متا تگ چیست و متا تگ های مهم در سئو کدامند؟
متا تگ چیست؟
متا تگ ها کدهای HTML ای هستند که به موتورهای جستجو همینطور کاربران کمک می کنند تا محتوای صفحات سایت بهتر درک شوند. دقت داشته باشید که متا تگ ها جز محتوای اصلی صفحه محسوب نمی شوند.
هدف اصلی از به کار بردن متا تگ ها، توصیف بهتر محتواست. بنابران متا تگ ها به جای قرار داشتن در قسمت <body>، در قسمت <head> صفحه قرار دارند. از آنجا که پیاده سازی متا تگ ها نیاز به دانش برنامه نویسی دارد، شاید مهارت کافی برای قرار دادن آنها را نداشته باشید. با این وجود استفاده از آنها در موفقیت سئو سایت امری ضروریست.

چرا متا تگها مهم هستند؟
همه ما می دانیم که سئو در حال تحول بوده و میزان اهمیت کلمات کلیدی تغییر کرده است. کلمات کلیدی در عبارت مورد جستجوی کاربران قرار می گیرند و عبارت مورد جستجوی کاربر ترکیبی از این کلمات کلیدیست. کاربران بعد از جستجوی عبارت مورد نظر به مشاهده نتایج جستجو پرداخته و به دنبال آیتم هایی هستند که متناسب با عبارت مورد جستجوی آنهاست.

موتورهای جستجو می دانند که کاربران از نتایج جستجو انتظار دارند که دارای عبارت مورد جستجوی آنها باشند. با اینکه موتورهای جستجو با استفاده از تکنولوژی های جستجوی معنایی به درک عبارات مورد جستجو می پردازند، اما با این وجود، تطابق بین عبارت جستجو شده توسط کاربر با نتایج جستجو هنوز مهم است.حال چرا متا تگ ها دارای اهمیتند؟ چون که داده های قرار گرفته در این متا تگ ها، بعضا همان هایی هستند که در نتایج جستجو ظاهر می شوند
متا تگ های اصلی سئو
متا تگ عنوان صفحه (Title) و متا تگ دیسکریپشن جز جدا نشدنی از سئو می باشند. وجود این دو متا تگ برای کسب رتبه بالا در گوگل ضروری است. در ادامه به معرفی اصلی ترین متا تگ ها خواهیم پرداخت.
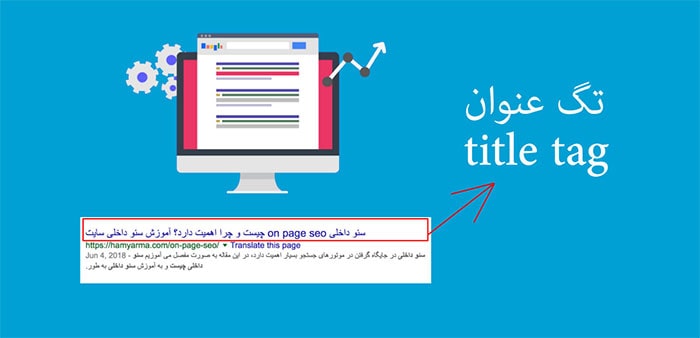
1. meta tag Title
تگ Title، یک کد HTML است که به توصیف محتوای یک صفحه می پردازد. محتوای این تگ در تب مرورگر و همینطور در نتایج جستجو به نمایش در می آید. وجود کلمات کلیدی در عنوان صفحه، هنوز یکی از قدرتمند ترین سیگنال های رتبه بندی در موتورهای جستجوست.

وجود کلمات کلیدی در عنوان صفحه باعث جذب کاربران برای کلیک بر روی آنها نیز می شود. این مسئله موجب افزایش نرخ کلیک می گردد، چرا که کاربران به دنبال نتایج مرتبط تر با عبارت مورد جستجوی خود هستند. اگر آنها هیچ قسمتی از عبارت مورد جستجوی خود را در نتایج جستجو مشاهده نکنند، احتمالا کمتر به کلیک بر روی آن ترغیب خواهند شد.
2. متا دیسکریپشن
متا دیسکریپشن، متا تگی در HTML است که به توصیف کوتاهی از صفحه (بلند تر از عنوان صفحه) می پردازد. اگرچه این توضیح از دید کاربران مخفیست، اما موتورهای جستجو به نمایش آن در نتایج جستجو و در زیر عنوان صفحه می پردازند.
با اینکه متا دیسکریپشن جز فاکتورهای رتبه بندی گوگل محسوب نمی شود، اما یک متا دیسکریپشن خوب می تواند موجب ترغیب کاربران به کلیک بر روی سایت شود.

3. meta tag Content Type
وجود این تگ در هر صفحه ای ضروریست، چرا که با استفاده از آن به بیان نوع کاراکترهای آن صفحه می پردازیم. خالی گذاشتن مقدار این متا تگ موجب اشکال در رندر صفحه در مرورگر خواهد شد. گزینه های زیادی برای این متا تگ وجود دارد که در زیر به معرفی دو نوع متداول آن می پردازیم:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<meta http-equiv=”Content-Type” content=”text/html; charset=ISO-8859-1″>

4. meta tag Viewport
متا تگ Viewport برای تنظیمات چگونگی نمایش صفحات سایت در دستگاه ها و سایزهای مختلف صفحه نمایش استفاده می شود. به صورت رایج این تگ به شکل زیر است:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>

5. متن جایگزین برای تصاویر
متن جایگزین (Alt) به تگ image اضافه شده و به موتورهای جستجو کمک می کند تا محتوای عکس ها را درک کنند. موتورهای جستجو قادر به تفسیر محتوای عکس نبوده و از این طریق می توانند آنها را بهتر درک کنند.اگرچه بیشتر جستجو ها مربوط به تصاویر نیستند، اما در همان مقدار کم نیز می توانید با این کار رتبه بهتری کسب کرده و کلیک بیشتری دریافت کنید.

متن جایگزین عکس ها می بایست به صورت واضحی نوشته شده و حاوی کلماتی برای توصیف آن باشد. اگر تصویر شما از نوع object می باشد، می توانید سایز یا رنگ object را به آن اضافه کرده تا جزییات بیشتری در مورد تصویر بیان کرده باشید.
6. نوفالو meta tag
گوگل با تعریف تگ نوفالو (nofollow) این امکان را برای وبمسترها به وجود آورده که به ربات های موتورهای جستجو اعلام کنند تا کدام لینک ها را دنبال نکنند.

تگ نوفالو در زمانی که مایل به انتقال پیج رنک به لینک هایی از صفحه نیستیم، بسیار مفید است. تگ های نوفالو در شرایطی که به تبلیغ سایر سایت ها در صفحات خود پرداخته و در عین حال علاقه ای به انتقال اعتبار خود نیستید، بسیار کاربردیست.
7. متا تگ نوایندکس
تگ نوایندکس (noindex) در شرایطی به کار می رود که علاقه به ایندکس شدن یک صفحه و حضور آن در نتایج جستجو ندارید. این تگ برای دور نگه داشتن صفحاتی از سایت از نتایج جستجو، بسیار ضروری و کاربردیست. تگ های نوایندکس در شکل متا تگ یا پاسخ های HTTP قابل پیاده سازی هستند.

متا تگ های کاربردی
اگر وب سایت شما در شرایطی قرار دارد که رقبای بسیار قوی را در کنار خود می بیند، نیاز است که از متا تگ های دیگری نیز برای حضور حداکثری در رقابت بهره ببریم. این متا تگ ها در چنین شرایط نبایست نادیده گرفته شوند.
1. لینک های کانونیکال
لینک کانونیکال در شرایطی که یک محتوا از طریق چندین یوآر ال قابل دسترس است، به کار می رود. برای اینکه به گوگل و سایر موتورهای جستجو بفهمانیم که محتوای تکراری ایجاد نشده و از لیست این چند یو آر ال، به نمایش کدام یک در نتایج جستجو بپردازید، می توانیم از تگ کانونیکال استفاده نماییم.

خیلی ساده یو آر ال اصلی را مشخص کرده و لینک آن را از طریق rel=canonical در سایر صفحات مشابه قرار دهید. گوگل در هنگام پایش سایت متوجه این مسئله شده و به نمایش نسخه انتخابی شما (نه در همه شرایط) در نتایج جستجو می پردازد.
2. تگ های هدینگ
تگ های هدینگ جز اصلی ترین بخشها در جستجوی معنایی به شمار رفته و سیگنال های وسیع تری به موتورهای جستجو درباره موضوعیت صفحه و کلمات کلیدی آن می دهند.

موتورهای جستجو از سلسله مراتبی هدینگ های استفاده کرده و به درک ساختار صفحه می پردازند. بنابراین این تگ ها می بایست با توجه به اهمیت تیترها در صفحه به کار روند. تگ H1 مهمترین تیتر صفحه و H6، کم اهمیت ترین آن می باشد.
3. robots meta tag
متا تگ robots قطعه کدیست که برای راهنمایی موتورهای جستجو در نحوه تعامل خود با صفحه مورد استفاده قرار می گیرد. این متا تگ به موتور های جستجو اعلام می کند که در زمینه ایندکس و دنبال کردن لینک های آن صفحه چه رفتاری داشته باشند.

جمع بندی
همانطور که مشاهده کردید، متا تگ ها به شکل های مختلفی وجود دارند. پیاده سازی آنها نیاز به منابع و زمان کمی دارد، اما در عوض بازگشت سرمایه و میزان موثر بودن آنها در سئو بسیار زیاد است. امیدواریم که با استفاده از این مطلب به ساختاربندی هر چه بهتر سئو سایت بپردازید.












دیدگاهتان را بنویسید