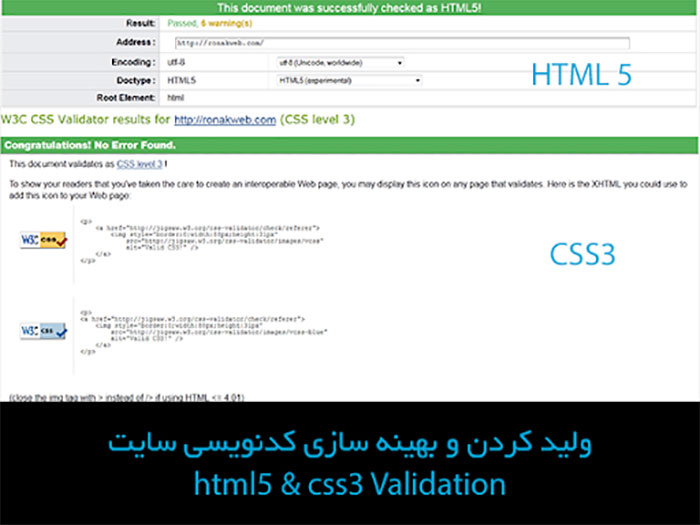
بهینه سازی کدنویسی html و css سایت w3c validation
W3C validation چیست؟
W3C validation فرایند بررسی کد وب سایتها است، برای تعیین اینکه متوجه شوید آیا سایت از استانداردهای قالببندی پیروی میکند یا نه. اگر در تأیید صفحات وب سایت خود براساس استانداردهای W3C موفق نشوید، وب سایت بهدلیل قالببندی و خوانایی ضعیف، دچار ارور یا ترافیک ضعیف خواهد شد.

فرآیند W3C validation چیست و چه کاربرد و مزیتهایی را به همراه دارد؟
World Wide Web Consortium یا W3C به کاربران اینترنت این امکان را میدهد تا داکیومنتهای HTML و XHTML را برای نشانهگذاریهای مناسب بررسی کنند. Validation یک گام مهم در جهت تضمین کیفیت فنی صفحات وب است.

مزیت فرآیند W3C validation چیست؟
این فرایند مزیتهای زیادی دارد که در ادامه به بررسی آنها خواهیم پرداخت.
کمک به بهبود رتبهبندی در موتورهای جستجو
W3C validation به شما کمک میکند تا در موتورهای جستجو رتبه بهتری کسب کنید. خطاهای موجود در کدها میتواند بر عملکرد سایت تأثیر بگذارد و همچنین تأثیر بزرگی روی سئو سایت شما ایجاد کند.
موتورهای جستجو هنگام جستجو، کد HTML یا XHTML وب سایت را بررسی میکنند. در این جستجو اگر کد HTML یا XHTML نامعتبر پیدا کنند، به معنی کدی که از قوانین رسمی پیروی نمیکند تلقی شده و ممکن است از فهرست آنها حذف شوید. اگر خطایی در کد صفحه وب شما وجود داشته باشد، روباتها جستجوی کل محتوای وب سایتهای شما را متوقف خواهند کرد.

کمک به آموزش بهترین روشها
داشتن کد سازگار با استانداردها بهترین روش برای طراحی وب است. بررسی validation میتواند به مبتدیان کمک کند تا اشتباهات خود را تصحیح کرده و شیوه درست کدنویسی را بیاموزند.
این فناوری ها، که آنها را «استاندارد وب» می نامند، با دقت طراحی شدهاند تا ضمن اطمینان از ماندگاری طولانی مدت هر داکیومنت منتشر شده در وب، بیشترین مزایا را به کاربران وب ارائه دهد.

بهبود تجربه کاربری
W3C validated موجب میشود که وب سایت توسط افرادی که دارای مرورگرهای مدرن هستند به راحتی قابل دسترس شود. این کار قابلیت استفاده و عملکرد سایت را بهبود می بخشد؛ چراکه کاربران شما در هنگام نمایش در مرورگرها در مقایسه با وب سایتهای نامعتبر، با خطای کمتری مواجه میشوند.
W3C validated به طراحان وب سایت اجازه میدهد تا خطاهای قالب بندی را که بر عملکرد وب سایت تأثیر می گذارد را مطابق با استانداردهای بین المللی تصحیح کنند. در این فرایند ضمن بهبود کارآیی کدها، از نظر اندازه نیز کاهش مییابد. به همین دلیل، صفحات وب بسیار سریعتر نمایش داده شده و در مقایسه با وب سایتهای دیگر، بهتر سنجیده میشوند.

Friendlyتر شدن مرورگرهای وب
با رونق اخیر تلفنهای هوشمند و تبلتها، تعداد بیشتری از افراد از طریق دستگاههای تلفن همراه به اینترنت دسترسی پیدا میکنند. متأسفانه بسیاری از دارندگان وب سایتها از W3C validated برای بهینه کردن سایت خود استفاده نکرده و باعث میشوند که صفحاتشان از لحاظ نمایش در موبایل و تبلت مناسب نباشد. اگر میخواهید وب سایت شما توسط کاربران بیشتری بازدید شود، باید به دسترسی آن توجه ویژهای داشته باشید.

کدنویسی و نگهداری آسان
وب سایتها یا صفحات وب که با استفاده از W3C validated تأیید شدهاند، دارای کدهای کارآمد و قالببندی شده با ویرایش آسان هستند. این موضوع به صاحبان وب سایت کمک میکند تا با یک قالببندی مشابه، صفحه جدید یا وب سایت جدید دیگری ایجاد کنند.
کدهای معتبر ایجاد شده در W3C HTML validation، W3C XHTML validation و W3C CSS validation را میتوان در سایتهای دیگر نیز استفاده کرد.

کاربرد Validation به عنوان یک ابزار رفع اشکال
این ابزارها اعتبارسنجی به شما میگویند که آیا در کد خطایی وجود دارد یا خیر و اگر صفحهای به خوبی نشان داده نمیشود، به شما مشکل را نشان میدهد.

چگونه کدها را اعتبارسنجی کنیم؟
اعتبار سنجی، مقایسه کد شما با استانداردهای W3C است که بهترین راه برای اعتبارسنجی کدها استفاده از ابزارهای W3C validation است.
HTML Validator
این ابزار اعتبار سنجی، اعتبار نشانهگذاری داکیومنتهای وب را در HTML ، XHTML ، SMIL ، MathML و غیره بررسی میکند.
CSS Validator
این اعتبار سنج، اعتبار CSS داکیومنتهای وب را در HTML ، XHTML و غیره بررسی میکند.
Extensionهای مرورگر زیادی وجود دارد که صفحه مورد نظر خود را در برابر اعتبارسنجهای W3C آزمایش میکنند.
چرا اصلا باید کدهای HTML و CSS خود را اعتبارسنجی کنیم؟
کمک به سازگاری با تمامی مرورگرها
استفاده از یک استاندارد خاص همواره به منظور سازگاری و هماهنگی در تمامی ابعاد صورت میگیرد.اگرچه ممکن است کدی که شما نوشتهاید بر روی مرورگر مورد علاقه تان به طور صحیح کار کند، اما در مورد دیگر مرورگرهایی که مورد استفاده کاربران قرار میگیرد چه؟
مخصوصا در مورد مرورگرها بکار رفته در گوشی های هوشمند که امروز ۷۰٪ آمار مرور صفحات اینترنت را به خود اختصاص دادهاند.از این رو که تمامی مرورگرهای استاندارد از استانداردهای W3C پشتیبانی میکنند، با پیروی از آن ها مشکلی از بابت نمایش در مرورگرهای گوناگون نخواهید داشت.

اهمیت کدنویسی نزد موتورهای جستجو
رفتار مرورگرها در مواجهه با ارور در صفحات یک وب سایت با یکدیگر مفاوت است.در حالی که برخی قسمت شکسته را حذف کرده و آن را نمایش نمیدهند، برخی دیگر با حدس زدن تلاش می کنند تا موردی را که برنامه نویس سعی در ایجاد آن داشته را پیدا کرده و کد آن را تکمیل کنند.همین اتفاق در مورد موتورهای جستجو نیز می افتد.در مواجهه با ارور هنگام بررسی مطالب وب سایت شما، موتورهای جستجو برخورد متفاوتی دارند.مخصوصا گوگل به این موضوع اهمیت داده و در صورت رعایت نشدن استاندارها در کدنویسی صفحات وب سایتتان، آن را حتما به صورت منفی در رتبه بندی شما در نتیجه جستجو کلمه کلیدیتان تاثیر خواهد داد.












دیدگاهتان را بنویسید