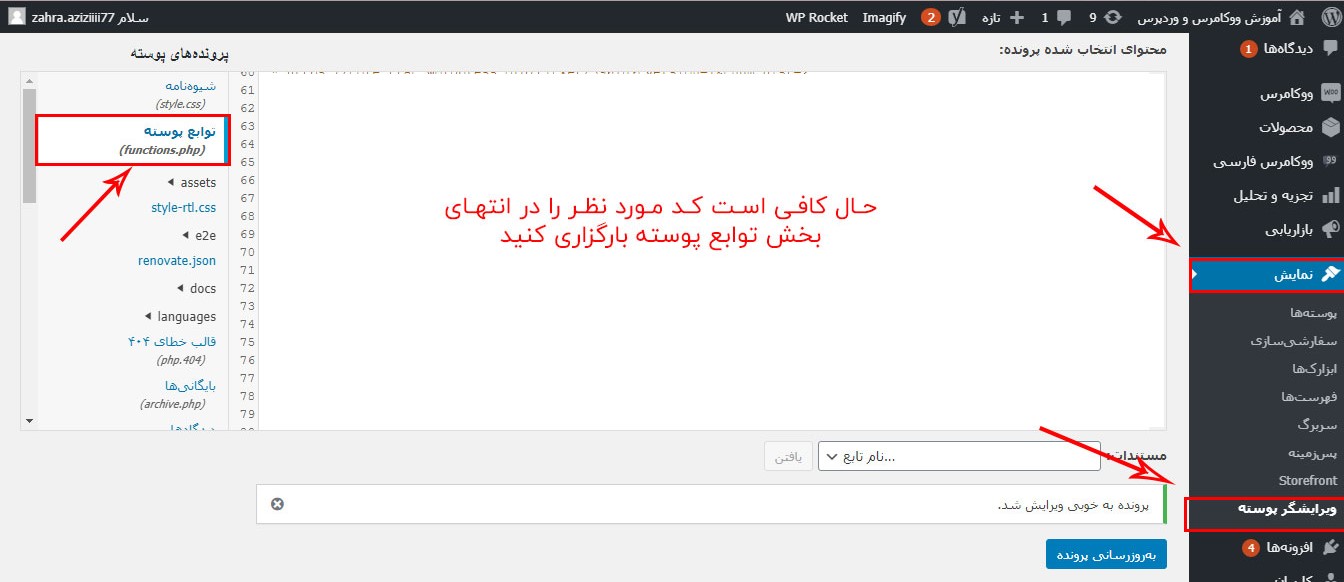
حال نوبت به جایگذاری تکه کد در سایت شماست.
- وارد پیشخوان شوید.
- از منوی سمت راست «نمایش» را مشاهده کنید.
- وارد بخش ویرایشگر پوسته شوید.
- از سمت چپ «توابع پوسته» را انتخاب کنید.
- کد زیر را جایگذاری نمایید.
تکه کد:
function add_coupon_notice() {
$cart_total = WC()->cart->get_subtotal();
$minimum_amount = 50000;
$currency_code = get_woocommerce_currency();
wc_clear_notices();
if ( $cart_total < $minimum_amount ) {
WC()->cart->remove_coupon( ‘COUPON’ );
wc_print_notice( “با خرید بیشتر از $minimum_amount تومان، مبلغ 20 هزار تومان اعتبار هدیه روی سبدخرید شما اعمال میشود!”, ‘notice’ );
} else {
WC()->cart->apply_coupon( ‘COUPON’ );
wc_print_notice( ‘ 20 هزار تومان هدیه روی سبدخرید شما اعمال شد’, ‘notice’ );
}
wc_clear_notices();
}
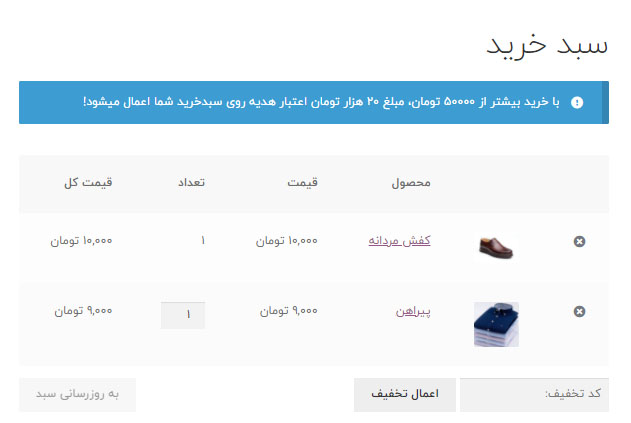
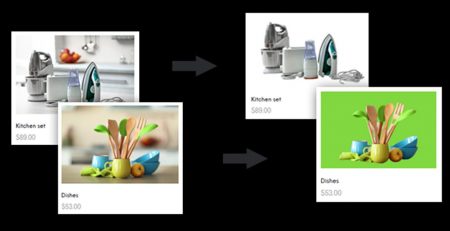
تغییرات بعد از جایگذاری کد تخفیف خودکار برای سبد خریدهای زیر حد معین:
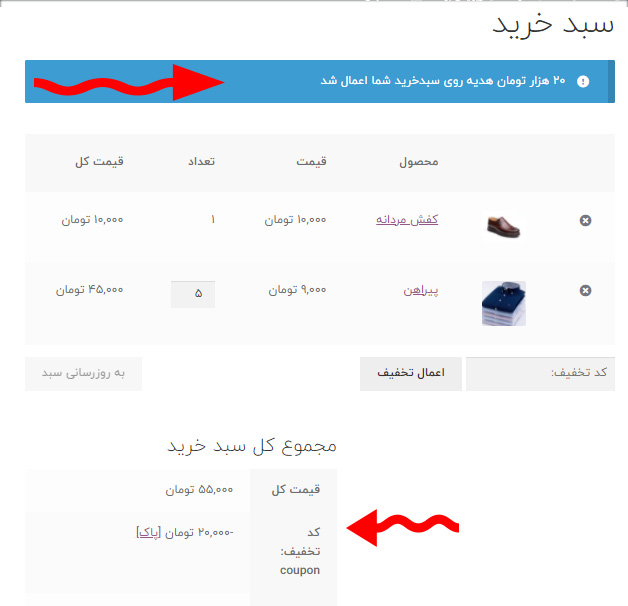
بعداز جایگذاری تکه کد برای سبد خرید های بالاتر از حد معین:
برای ثبت سفارش طراحی فروشگاه اینترنتی و درخواست سفارشی سازی تکه کد ها می توانید با بخش پشتیبانی w3design.ir در تماس باشید.
پیشنهادات امروز w3design برای شما:
- افزونه Customer Reviews for WooCommerce
- معرفی افزونه WooCommerce Admin
- افزونه YITH WooCommerce Gift Cards
- نمایش کد در مطالب وردپرس
- افزونه های Lazy Load وردپرس
- آموزش رایگان ووکامرس صفر تا صد
- آموزش رایگان طراحی سایت صفر تا صد
- بهترین افزونه های ووکامرس برای افزایش فروش در سال 2021
- آشنایی با افزونه امتیازدهی به محصولات ووکامرس
- افزونه نظرسنجی پیشرفته ووکامرس
- بهترین افزونه های ووکامرس
- آموزش کار با افزونه WooCommerce RTL
- آموزش کار با افرونه WooCommerce Products Per Page
- آموزش کار با افزونه اسکرول بی پایان محصولات ووکامرس
- افزونه ساخت سیستم پرسش و پاسخ در ووکامرس
- آموزش کار با افزونه WooCommerce Variation Swatches
- آموزش کار با افزونه YITH WooCommerce Share For Discounts
- آموزش کار با افزونه Woocommerce Open Close
- سفارشی سازی صفحه آرشیو محصولات در ووکامرس
- افزونه Kadence WooCommerce Email Designer
- آموزش کار با افزونه Automatic Role Changer for WooCommerce
- آموزش کار با افزونه YITH WooCommerce Mailchimp
- آموزش کار با افزونه YITH WooCommerce Email Templates
- آموزش کار با افزونه WooCommerce PDF Invoices
- فعال شدن خودکار فروش تکی محصول با کم شدن موجودی محصول
- افزودن نشان ساده به دکمه افزودن به سبد خرید
- کارکترهای عنوان محصول در فروشگاه ووکامرس
- نمایش محصولات ناموجود در انتهای لیست کالاهای ووکامرس
- فعال کردن فروش تکی محصولات در ووکامرس
- حذف و غیر فعال سازی فونت گوگل در پوسته های ووکامرس
- ساخت کد تخفیف در ووکامرس
















دیدگاهتان را بنویسید